【第7回】ステップをループさせる方法【mablの使い方】

こんにちは、品質ソリューション特集部です。
前回の記事では、画面や要素の状態によって条件分岐を行う方法について説明させていただきました。
今回は、「ループ」での繰り返し処理の実装方法をご紹介していきたいと思います。
・ステップやフローを連続して実行するやり方が知りたい
・複雑なテストも自動テストにする方法が知りたい
という方は、ぜひ参考にしてみてください。
ループの概要
mablにおいてループとは一連のステップを繰り返すことを指します。
アプリケーションの変化にテストも適応するために、mablでループを使用することで、アプリケーション内の複雑なテストを簡単にテストすることができます。
ユースケースとしては、有効なのは
・カレンダーで数カ月先の日付に遷移したい
・ドロップダウンのすべての要素を繰り返し検証したい
・正しい項目が表示されるまで結果のリストをページ遷移したい
などがあります。
また、ループの作成には大まかに2種類の方法があります。
① 既存のFlowにmablトレーナーのループを追加する
② 新しいループを追加する
今回は「① 既存のFlowにmablトレーナーのループを追加する」について紹介します。
実際にステップをループさせてみる
まずは簡単なFlowのループについて説明します。Flowの作り方については第3回の記事にて紹介していますので、ぜひそちらをご参考に!
① 既存のFlowにmablトレーナーのループを追加する
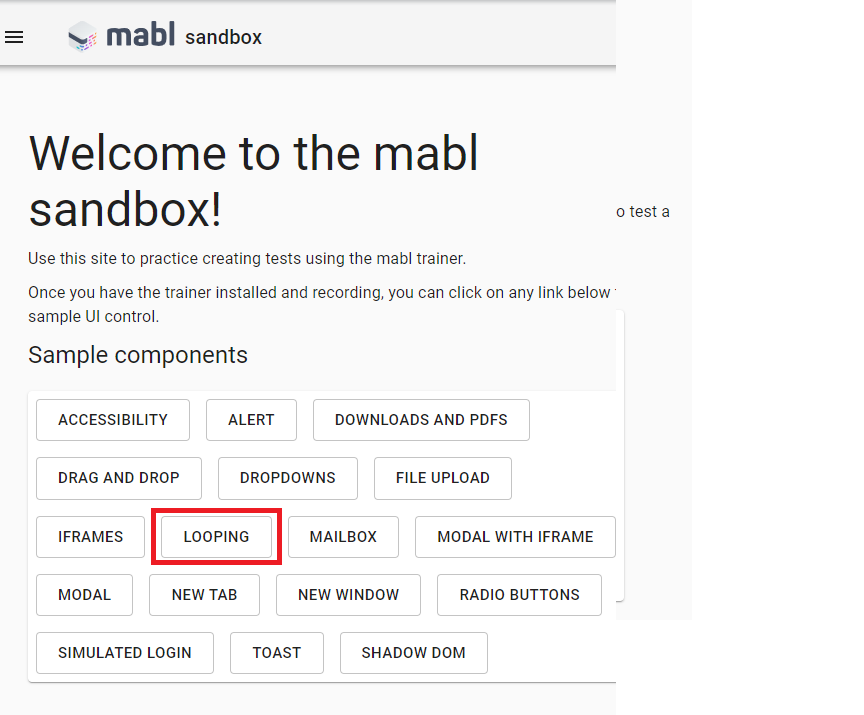
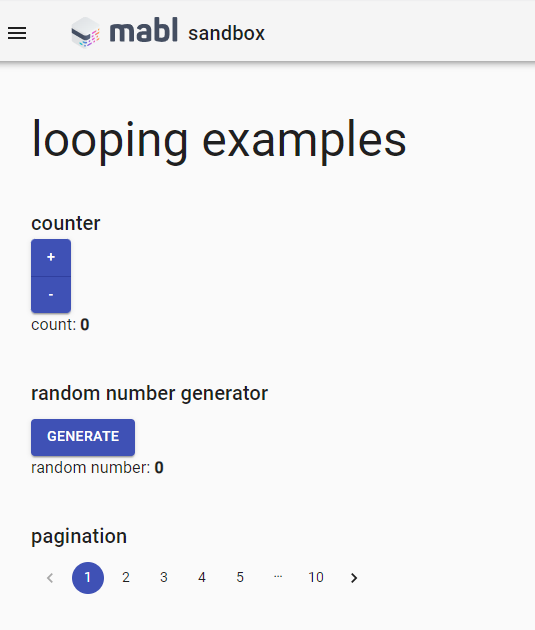
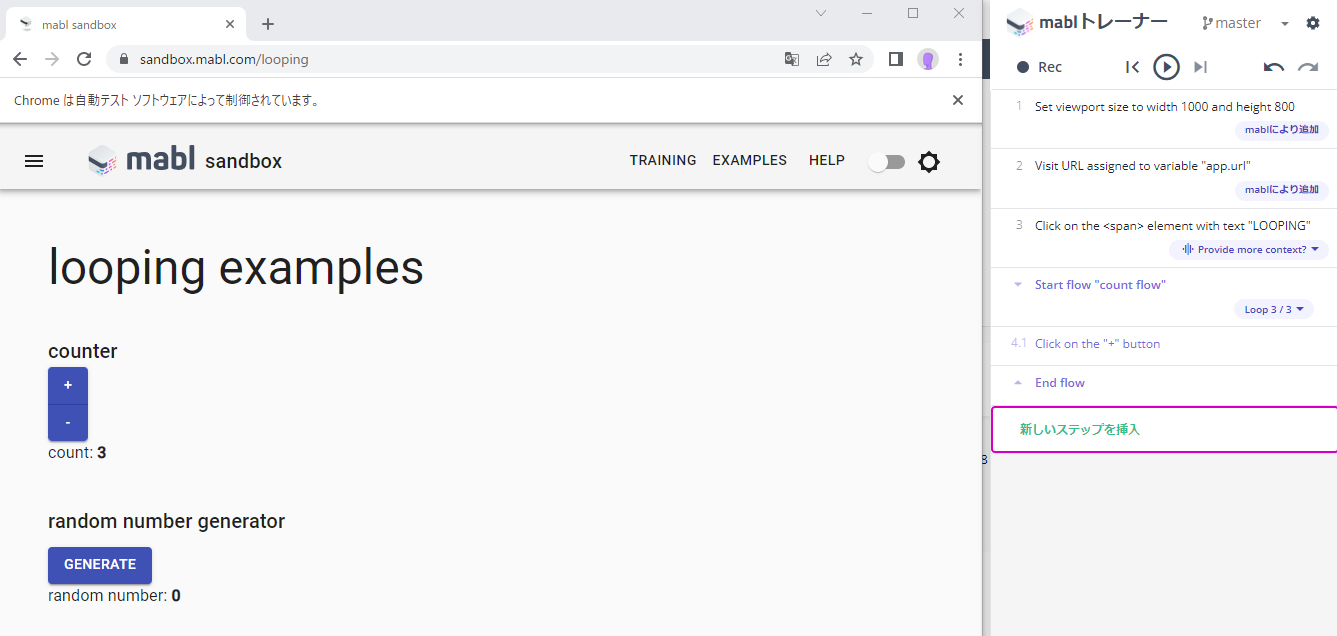
こちらをmabl sandboxのLOOPINGを使ってやっていきたいと思います。


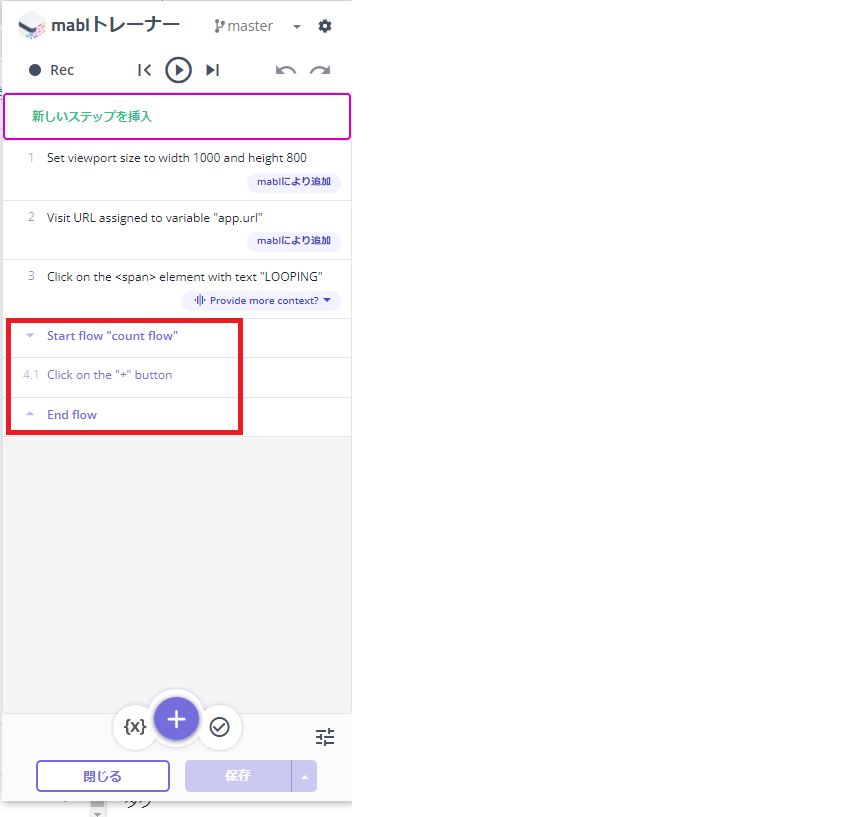
まずは「+ボタン」をクリックする1ステップをFlowとし、Flowの編集から「count flow」と名前を付けます。

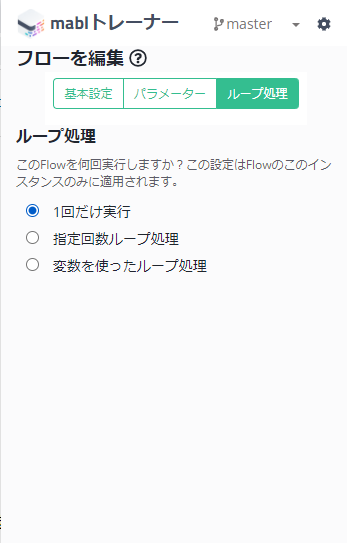
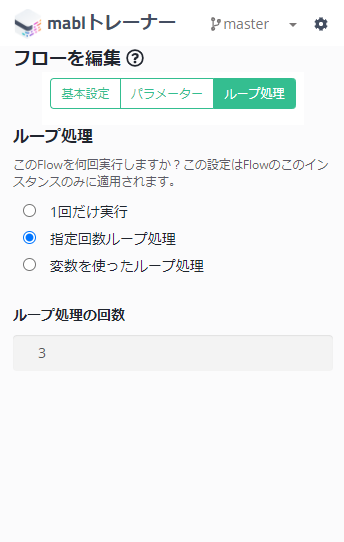
次に、Flowをループさせるために「ループ処理」のタブをクリックします。そうすると画像のような画面になり、Flowを何回実行しますか?と聞かれます。
「指定回数ループ処理」をクリックし今回は3回にしてみます。そのあと「OK」クリックで完了です。


今回はループ処理を3回に設定したので、「+ボタン」クリックを3回繰り返します。なので、カウントが3になったことがわかります。

以上が簡単なループについての紹介でした。
ループ自体の紹介は以上になりますが、次の項目で「ランダムな値を設定して、そのランダムな値の分『+ボタン』を繰り返しクリックする処理」を応用編として紹介したいと思います。
応用編
応用編ではループのほかに、ランダム変数を使います。ランダム変数については第4回の記事で紹介してますので、わからない方は一度そちらをご覧頂ければと思います。
では実際に、ランダム変数で0~9の値を生成させ、その値の数だけ「+ボタン」をクリックするという処理を作成してみます。
再び、mabl sandboxのLOOPINGを使います。mablトレーナー上の変数をクリックし、「新しい変数を作成する」をクリックします。
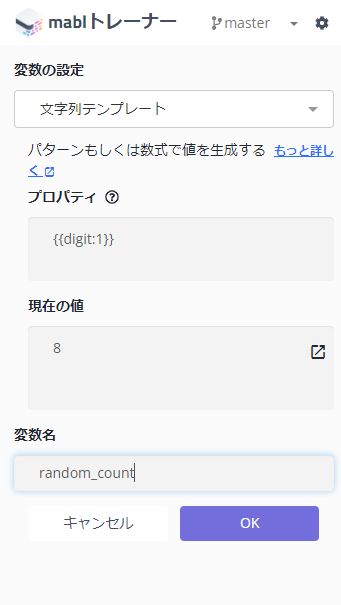
プロパティを{{digit:1}}に設定します。digitは数字(0~9)を表し、:1は1桁という意味なので、0~9の数字をランダムに生成してくれることになります。
変数名は今回はrandom_countとします。そのあと「OK」クリックでランダム変数の設定は完了です。

次は、ランダム変数を「+ボタン」クリックというflowに入れる作業をします。
ループさせたいのは「+ボタン」クリックなので、こちらをflowにします。
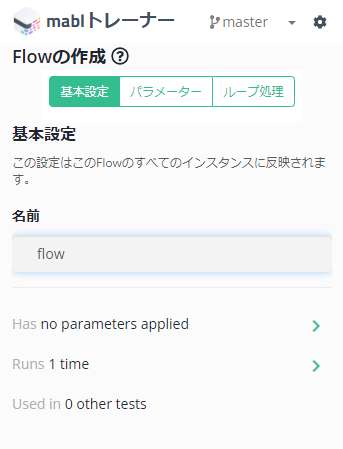
左の画像のように任意にflowの名前を付けます。
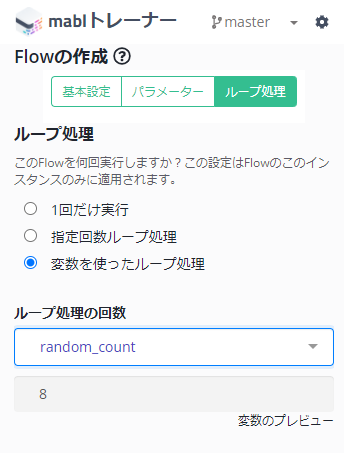
次に右の画像のように「変数を使ったループ処理」を選択し、先ほど作成したrandom_countを選択して「OK」をクリックします。


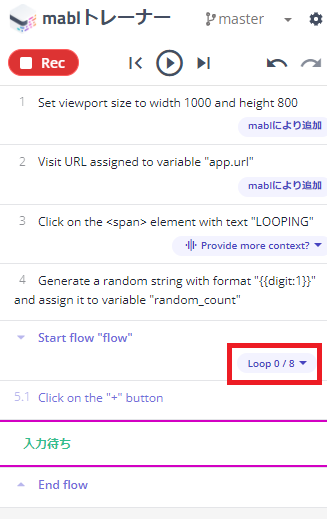
下の画像のようになっていればループ処理を含んだFlowの完成です。
今回は、ランダム変数「8」が生成されたので、8回ループ処理が行われます。

まとめ
以上が「ループ」での繰り返し処理の紹介でした。
ループを使うことで、複雑なテストに対応することができると思っていただけたら幸いです。
ループ単体ではなく、他の機能と組み合わせることによってより質の高いテストが可能になると思うので、今までの記事もぜひご覧になって下さい!
それではまた次回お会いしましょう!

現在、mablでは2週間の無料トライアルを実施しており、2週間ほぼすべての機能が無料でお試しできます!
無料トライアル、および製品やサービスにご興味のある方は、以下のリンクからお気軽にお問い合わせください。
また、テクバンの品質ソリューション事業部 特設サイトでは、「ソフトウェアテスト」や「テスト自動化」に関するお役立ち資料を掲載しておりますので、ぜひこちらも合わせてご利用ください!


