テスト自動化ツール「MagicPod」を使ってモバイルアプリをテストしてみた!

こんにちは!品質ソリューション特集部です。
今回はテスト自動化ツール「MagicPod」を使って、モバイルアプリのテスト環境構築から簡単なテスト作成方法までをご紹介します。
・MagicPodの導入を検討している方
・MagicPodの操作方法を知りたい方
ぜひ参考にしてみてください!
MagicPodとは
まずはMagicPodについて簡単に説明します。
MagicPodは、モバイルアプリテストとブラウザテスト(Webアプリ)の両方に対応したテスト自動化ツールです。
MagicPodの3つの特徴
1. ノーコードで簡単にテストを作成できる
→ 初心者でも直感的にテストを作成できます。
2.インストール作業が不要
→ クラウド上の端末やブラウザを使って、すぐにテストを開始できます。
3. AIによる自動文字認識
→ テスト対象アプリのUI変更があっても、テストを途中で止めずに保留して最後まで実行してくれます。
その他にも便利な機能が多数搭載されているので、気になる方は公式サイトをチェックしてみてください。
モバイルアプリテストの設定方法
モバイルアプリをテストするためには、事前にappファイルまたはapkファイルを用意する必要があります。
テスト環境の構築方法
テスト環境構築の手順は以下の通りです。
1.プロジェクトの追加
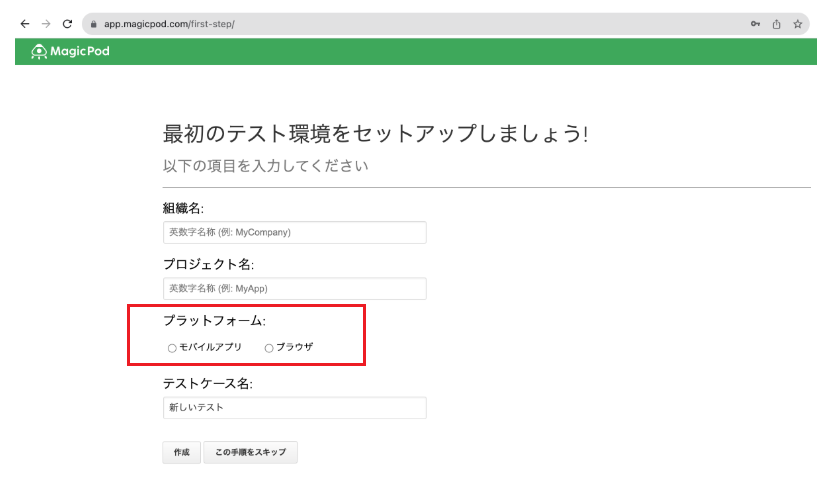
・「初期環境セットアップ」ページ、または「プロジェクトを追加」ボタンからセットアップを開始します。
2. プラットフォームの選択
・「プラットフォーム」をモバイルアプリに設定し、その他の情報は任意で入力します。

3. テスト環境の設定
・「テストケースを編集」をクリックします。
・設定アイコンをクリックし、テスト対象環境を選び、appファイルまたはapkファイルをアップロードすれば、環境設定は完了です。


テスト作成方法
MagicPodでは、次の手順でテストを作成します。
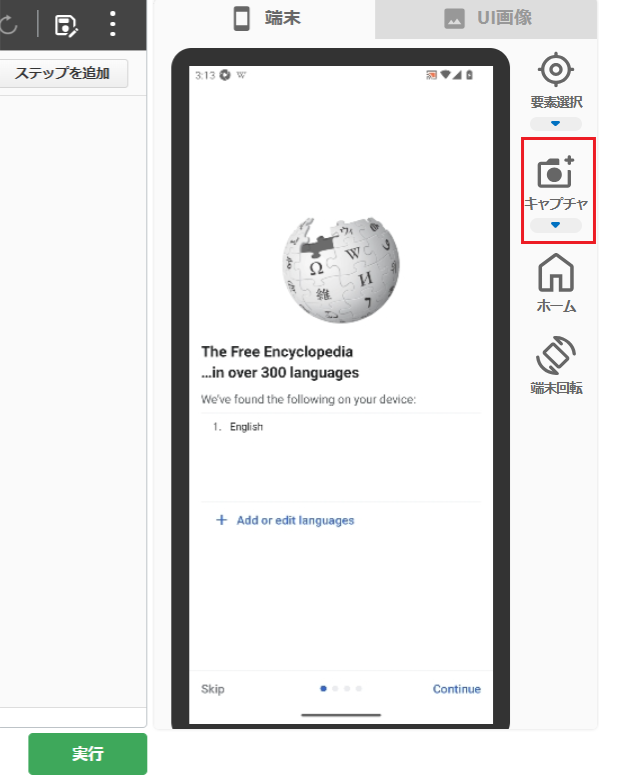
1. 画面キャプチャの取得
・テスト対象画面を表示し、「キャプチャ」ボタンをクリックしてUI画像を取得します。

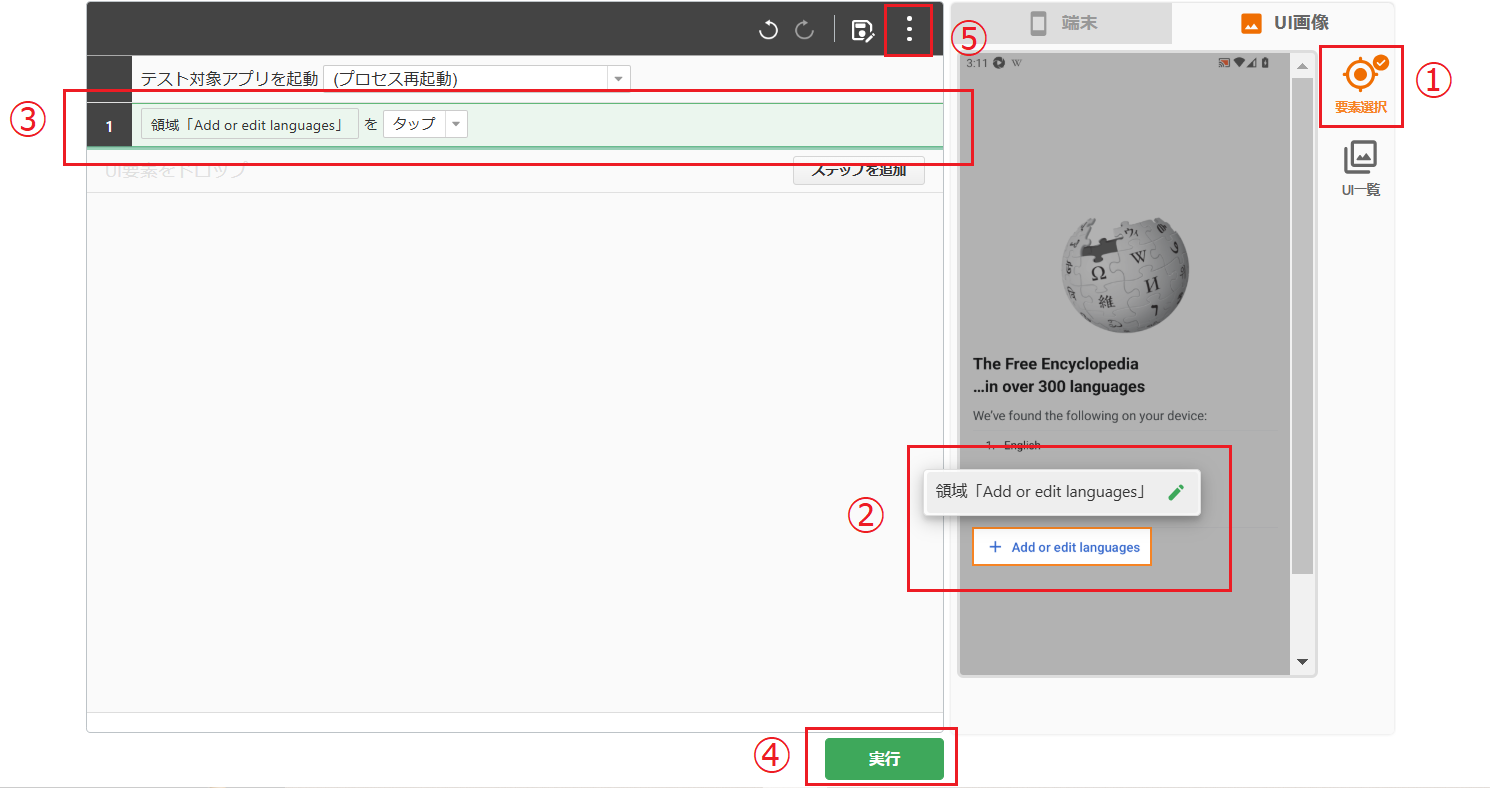
2. テスト要素の選択
・キャプチャしたUI画像からテストしたい要素を選択し、ステップを追加してテストを作成します。

3. テストの実行
・作成したテストを実行することで、正しく動作するか確認できます。
4. 部分テストの実行
・「部分実行」ボタンを使用すると、テストの特定ステップのみを実行することが可能です。

5. テスト結果の確認
・テスト結果は画面左下に表示され、成功/失敗を確認できます。
まとめ
今回はMagicPodを使ったモバイルアプリのテスト環境構築とテスト作成方法について紹介しました。
初心者の私でも、簡単にテストを作成できるだけでなく、ステップが日本語表示されているので、操作が直感的で分かりやすいと感じました!
また、一括実行や異なるOS・バージョンでのテスト実施など、今回紹介しきれなかった便利な機能もたくさんあります。
MagicPodに興味がある方は、ぜひ一度使ってみてください!
公式サイトも要チェックです!
それでは、次回の記事でお会いしましょう!
参考文献
免責事項
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


