【第8回】Webアクセシビリティテストにおけるmablの活用

こんにちは、品質ソリューション特集部です。
前回の記事では「ループでの繰り返し処理の実装方法」について説明させていただきました。
今回は「mablでのWebアクセシビリティテストの実施方法」を紹介していきたいと思います。
・「Webアクセシビリティ」って最近聞くけどよくわかっていない人
・「Webアクセシビリティ」×「mabl」に興味がある人
という方はぜひ参考にしてみてください。
Webアクセシビリティとは
mablでのアクセシビリティテストの使い方を説明する前に、まずWebアクセシビリティについて説明していきます。
総務省のHPにあるWebアクセシビリティの定義は以下のように記載されています。
高齢者や障害者など、心身の機能に関する制約や利用環境等に関係なく、すべての人がウェブで提供される情報を利用できるようにすること。
https://www.soumu.go.jp
Webアクセシビリティとは簡単に言うと、「どのような状況でも、誰にとっても」Webが使えることを指しています。
ここで1つ重要なのが、「誰にとっても」の部分です。「誰にとっても」なので、障がいを持った方、高齢者向けというわけではないです。
例えば、以下のような2人の人がいたとき、「障がいを持った方」「障がいではないが同じような状況の方」という、それぞれの立場は異なっていたとしても、Webサイトを使うときの「マウスの操作を上手くできない」という状況は同じかと思います。
・手が不自由な障がいを持った方
・手を怪我してしまい、手をうまく動かせない方(≠障がい者)
そのため、どのような状況でも、誰にとってもが重要になってきます。
そのような方でもWebサイトが使えるのか、といったことを考えるのがWebアクセシビリティで、その検証のことをアクセシビリティテストと言います。
Webアクセシビリティの具体例
実際にはどのようなテストをするのかを説明するために、Webアクセシビリティの例をいくつか紹介します。
① キーボード操作のみで操作ができるか
手があまりうまく使えないために、マウスが使えないような方はキーボードのみで画面の操作をします。そのためTabでの遷移や、Enterでの決定、セレクトボックスが開けないと問題になってしまいます。
② コントラスト比が不足していないか
文字色と背景色のコントラスト比が不足していると、目がよくない方にとっては見えにくくなってしまいます。
③ 画面の文字が音声で再生してくれるか
目が見えない方にとっては、スクリーンリーダーを使い、画面の見出し、本文、画像の説明、リンクなどを音声で読み上げてもらうことになります。
そのスクリーンリーダーが、画面の文字を自然な流れで読み上げてくれるためのWeb作成が必要になります。
他にもありますが、主なWebアクセシビリティの例を挙げました。
mablでのアクセシビリティテスト
mablでのアクセシビリティテストの実装方法は非常に簡単で、mablトレーナーでステップを追加するだけです!
まず、検証したいWebページにて、mablトレーナーを開きます。
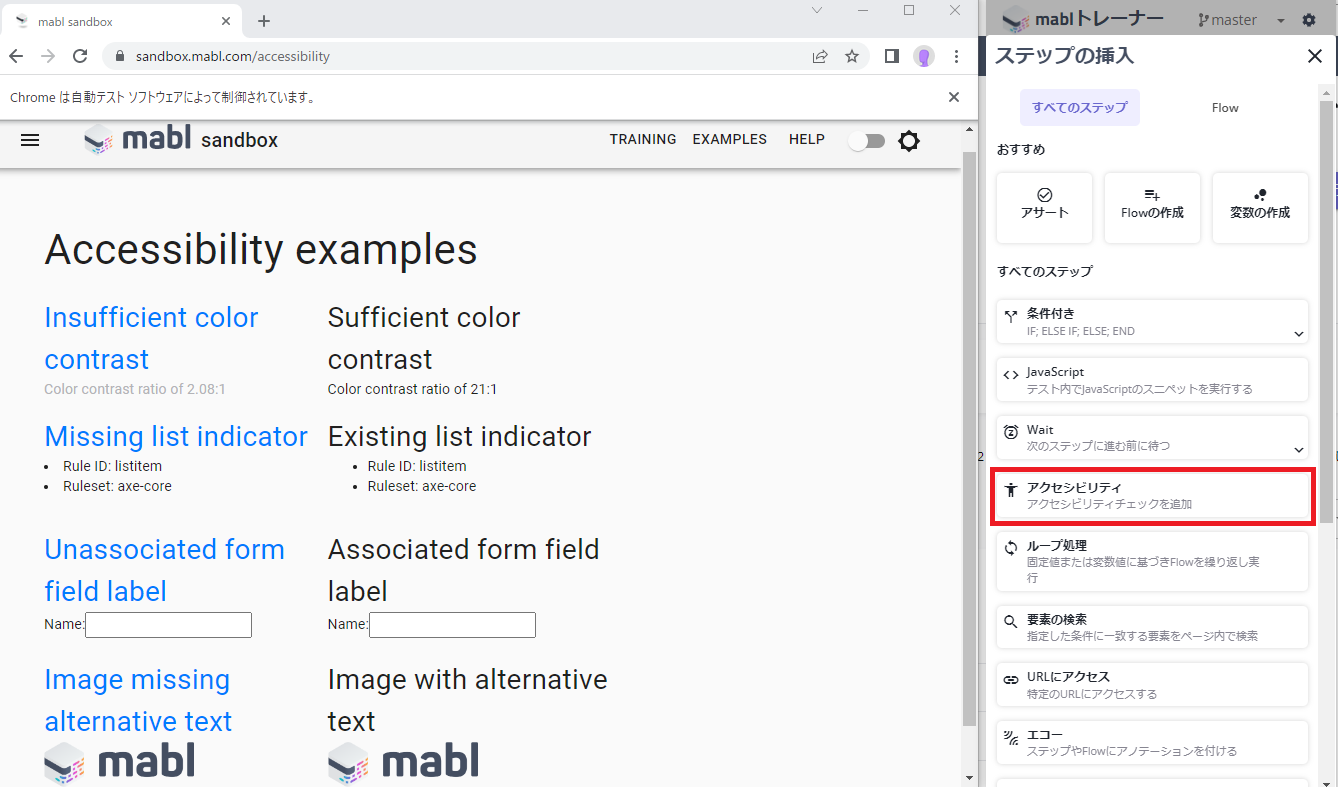
今回はmabl sandboxのAccessibility examplesで行います。
アクセシビリティを検証したい画面を開いた状態で、「ステップの追加」から「アクセシビリティ」を選択します。

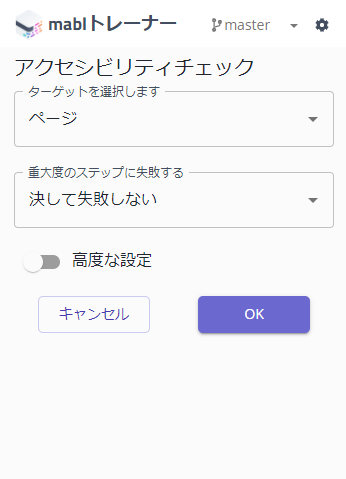
アクセシビリティチェックの画面では以下の項目を設定します。
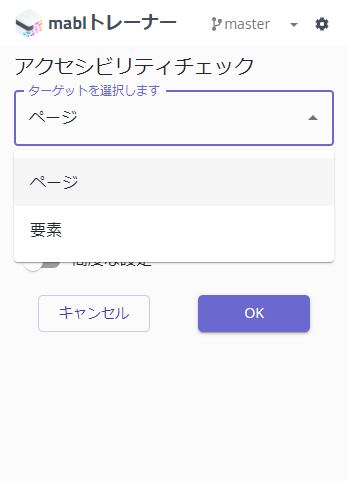
・ターゲット:
アクセシビリティを確認する対象
「ページ(デフォルト)」または「要素」を選択
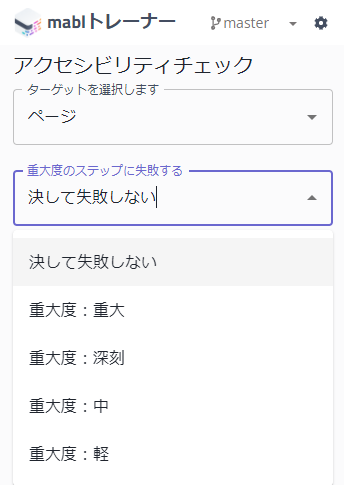
・重大度のステップ:
アクセシビリティのチェックの厳しさのレベル。重大に近づくほど、大きな問題があるというイメージ
「決して失敗しない」~「重大度:軽」の5段階
※「消して失敗しない」を選択すると、いかなるテスト結果でも自動テストを成功とする
「重大度:深刻」を選択した場合、中と軽のアクセシビリティ違反は許容し、
深刻と重大のどちらか1つでもアクセシビリティ違反があった場合はテスト結果を失敗とする
今回は「ターゲット:ページ」、「重大度:深刻」を選択します。
これで今回のチェックでは「ページ全体」かつ「深刻以上の違反」を対象にチェックしてくれることになります。



アクセシビリティテストはクラウド実行のみサポートしています。現状ではローカルでテストを実行することはできません。
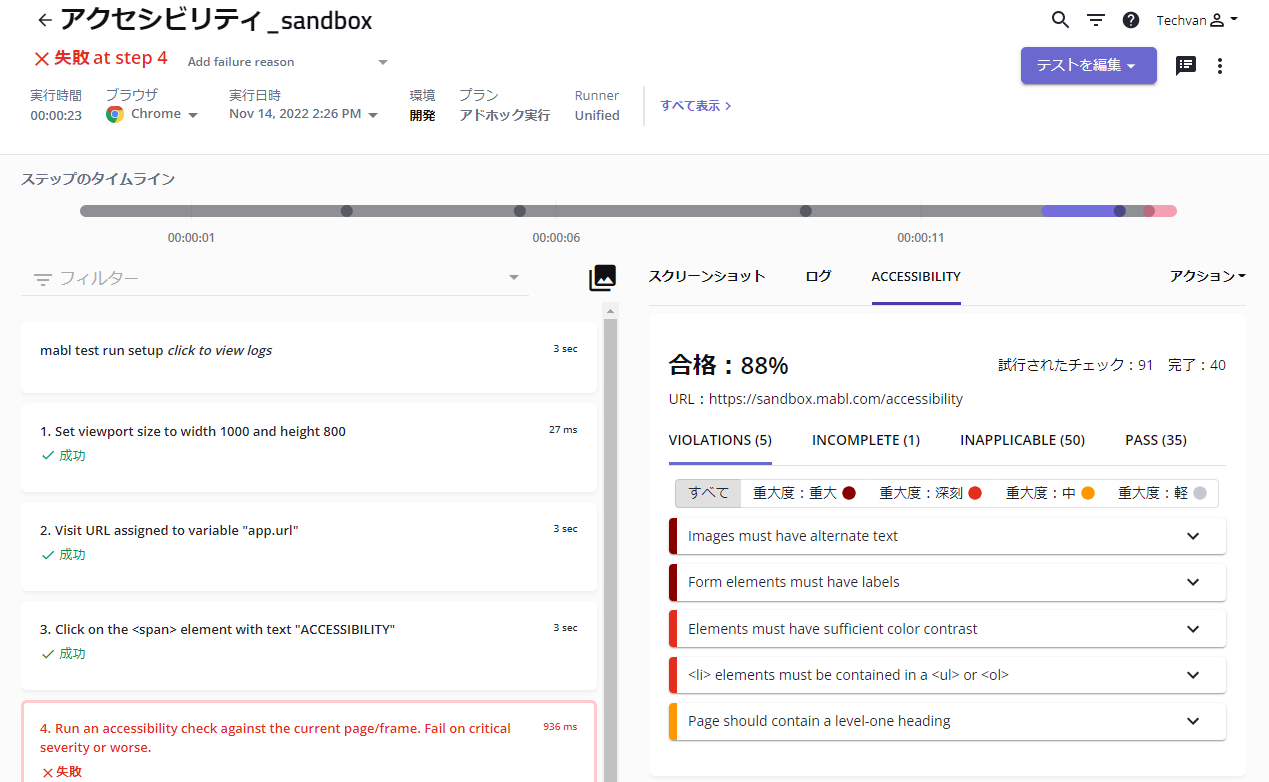
結果の詳細は今回では説明しませんが、下記の画像の右側のように、どの重大度の違反があるかを見ることができます。

まとめ
以上が「mablでのWebアクセシビリティテストの実施方法」のご紹介でした。
本記事を読んでみて、mablでのアクセシビリティテストは意外と簡単だと思った方は多いのではないかと思います!
アクセシビリティについて何かあった際には、またこちらの記事を参考にしていただければ幸いです。
それでは次回の記事でお会いしましょう!

現在、mablでは2週間の無料トライアルを実施しており、2週間ほぼすべての機能が無料でお試しできます!
無料トライアル、および製品やサービスにご興味のある方は、以下のリンクからお気軽にお問い合わせください。
また、テクバンの品質ソリューション事業部 特設サイトでは、「ソフトウェアテスト」や「テスト自動化」に関するお役立ち資料を掲載しておりますので、ぜひこちらも合わせてご利用ください!


