UmbrellaでSAML認証してみた(Azure AD編)
こんにちは。ネットワークソリューション特集 編集部です。
今回はUmbrellaでAzure ADのSAML認証を設定してみました。
UmbrellaのSAML設定
1.Umbrella側でのSAML設定は前回をご参照ください。
2.前回の違いとしてAzure AD関連のドメインをPACファイルからバイパスする必要があります。
「ドメイン管理」を選択します。

「追加」を設定します。

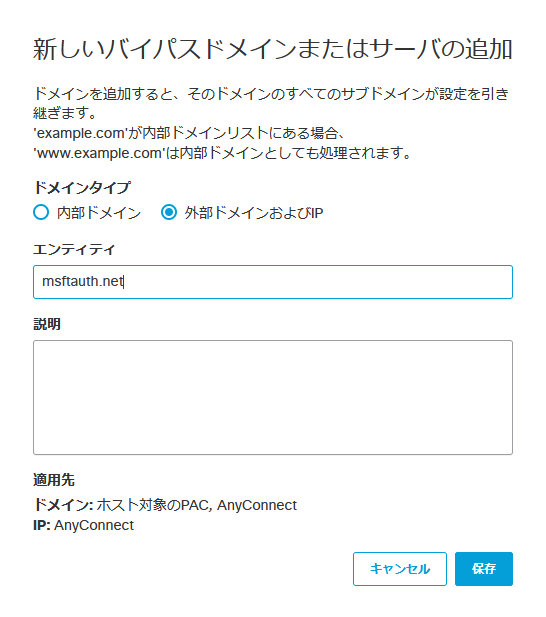
「外部ドメイン及びIP」、ドメインは「msftauth.net」で保存します。

Azure ADのSAML設定
1.Azure AD側の設定になります。「新しいアプリケーション」を選択します。

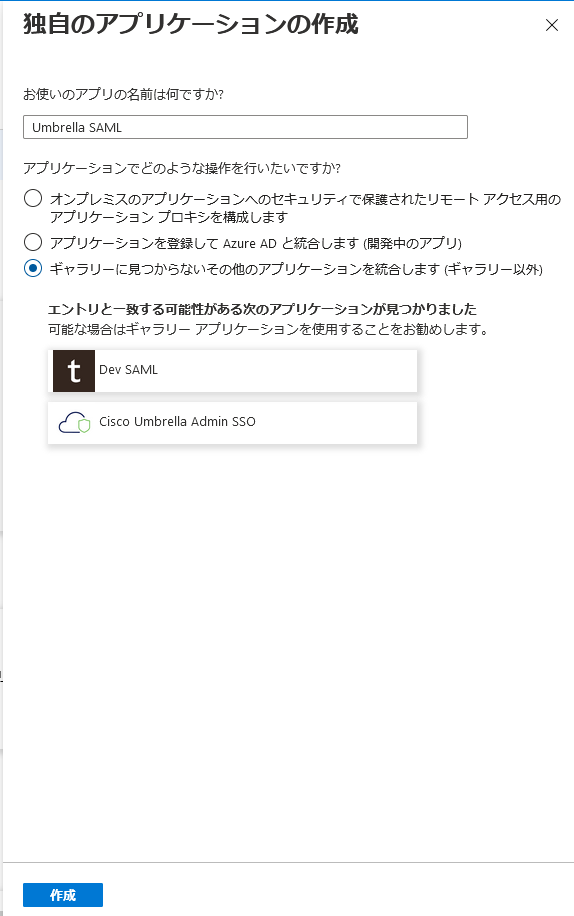
2.Umbrella SWG用のSAMLはギャラリーに無いので「独自のアプリケーションの作成」を選択します。

3.名前を付けて、「ギャラリーに見つからないその他のアプリケーションを統合します(ギャラリー以外)」を選択します。

4.ユーザを割り当てます。

5.シングルサインオンの設定をします。

6.Umbrellaから取得したメタデータ(XML)をアップロードしたほうが設定は楽です。

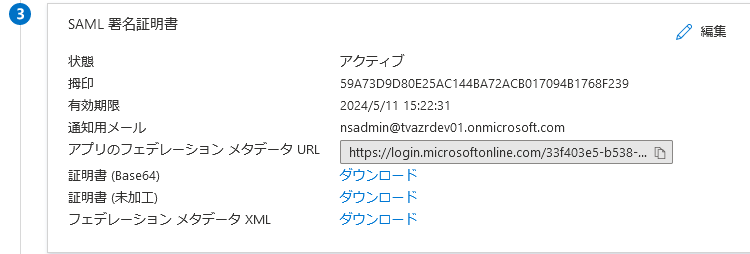
7.Azure AD側のメタデータは下記から取得できます。こちらもUmbrellaにアップロードしたほうが楽です。

以上で完了となります。
今回は「Umbrella->SAML認証->msftauth.net->(Bypassが無いので)SAML認証」で進まずハマりました。
SAML-tracer等を使って切り分けたほうがいいですね。
https://chrome.google.com/webstore/detail/saml-tracer/mpdajninpobndbfcldcmbpnnbhibjmch




