【Automation Anywhere A2019】検索サイトを使うコツ♪
\こんにちは! TECHVAN RPAチーム TECH(てっく)ちゃんです!/

仕事での交通費を精算するため、毎月交通費検索サイトを使って交通費を調べて経費申請を行っている方は多いのではないでしょうか?
A2019で検索サイトの操作を行うBotを作成する際、リンク先への遷移でエラーが発生した経験はありませんか?
実は、アクションの詳細画面のリンクの設定方法に少しコツがあります!
今回は検索サイトの操作を行う際の、設定のコツを紹介します♪
「Yahoo!路線情報」で交通費を検索してみよう!
今回は、基本的なパターンとして、
①「出発駅」「到着駅」を入力して検索
② 検索結果を 「料金の安い順」に並び替え
③「ルート1」の金額を取得し、Excelへ転記
の順番で操作を行うBotを想定しています!
①「出発駅」「到着駅」を入力して検索
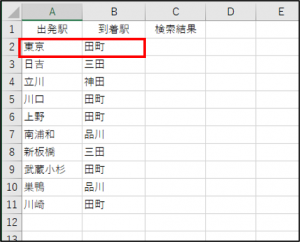
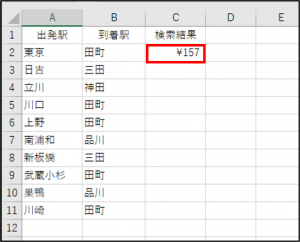
あらかじめ、例えば以下のようなExcelファイルを用意します。
A列の「出発駅」とB列の「到着駅」を「Yahoo!路線検索」サイトに入力して交通費を検索し、検索結果を取得してC列に転記します。

「出発駅」と「到着駅」をExcelから取得し、「Yahoo!路線情報」サイトの入力欄へ転記した後、「検索」ボタンをクリックします。

(※手順①のBot作成方法は省略しています。)
②検索結果を「料金の安い順」に並べ替え
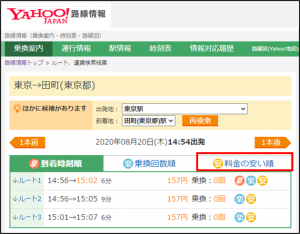
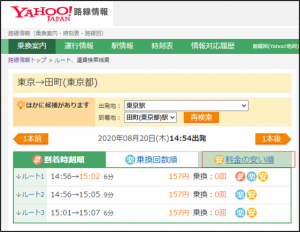
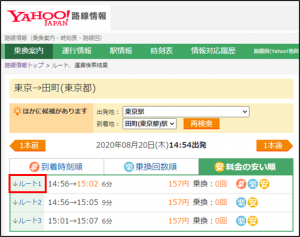
手順①で「検索」ボタンをクリックすると、ページ遷移して次のような画面が表示されます。
「料金の安い順」ボタンを押して、表示された検索結果を並べ替えます。

A2019では、「料金の安い順」ボタンのクリックは、次のように設定します。
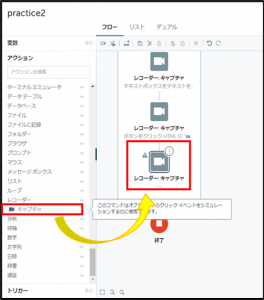
まず、「レコーダー」パッケージから、「キャプチャ」アクションをドラッグ&ドロップします。

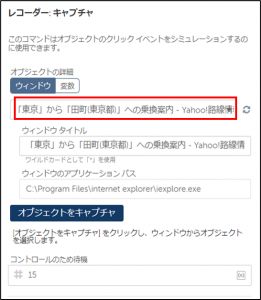
続いて、 アクションの詳細パネルにて設定を行います。
操作対象のウインドウを設定するため、【「東京」から「田町(東京都)」への乗換案内-Yahoo!路線情報】をプルダウンリストから選択します。

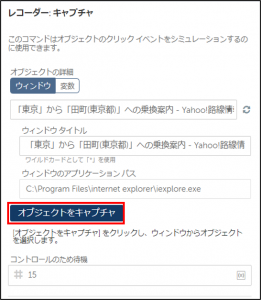
次に、「オブジェクトをキャプチャ」をクリックし、操作対象を記録させます。

ここでは、「料金の安い順」ボタンをクリックしたいので、マウスポインターを「料金の安い順」ボタンに合わせます。
「料金の安い順」ボタンが赤枠で囲まれたら、クリックします。

これで、「料金の安い順」ボタンを操作対象として設定できました。
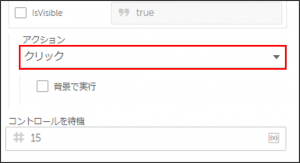
次は、「料金の安い順」ボタンに対して行う操作を設定します。
ここでは、ボタンのクリック操作を行いたいため、アクションを「クリック」と設定します。

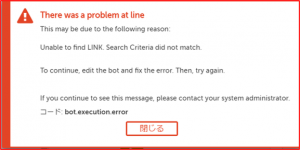
うまく「料金の安い順」ボタンをクリックできるか確認するため、試しにBotを実行してみたところ、以下のエラーが発生しました。

ボタンをクリックした先のリンクが見つからず、エラーとなってしまうようです…
★エラーの発生原因★
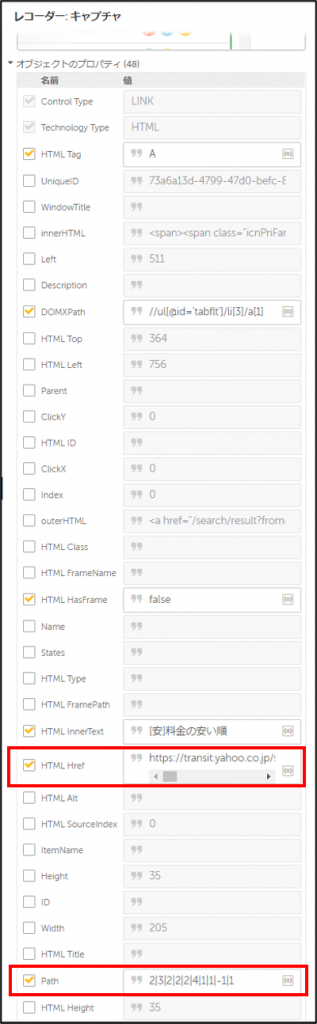
「キャプチャ」アクションの「アクションの詳細画面」の初期設定が次のようになっていることが原因です。
「オブジェクトのプロパティ」の【HTML Href】と【Path】のチェックボックスがオンになっています。
この設定により、A2019はBot実行時に「Bot作成時に取得した【HTML Href】と【Path】の値と一致するリンク」を検索します。
ところが、「Yahoo!路線情報」などの検索サイトでは、検索するたびにリンクが変わり、Bot作成時に取得したリンクとは値が異なります。
そのため、一致するリンクが見つからず、エラーが発生してしまいました…

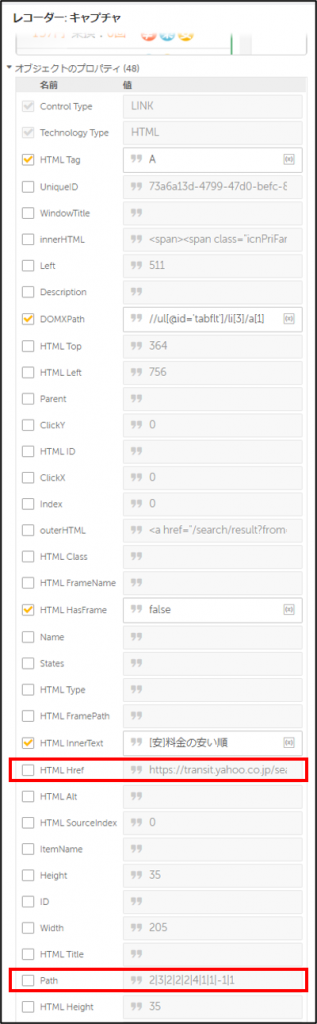
エラーの発生を回避するために、以下のように、【HTML Href】と【Path】のチェックを外します。

このように、「オブジェクトのプロパティ」の設定を変更すると、「料金の安い順」ボタンをクリックすることができました!
③ 「ルート1」の金額を取得し、Excelへ転記
「ルート1」ボタンをクリックし、最も安い交通費の検索結果を表示します。
この「ルート1」ボタンも、検索するたびにリンクが変わってしまうため、手順②と同じように「オブジェクトのプロパティ」の設定を忘れずに行いましょう。

続いて、「ルート1」の交通費を取得します。

取得した値を、ExcelファイルのC列「検索結果」へ転記します。

最後に、Excelファイルのデータ数分、同じ操作をループする処理を追加したら、Botは完成です!!
(※手順③のBot作成方法は省略しています。)
★まとめ★
今回は、A2019で検索サイトの操作を行う際のコツをお伝えしました!
検索サイトでは、検索するたびにリンク先が変化します。
Bot開発時のリンクと一致する値を検索しないよう、「オブジェクトのプロパティ」の設定を変更してくださいね♪
★お知らせ★
テクバンでは、現在A2019セミナーの準備中です✿
交通費検索を行うBotの作成方法が知りたい!、手順①~③まで作ってみたい!という方は、ぜひセミナーへお越しください♪
開催概要は、追って告知させていただきます!!✨

こんなお悩みございませんか?
・日々の定型業務にうんざり…
・ミス無く仕事がしたい!
・時間を有効に使いたい!
★☆お問い合わせはこちら☆★
↓ ↓ ↓