パーソナライズされたメールを送りたい担当者におすすめ! HMLタグの使い方

メールを一斉配信した結果、開封率はよいがクリック率は高くない…などお悩みの方で次によく実施されるのがコンテンツのパーソナライズ化です。Pardotではダイナミックコンテンツという機能を使用することで、プロスペクト項目の値によって表示する内容を変えられます。ただし契約しているエディションによっては、そもそも機能が無効化されていて使えない…などといった場合があります。
そこで今回ご紹介するのはすべてのエディションで使える「HML(Handlebars Merge Language)」機能です。HMLではプロスペクト項目の値によって表示を切り替えることはできませんが、条件を付けることで値の有無によって表示の切り替えが可能です。それでは実際の設定方法について確認していきましょう!
目次
- HML機能とは
- メールをパーソナライズすることのメリット
- 実際の使い方
- まとめ
HML機能とは
HMLとはPardotの差し込み項目機能です。条件付けを行うことで、プロスペクト項目の値の有無によってコンテンツを切り替え、パーソナライズすることが可能です。
使用できるアセットは以下の通りです。
- メールテンプレート
- リストメール
- 1対1メール
- ダイナミックコンテンツ
- ランディングページ
- フォーム
- ユーザ署名
顧慮事項
- メールとメールテンプレートでは、最大200件のHML差し込み項目を使用可能です。
- 環境によってHMLではなく、Pardot差し込み言語(PML)になっている可能性があります。
その場合はHandlebars差し込み言語(HML)にアップグレードする必要があるため、下記公式ヘルプを参照しアップグレードします。
https://help.salesforce.com/s/articleView?id=000349477&type=1
メールをパーソナライズすることのメリット
メールをパーソナライズすることで、顧客の属性や行動に合わせて最適な情報やサービスを提供し、コンバージョン率の向上が期待されます。これまでのLPの閲覧情報、セミナーへの参加状況、参加アンケートの内容などを考慮し、興味のあるサービス、コンテンツを仮定することでパーソナライズを進めることができます。
先ほど紹介したアセットからピックアップして、それぞれのメリットをご紹介します。
メールテンプレート
Pardotで会員情報、興味のあるコンテンツ情報などを管理することで、会員用の専用URL、興味のあるプロダクトURLなどをプロスペクトに合わせて表示/非表示が可能です。テンプレートに設置することで新規作成ごとに設定する手間がなくなり、マーケターの負担を減らすことができます。
ダイナミックコンテンツ
ダイナミックコンテンツ内にも条件付きHMLを設置することが可能です。ダイナミックコンテンツの条件に合うプロスペクトからさらに項目の有無によって値の表示/非表示ができます。複雑な条件を組むことができるため、設定した内容が本当に希望通り動くのか、動作確認は複数人で行う、またはチェックリストを作成し確認することをお勧めいたします。
フォーム
フォーム上部や下部にHTMLを編集して追加することが可能です。ただしCookieによって閲覧者とPardot内のプロスペクトが紐づいている必要があります。Cookieの紐づきについては各ブラウザの影響を受けます。昨今のクッキー規制を考慮すると今後の使用は慎重に検討する必要があります。
ユーザー署名
プロスペクトの担当営業ごとに署名を動的に変更することができるユーザ署名でも使用することが可能です。Sansanなど、名刺情報をPardotと連携していると名刺を交換していない場合は交換用のURLを表示するなどといった使い方ができます。
実際の使い方
今回はメールにて使用する方法をご紹介します。会員登録済みの人には会員専用ページのURL(https://www.company.com/my/~~~)を、未登録の人には会員登録ページのURL(https://www.company.com/signup)を表示するように作成します。※URLはサンプルなので設定する際は変更ください。
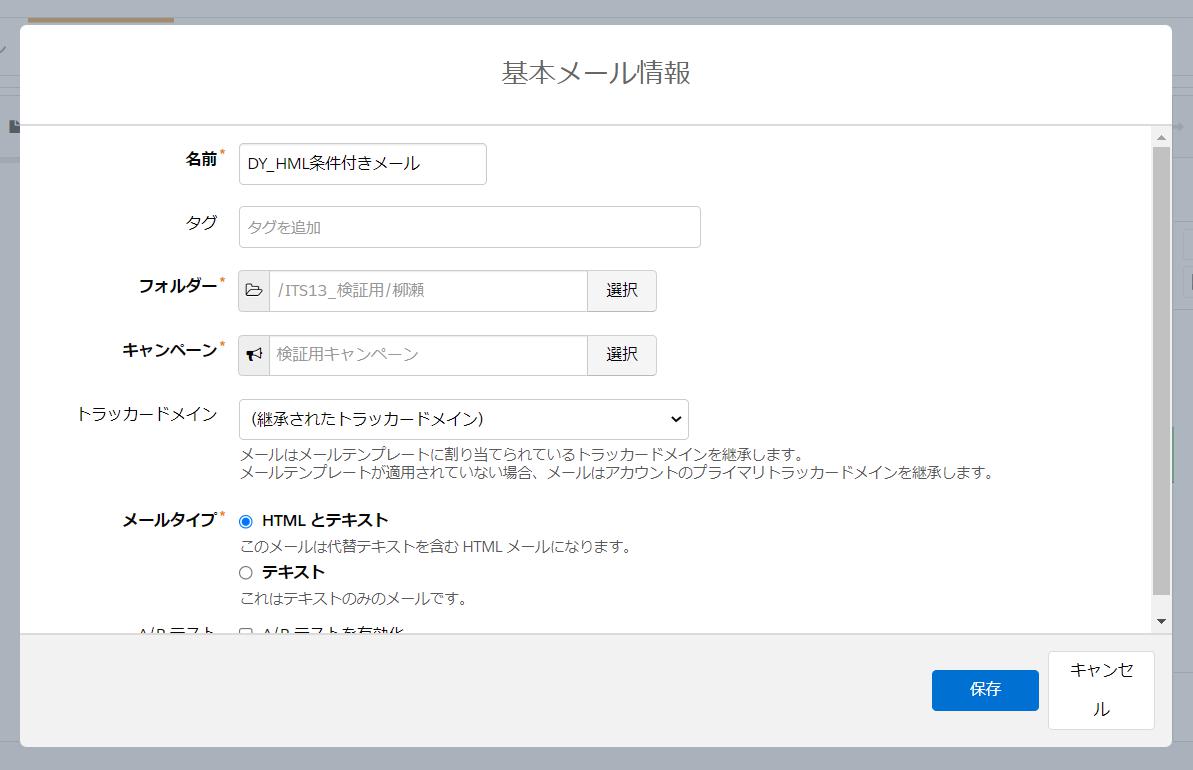
- メールを作成します。

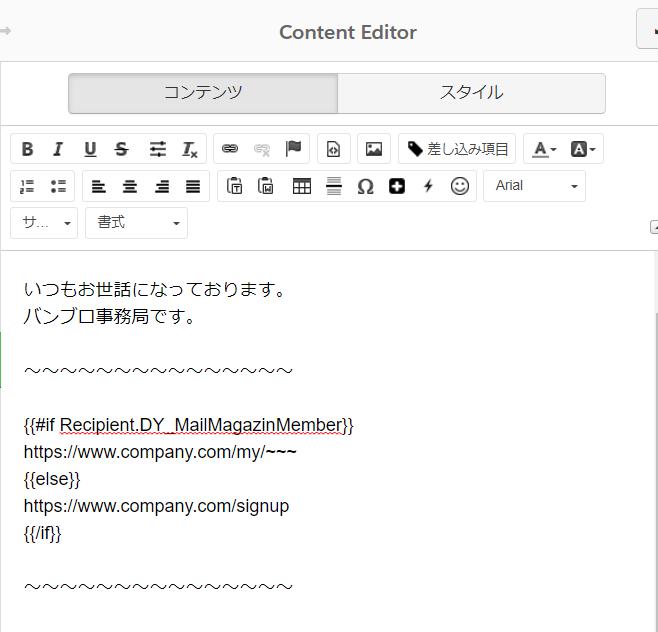
- 下記のようにエディタに差し込み項目を挿入します。
{{#if Merge.Field }}
https://www.company.com/my/~~~
{{else}}
https://www.company.com/signup
{{/if}}
※Merge.Fieldには会員情報を管理している項目を指定します。
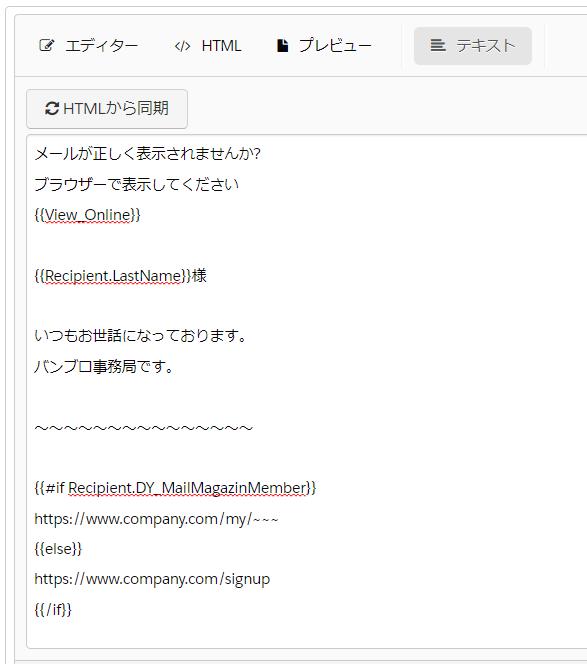
- テキストについても同様に設定します。

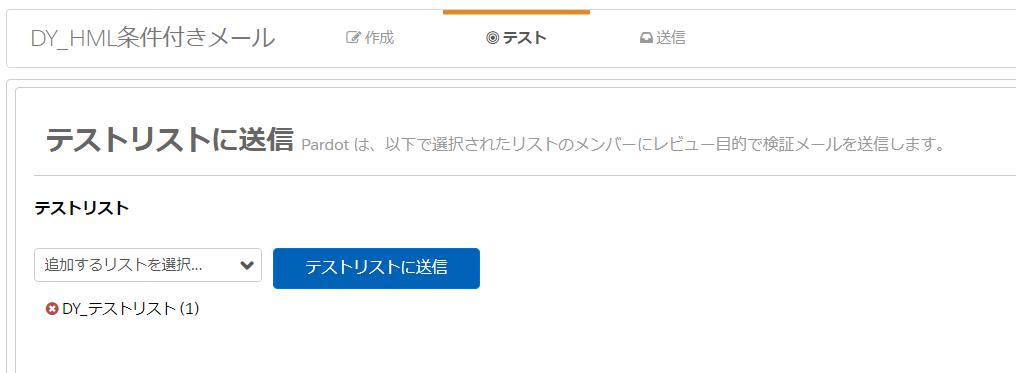
- テストします
差し込み項目機能はテストリストを使用しないと分岐の確認ができません。機能の確認のために項目に値がある人とない人を用意し、設定した内容にて表示が切り替わるのか確認しましょう。
まとめ
今回はHMLタグの使い方についてまとめましたがいかがでしたでしょうか。
HMLの条件付けは値の有り無しによる分岐はできますが、項目に含まれる値による分岐はできません。(例:[都道府県]項目が東京都であるかどうかによって値を出し分けることなど)ただしすべてのエディションで使用できる機能のため、ダイナミックコンテンツの制限回避や、簡易的に分岐させたい場合はこちらの方法を活用してうまくパーソナライズをしていきましょう!


