メール件名も人によって表示内容を変えるには?HMLの意外な使い方

新しいメールを受信した時、受信者がまず目にするのは差出人、そして件名です。件名をひと目見て魅力を感じるようなメールでないと、開封は後回しにされてそのまま埋もれてしまうかもしれません。
メールの開封率を高めるには本文の内容だけでなく、相手に興味を持ってもらえるような件名を工夫することも重要といえるでしょう。
目次
HMLは件名にも使える
Pardotメールで受信者によって異なる内容を表示することができる機能として、HML(Handlebars 差し込み言語)があります。
エディター画面で表示したい項目を選択するだけで設定できる便利な機能なのですが、実は本文だけではなく件名にも使うことができるというのはご存知でしょうか。
手順1,表示したい項目の確認
それでは具体的な設定方法をご紹介します。
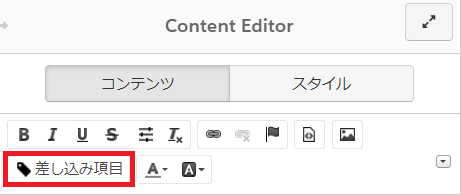
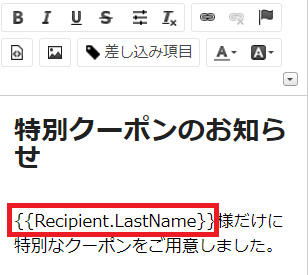
設定したいメールテンプレートのエディター画面を開き、「差し込み項目」でHMLを本文の適当な場所に挿入します。

挿入された文字列を括弧ごとコピーしましょう。

手順2,HMLを件名に貼り付け
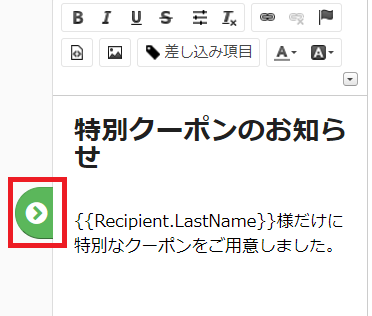
コピーしたHMLを件名に貼り付けましょう。本文を編集してコンテンツエディターが表示されている場合は、横ある緑色の”>”ボタンを押すことで件名が編集できるようになります。

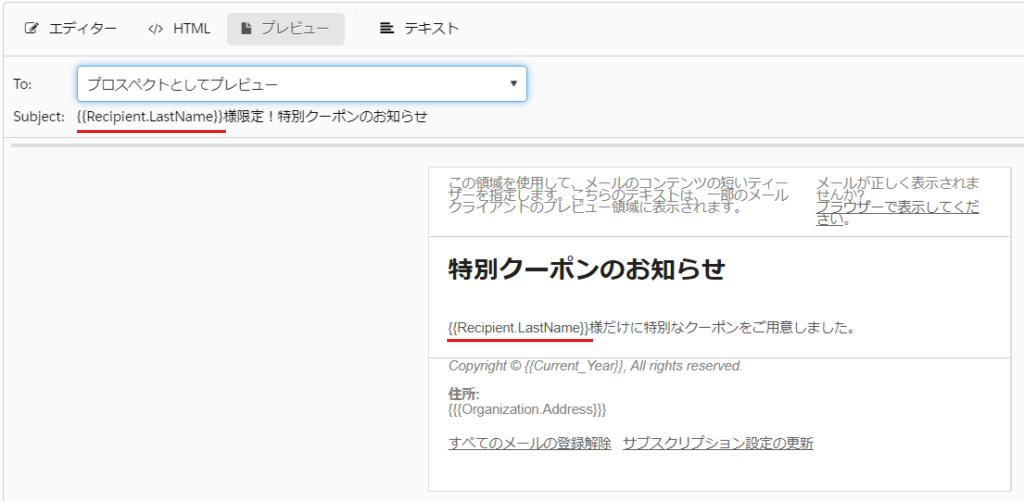
プレビューで確認してみましょう。

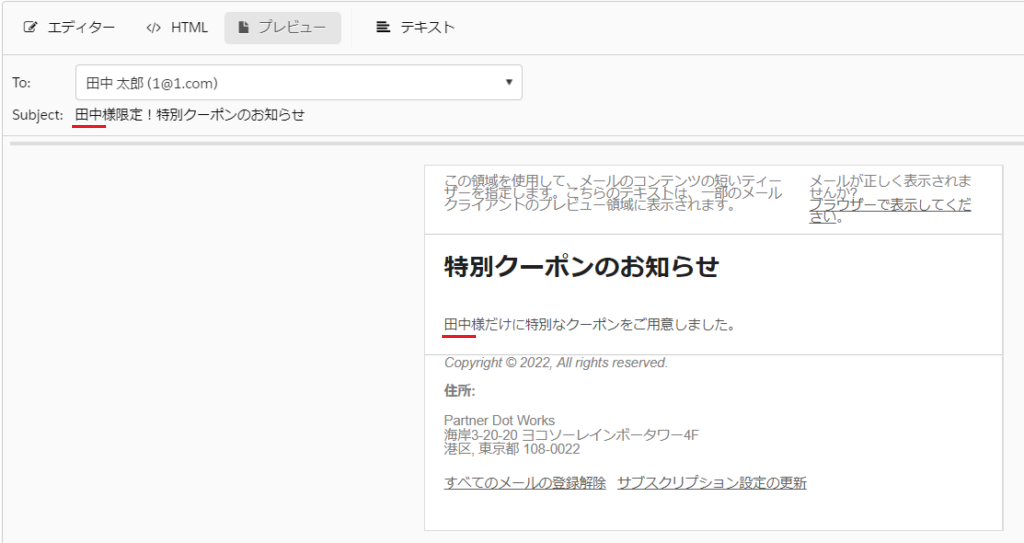
「プロスペクトとしてプレビュー」ではタグがそのまま表示されていますが、プロスペクトを指定すると・・・

本文だけでなく件名も適切に表示されているのが確認できます。
まとめ
メールの件名に名前が入っていると誰をターゲットとしたものなのかが明確になり、関心を持たせることができます。HMLでは名前以外にも様々な情報を差し込めるので、ぜひ活用して顧客獲得に繋がる魅力的なメール作成に役立ててください。
記事の内容やPardotに関するお悩みごとは、お気軽に弊社HPお問い合わせフォームからお問い合わせください。