フォームの申し込み期限が過ぎたら自動で受付を終了させる方法

セミナーの登録等の申し込みにPardotフォームを利用されている方は多いと思います。申し込み期限が過ぎてもフォームが送信可能な状態だと無効なプロスペクトが大量に登録されてしまうので、それを防ぐために受付終了ページを表示させてフォーム画面には入れないようにする必要があります。
しかし手動で切り替えようとするとセミナーの準備等で忙しくしている中、ついつい後回しにしてしまって結局そのまま、となるおそれがあります。
そこで今回は受付終了ページへの切り替えを自動で完了させる方法をご紹介します。
目次
JavaScriptで受付終了ページにリダイレクト
フォームのレイアウトテンプレートにリダイレクトの処理を入れることで、受付終了ページの表示を自動化させることができます。
HTMLの中にJavaScriptのコードを埋め込むので最初は手間に感じるかもしれませんが、セミナー前の忙しい時期に作業量が軽減されるのは非常に大きなメリットとなるのではないでしょうか。
手順1,受付終了ページを用意する
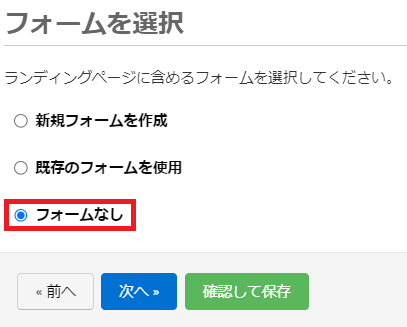
期限後に表示させたいページのURLを確認し、控えておきましょう。まだ作成していない場合はPardotのランディングページ機能を使うと便利です。
別記事「ランディングページを作成してフォームを公開しよう!」を参考にフォーム無しのランディングページを新たに作成してください。

手順2,レイアウトテンプレートにコードを入力する
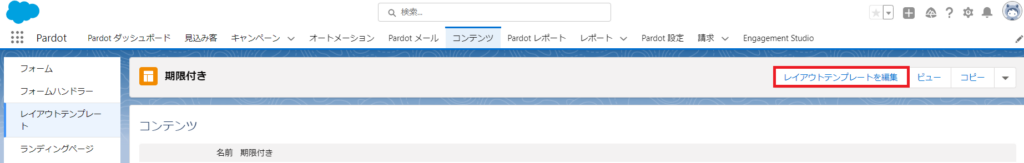
「コンテンツ」タブの「レイアウトテンプレート」からフォームに設定しているレイアウトテンプレートを選択し、「レイアウトテンプレートを編集」をクリックします。

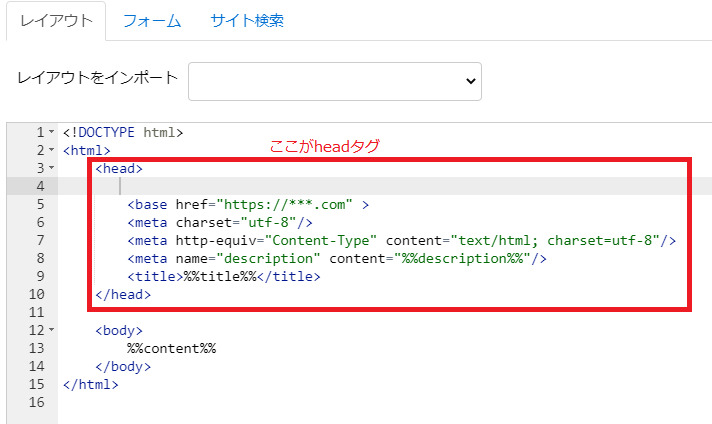
「レイアウト」タブではHTMLの記述欄が表示されていますので、

headタグの内側に下のコードを挿入しましょう。コピーして貼り付ける際はHTMLの他の部分に影響が出ないように注意してください。
<script type="text/javascript">
var limit = new Date("年/月/日");
var today = new Date();
if (limit<=today){
document.location='受付終了ページのURL'
}
</script>“年/月/日” は申し込み期限の翌日、つまり受付終了ページを表示させる日として設定する日付に差し替えます。2022年4月1日であれば”2022/04/01″と入力してください。 ‘受付終了ページのURL’ には先ほど控えたURLを貼り付けましょう。
全ての入力が完了したら「保存」を押してください。
これで設定は完了です。申し込み期限を過ぎてからフォームのページにアクセスしようとすると、自動的に受付終了ページが表示されるようになりました。
補足
レイアウトテンプレートにタグを貼り付ける方法以外にもランディングページやフォームに上記のコードを貼り付ける方法もあり、それぞれのメリットやデメリットは次の表の通りです。
| レイアウトテンプレートにタグを挿入 | フォーム/LPにタグを挿入 | |
|---|---|---|
| メリット | スムーズに終了ページを表示できる | 一つのテンプレートを複数のフォーム/LP に利用できる |
| デメリット | フォーム/LPごとにテンプレートを用意する必要がある | リダイレクトする前に一瞬だけ元のページが表示されてしまう |
状況に合わせて最適な設定方法を選択してください。
まとめ
受付終了ページを表示させるための設定方法は他にもいくつかあるのですが、こちらはコード入力という最初のハードルさえ乗り越えてしまえば後は自動で処理してくれる、機能面において優れた設定方法になります。ぜひ試してみてください。
記事の内容やPardotに関するお悩みごとは、お気軽に弊社HPお問い合わせフォームからお問い合わせください。