フォームの内容によって異なるページを表示したい!お礼コードを使ったリダイレクト

フォームを送信したときにお礼ページが表示される設定は、フォーム作成時に「フォームのお礼メッセージを表示する代わりに次のURLにリダイレクト」にチェックを入れてURLを入力することで実現できます。
しかし、フォームに入力した項目の内容によって別々のページを表示させたい場合はどうすればよいのでしょうか?それを実現させるには「お礼コード」機能が役に立ちます。
目次
お礼コードとは?
Pardotではフォームの送信が完了したときにJavaScriptを動作させることができる機能が存在します。これが「お礼コード」です。
Javascriptを使うために自由度が非常に高く用途も多岐に渡るのですが、今回はリダイレクトに焦点を当てて具体的な設定方法をご紹介します。
手順1,項目IDの確認
カスタムプロスペクト項目として作成した「業種(大分類)」をもとに表示するページを変える設定を行っていきます。
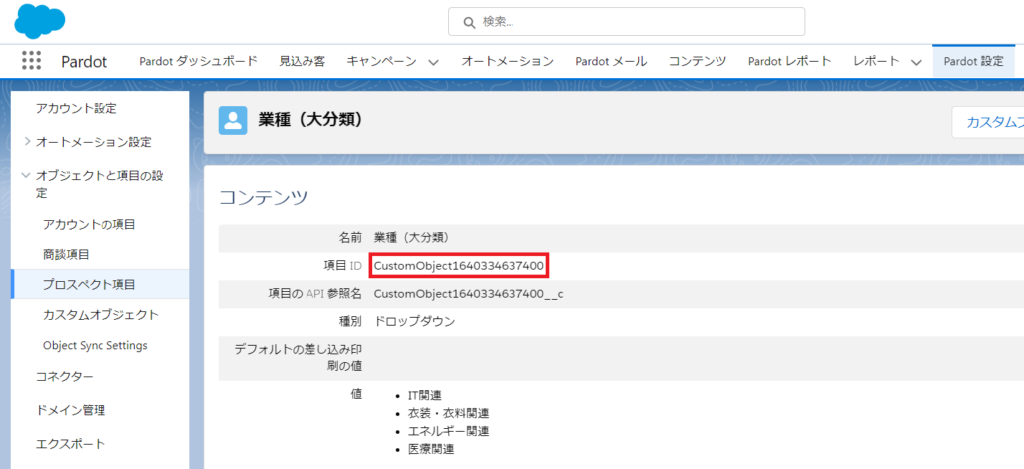
まずは分岐条件となる項目のIDを確認します。「Pardot設定」タブから「プロスペクト項目」を選択します。目当ての項目を見つけたら「項目ID」に書かれている文字列を控えておきましょう。

これが後で必要になってきます。次はフォームの作成に移ります。
手順2,フォームの作成
項目に「業種(大分類)」を追加し、完了アクションの所まで進めます。フォーム作成の詳しい手順については別記事「フォームを作成しよう!」を参照してください。

手順3,お礼コードの入力
いよいよここからが本番です。完了アクションの「お礼コード」タブをクリックすると、テキストボックスが表示されます。

このテキストボックス内に下記コードを入力してください。
< script type = "text/javascript" >
switch ('%%項目ID%%') {
case 'IT関連':
document.location = 'お礼ページaのURL';
break;
case '衣装・衣料関連':
document.location = 'お礼ページbのURL';
break;
case 'エネルギー関連':
document.location = 'お礼ページcのURL';
break;
case '医療関連':
document.location = 'お礼ページdのURL';
break;
} < /script>2行目の’%%’に囲まれた部分には先ほど控えた項目IDを入力してください。’case’には各項目の値を、’document.location=’には表示させたいページのURLを入力します。
設定したい条件となる項目に合わせて’case’から’break;’までの部分の数は適宜調整してください。
「確認して保存」をクリックして設定は終了です。正常に動作するか、必ずテストして確認を行ってください。
まとめ
今回はJavascriptを利用した動的なリダイレクトの方法をご紹介しました。
フォームを送信したプロスペクトに合わせたコンテンツを提供できるようになれば、商談成立へと近づける力はグッと高まるはずです。ぜひ活用してみてください。
記事の内容やPardotに関するお悩みごとは、お気軽に弊社HPお問い合わせフォームからお問い合わせください。