フォームを作成しよう!

Pardotを導入しているけれど、イマイチどこをどうさわったらいいか分からない……(具体的にはフォームが分からない……)(なんとなくフォームを作成してみたけれど本当にこれで合っているのだろうか……)(引き継ぎの資料、これじゃ分からないよ……)などなど、フォーム作成に関するお悩みを抱えている方もいらっしゃるのではないでしょうか。
Pardotフォームは、ドラッグ&ドロップで簡単に作成することができます。
煩雑なコードを書かずとも、視覚的操作で完結しているのは嬉しいですよね。
Webページとして公開するときは、別途作成するランディングページにフォームを乗せて使いますが、既存のサイトへiframeタグでPardotフォームを埋め込んで使うこともできます。
また、Pardotフォームはフォーム送信後の処理も可能なので、フォーム送信をトリガーに各種の通知を飛ばしたり、内部スコアを加算したり、Salesforceキャンペーンに追加するなど、多くの完了アクションも用意されています。
今回はあらためてPardot操作の「基本のキ」として、フォームの作成方法についてご案内します。
■目次
1.フォームの作成
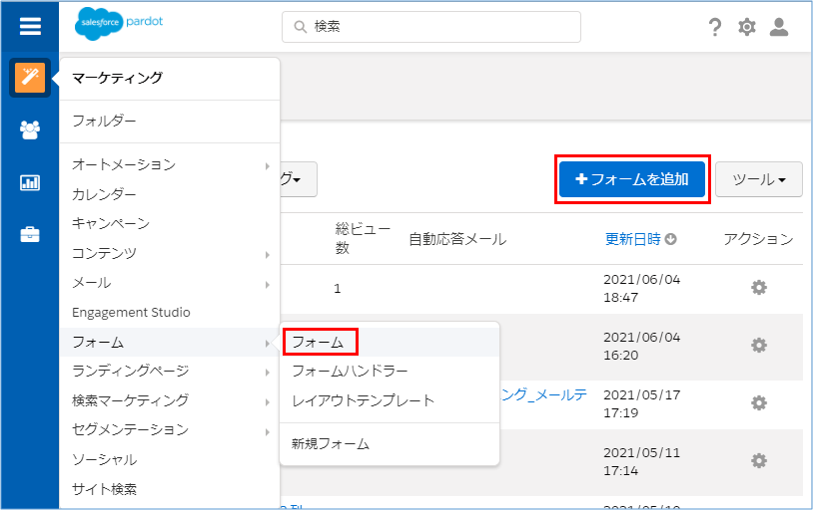
まずは、マーケティングタブから[フォーム]>[フォーム]を開き、右上の[ + フォームを追加]ボタンをクリックしてフォームの新規作成画面を開きます。

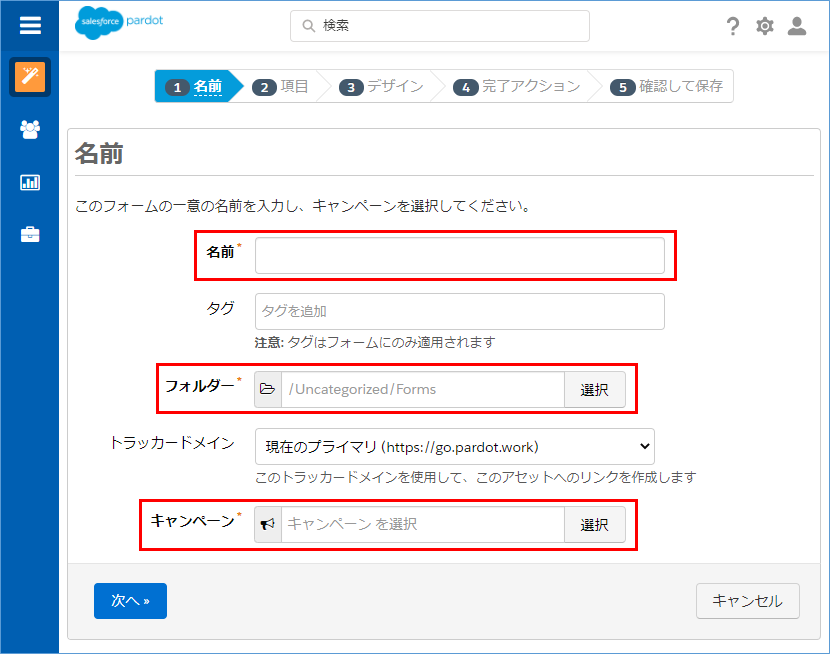
名前画面では、フォームの一般設定画面を行います。
必須項目は、以下の通りです。
- 名前:Pardot内部でこのフォームを識別するために使用するフォーム名です。
- フォルダー:Pardot内の保存先を指定します。
- キャンペーン:いわゆる「ソース」の設定です。作成済みのPardotキャンペーンを選択してください。
設定したら、[次へ]ボタンをクリックします。

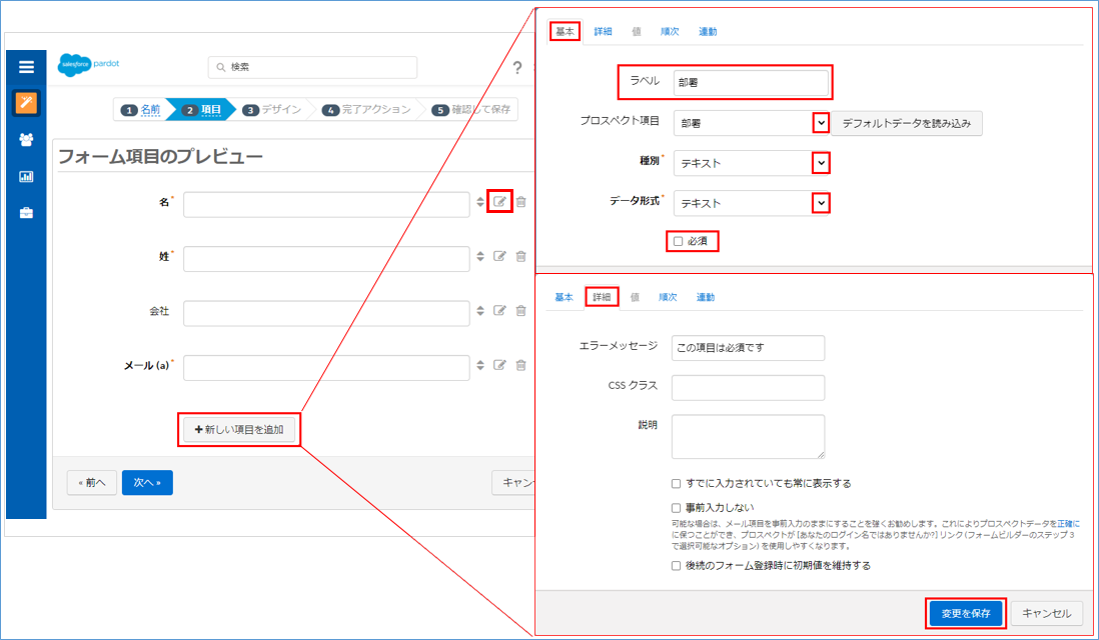
フォーム項目を追加するには、[ + 新しい項目を追加]ボタンをクリックします。
追加済みの項目を編集する場合は、項目の右側にある鉛筆マークをクリックします。
すると、「基本」タブが開きますので、下記の通り設定します。
- プロスペクト項目:追加したいプロスペクト項目を選択リストから選ぶ
- ラベル:項目のラベルを入力する
- 種別:項目の型を選択リストから選択する
- データ形式:格納するデータの入力形式を選択リストから選択する
- 必須:項目を必須にするか任意にするか設定する
また、「詳細」タブでは、必須エラーの文言や、追加のCSSクラス、項目の説明を設定することができます。
画面下部の「常に表示」や「自動入力」、「初期値の維持」については、別途ご案内しておりますのでこちらの記事をご覧ください。
「値」タブは、基本タブにて項目の種別をチェックボックス、ラジオボタン、ドロップダウン(リスト)のいずれかに設定した場合、アクセスすることができます。
選択肢として設定したい値をセットするための画面です。
「順次」と「連動」タブに関しては、こちらの記事で詳しくご紹介しております。

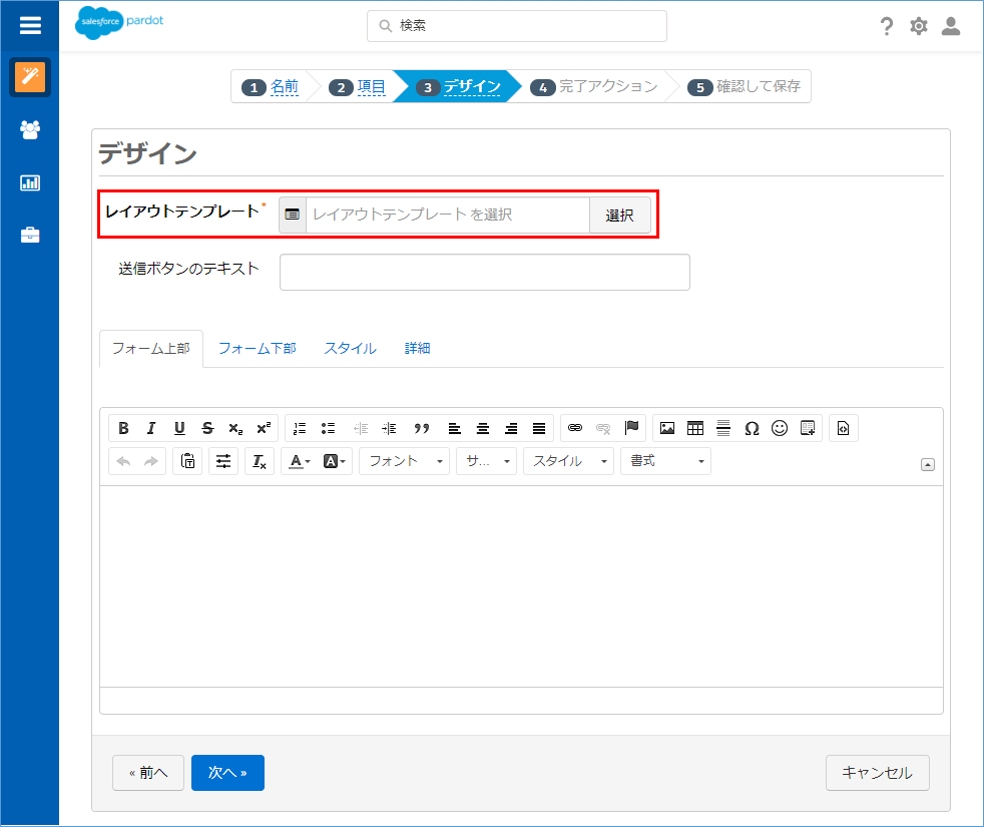
デザインの設定画面では、レイアウトテンプレートを指定します。
また、オプション設定としてフォームの送信ボタンのテキストを任意の文字にすることや、フォームの上部や下部に任意のコンテンツを表示させる設定が可能です。

2.フォームの完了アクション
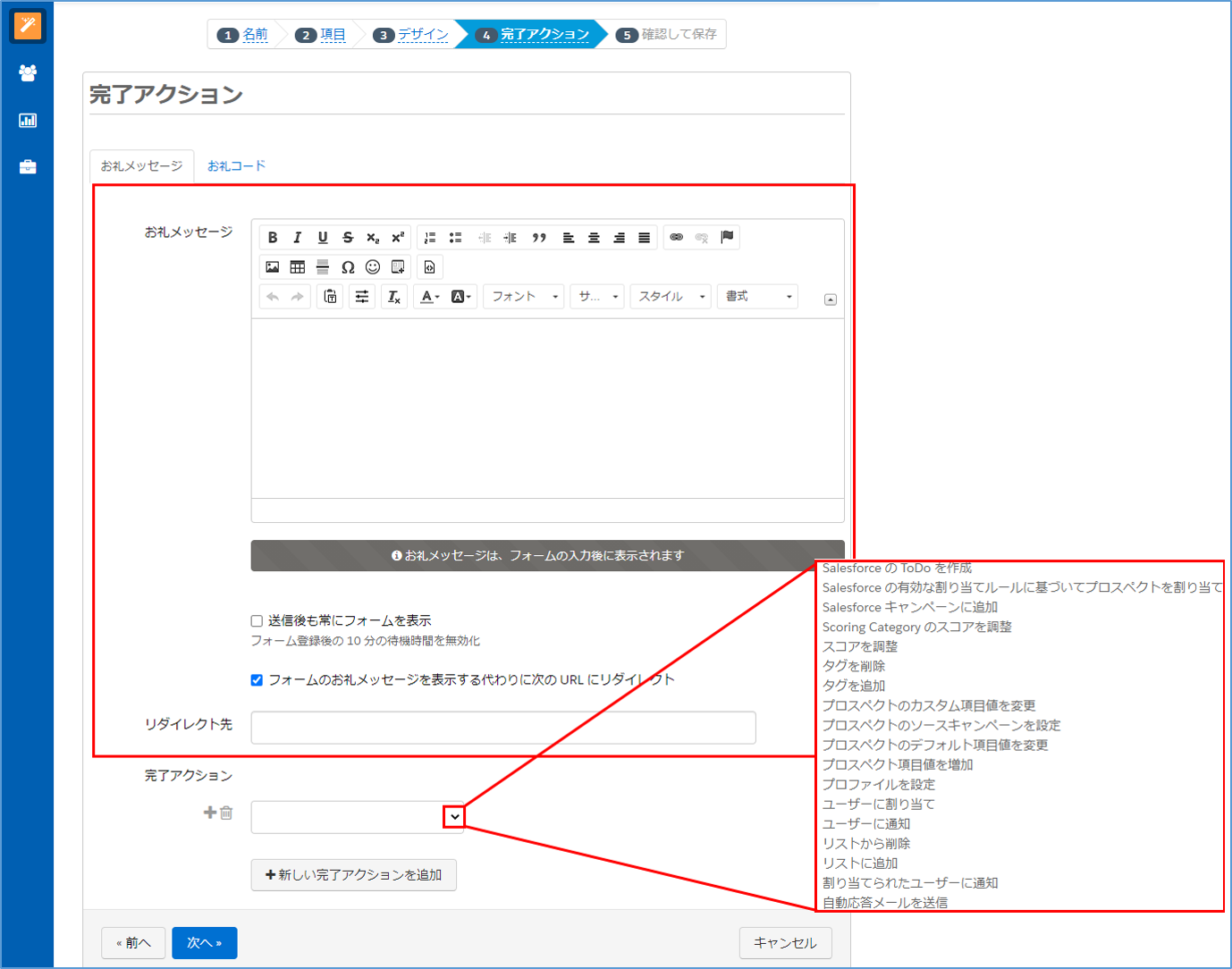
完了アクションでは、サンクスページの表示と、完了アクションの設定をします。
サンクスページの表示には2つの方法があります。
- お礼メッセージの欄にコンテンツを作成する
- 「フォームのお礼メッセージを表示する代わりに次のURLにリダイレクト」のチェックボックスをオンにし、表示されたリダイレクト先の欄に別途作成したサンクスページのURLをセットする
完了アクションは、選択リストから任意の処理を選択することで設定します。
具体例は以下の通りです。
- フォーム送信者に自動応答メールを送信する
→「自動応答メールを送信」
- フォームの管理者に、フォーム提出を通知する
→「ユーザーに通知」または「割り当てられたユーザーに通知(この場合、事前にこのフォームを任意のユーザーに割り当てる必要があります。)」
- 内部スコアを任意の数だけ調整する
→「スコアを調整」

3.フォームの公開
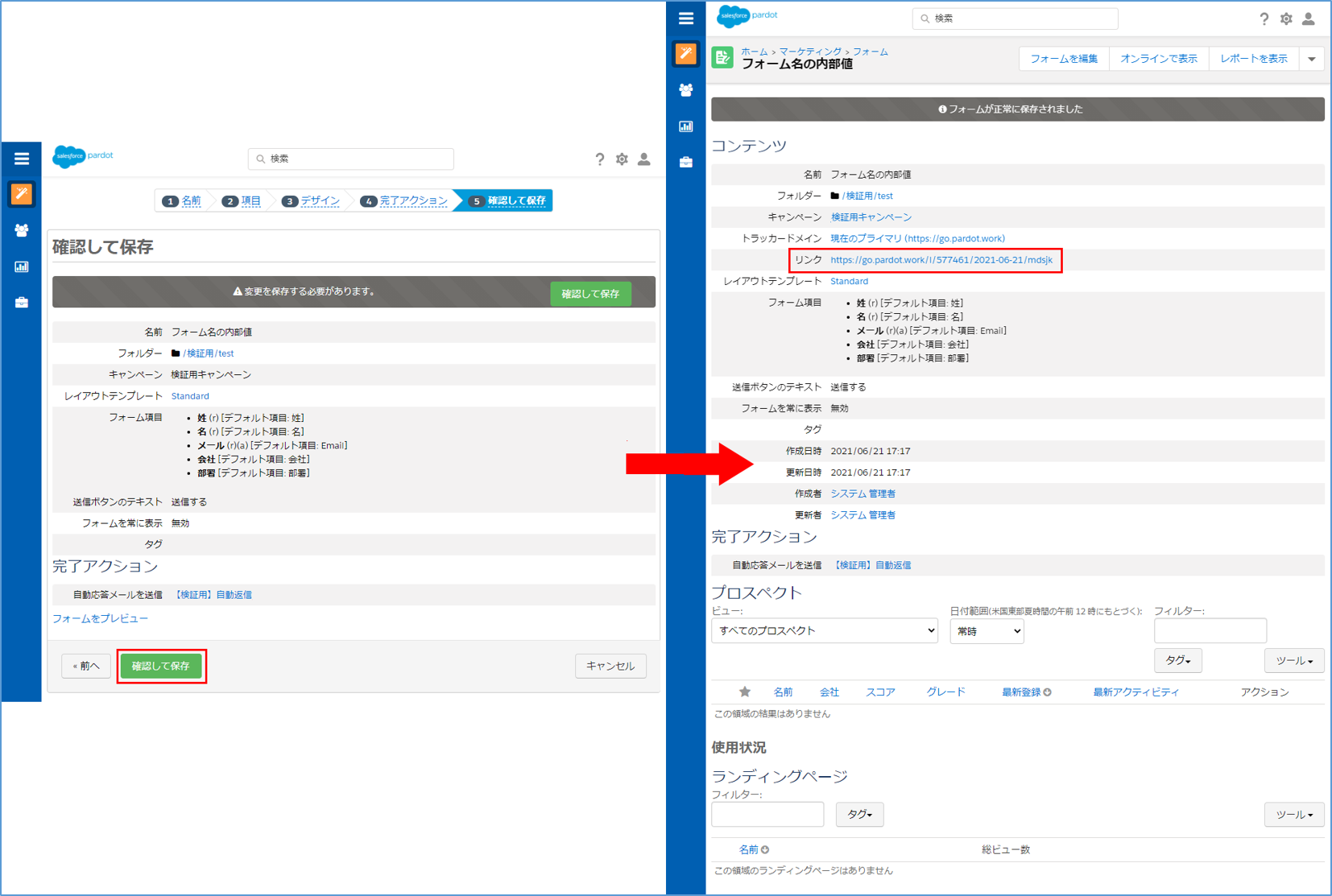
確認して保存画面では、今まで設定してきた内容を一覧で確認することができます。問題がなければ[確認して保存]ボタンを押してください。
すると、右側の画面に切り替わり、リンク欄にフォームのURLが発行されました。
このURLをクリックするだけでフォームにアクセスできます!
また、別の公開方法として、Pardotのランディングページとともに公開することも可能です。
その場合は、別途PardotでLPを作成して今回作成したフォームを選択することで、簡単にフォームを公開できます。

これでフォーム設定は完了です!
Pardotフォームの扱いに慣れてきた方は、離脱者の少ないフォームを作成するためにも是非こちらの記事も参考にしてください。
■まとめ
今回はPardotの基本として、フォームの作成方法をご紹介しました。
画面に従い内容を設定し、[次へ]ボタンをクリックしていくことで、簡単にフォームを作成することができましたね。
今回はご紹介しきれませんでしたが、個人情報保護文言の表示や、reCAPTCHAの設置など、Pardotフォーム活用の幅は無限大です。
詳細は弊社までお問い合わせください。 弊社ではWebセミナーサービスや複数のMAツールを取り扱っております。
ご相談・お悩みなどはお気軽に弊社HPお問い合わせからお問い合わせください。