フォームの必須表示をカスタマイズする
Pardotフォームにはデフォルトで必須マークを付ける機能が用意されていますが、別のマークで表示したい!ということも多いのではないでしょうか。
今回は、Pardotフォームの必須表示の極意に迫ります!デフォルト機能について確認したい方、カスタマイズしたい方は必見です。
目次
1.デフォルトの必須表示を確認しよう
ズバリ、Pardotの標準機能で実現できる必須表示は、「星の画像」と「黒色の*マーク」の2種類です。
設定場所から確認していきましょう。
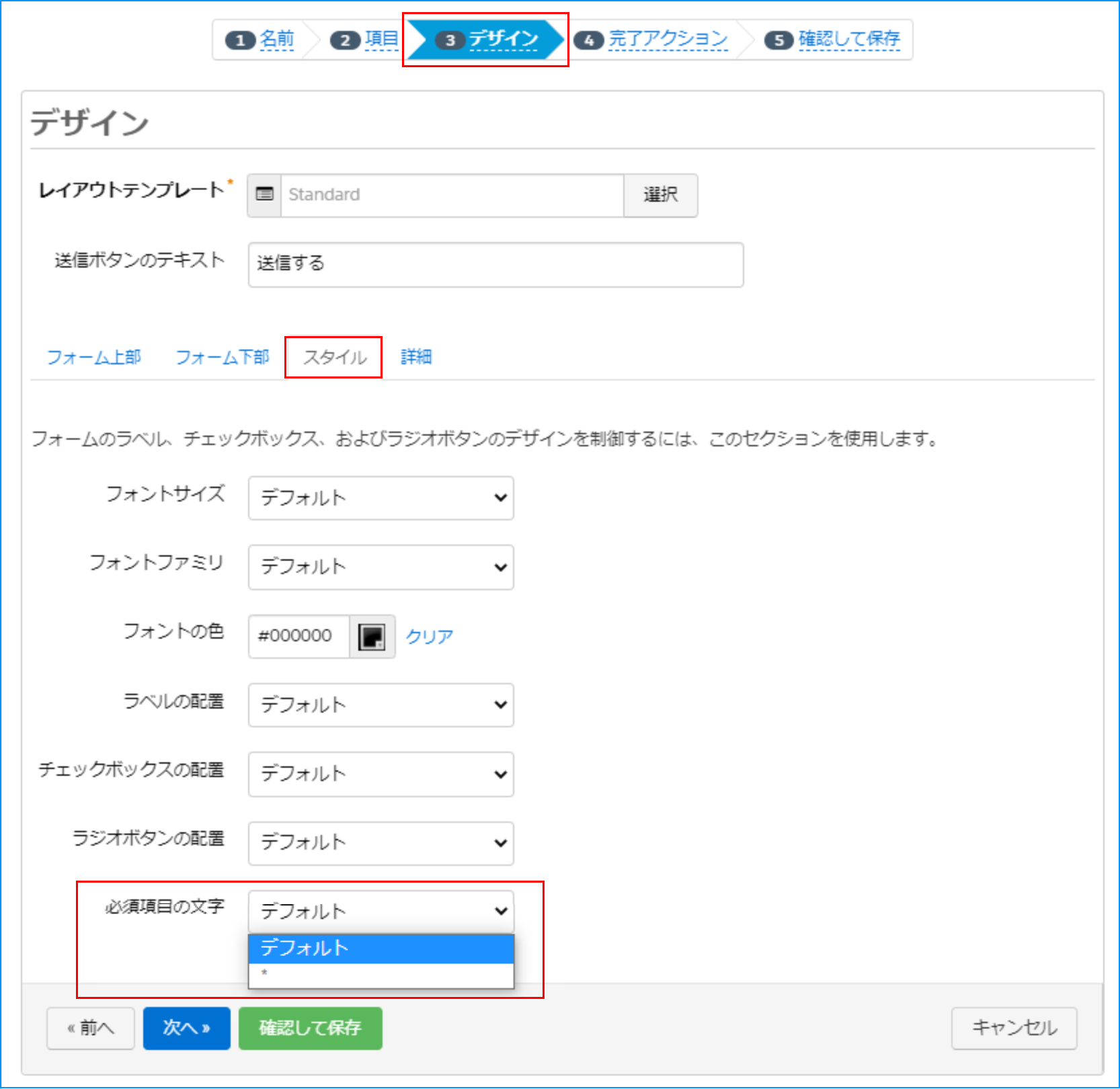
標準機能での必須表示は「デフォルト」と「*」の2種類から選択することができます。
選択場所は、フォームのデザインタブ>スタイルタブ内の [必須項目の文字] です。

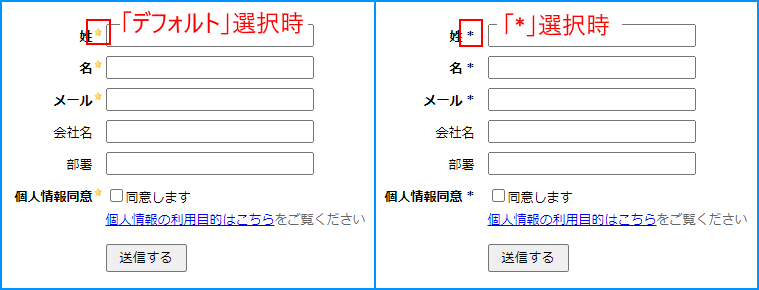
フォームで確認すると、それぞれこのように表示されます。
「デフォルト」の場合は星の画像「★」が表示されてしまい、「*」の場合は黒色で「*」が表示されます。

「*」はPardotによってHTML部分に直接書き込まれてしまうため、黒色でしか表示できないのがイマイチと感じる方も多いのではないでしょうか。
2.カスタマイズ方法
サポートのなかで、必須マークを「*」ではなく「必須」という文字にしたい!や、マークのデザインをよく見る赤背景の白文字にしたい!など、さまざまなカスタマイズ要望をいただきます。
今回は、シンプルな方法としてマークの画像を差し替える方法をご紹介します。
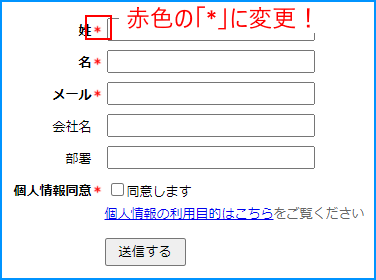
これだけで下図を実現できます。

それでは方法を見ていきましょう。
まず、デフォルトの☆画像のかわりに表示させたい画像のURLを用意します。
筆者は下図の通り、赤色の「*」の画像をPardot環境にアップすることでURLを用意しました。

次に、上書きCSSを書き込みます。
フォームの編集画面>デザインタブ>フォーム上部タブの [ソース] アイコンをクリックし、HTML編集を行います。
※フォーム下部タブの[ソース]でも同じ結果が得られます。CSSを書き込んで問題ない方を利用してください。
![フォームの編集画面>デザインタブ>フォーム上部タブの [ソース] アイコンをクリックしたときの画面](https://blogs.techvan.co.jp/pardot/wp-content/uploads/2021/10/CSSで必須制御05-1024x392.png)
HTML編集画面が開いたら、下記のCSSコードを書き込みます。
赤字の画像URLの部分を先ほど用意した画像URLに書き換えてください。
<style>
form.form p.required label.field-label{
background: url(https://sample.picture.png) no-repeat top right; //上書き画像を設定
background-size: 12%; //任意のサイズに調整
}
form.form p label {
padding-right: 15px!important; //余白を調整
}
</style>
※これはフォームのレイアウトテンプレートをStandardにしている場合に効果を発揮するコードです。カスタマイズしたレイアウトテンプレートを利用している場合は、HTML構造に合わせて調整してください。
HTML構造に合わせて調整するのは難易度が高い!前任者の書いたコードがわけわからない!時間がない!というようなお悩みをお抱えの方はぜひ、弊社HPお問い合わせからお問い合わせください。
最後に、フォームのデザインタブ>スタイルタブ内の [必須項目の文字]を開き、設定を確認します。
「デフォルト」になっていれば完了です。
3. まとめ
- デフォルトの必須表示では、☆の画像を表示するor黒色でアスタリスクを表示する の2択になっている
- デフォルトの☆の画像を任意の画像で上書きするCSSを書き込む
簡単なCSS追加だけで必須マークを変更できるのはなかなか便利ではないでしょうか。
今回はご紹介しきれませんでしたが、画像ではなくコーディングによって「*」マークを表示したり、「必須」や「任意」など任意の文字を表示させることも可能です。画像はページが重くなるので多用したくない・解像度が気になるなどの方におすすめです。
詳細は、弊社までお問い合わせください。
弊社ではWebセミナーサービスや複数のMAツールを取り扱っております。ご相談・お悩みなどはお気軽に弊社HPお問い合わせからお問い合わせください。