PardotとWebexをつなげてみた!その2

こんにちは、Pardot担当の坂野です。
前回はPardotへWebexとつなぐためのコネクターを設定しました。
→PardotとWebexをつなげてみた!
今回は、フォームの設定を行ってみたいと思いますが、
その前にどのようなフローになるのかを確認しましょう。
申込の流れ
お客様がウェビナーに申し込むところから、ウェビナー出席までの流れです。
- Webex Eventsでイベントをスケジュールします。
- Pardotのフォームを設定します。
※設定内容は後ほど。 - 申込フォームを公開します。
- お客様が申込フォームよりウェビナーへ申込登録します。
- Webexより申込確認メールが届きます。
※ウェビナー参加URLが記載されてます。 - お客様はメールのURLからウェビナーに参加します。
設定作業が必要な部分は、「1」~「3」の部分です。
ウェビナー終了後についてはまた別途解説いたします。
イベントのスケジュール
Webex Eventsより、ウェビナー開催をスケジュールします。
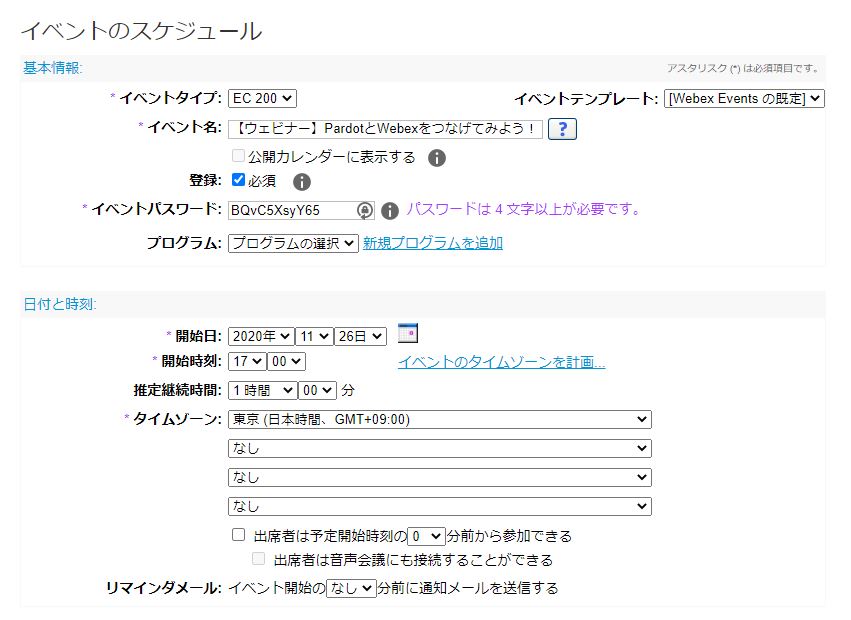
今回は下記のような内容でイベントを作成してみました。

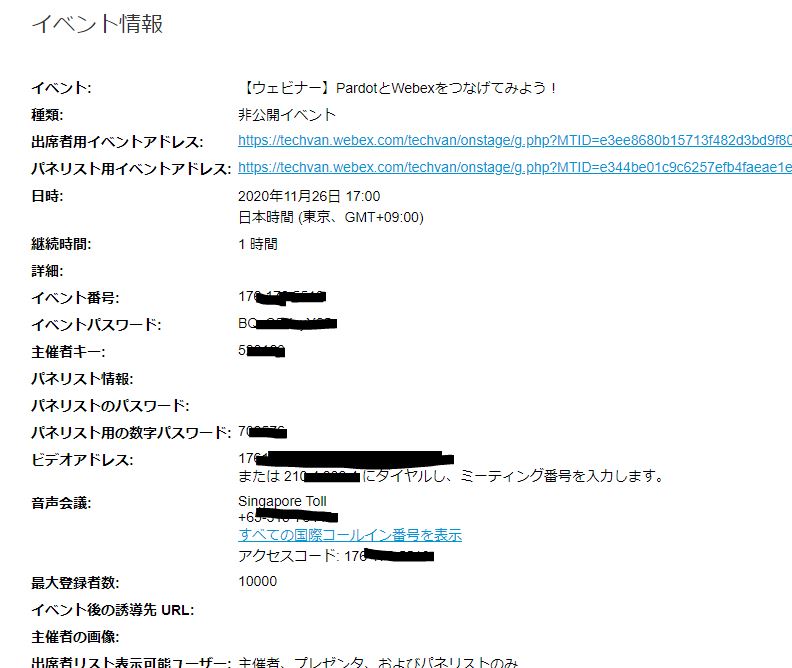
イベントを作成すると下記のようにイベント用のアドレス等が発行されます。
ここでは、このURLを使用しませんのでそのままにしておきます。

Pardotフォームの設定
Pardotで申込用のフォームを準備します。
入力項目等を準備しましたら、[完了アクション]を開きます。
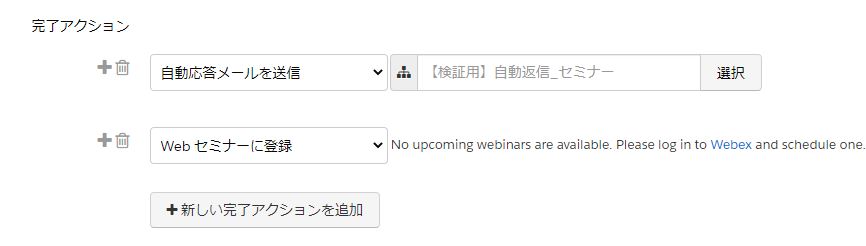
[新しい完了アクションを追加]から「Webセミナーに登録」を選択します。
通常であればここに、Webex Eventsで登録したイベントが表示されますが、タイミングによっては表示されない場合があります。

このような場合でも焦らずに待ちましょう。
Pardot側でセミナー情報が表示されるまで10~15分ほどかかるようです。
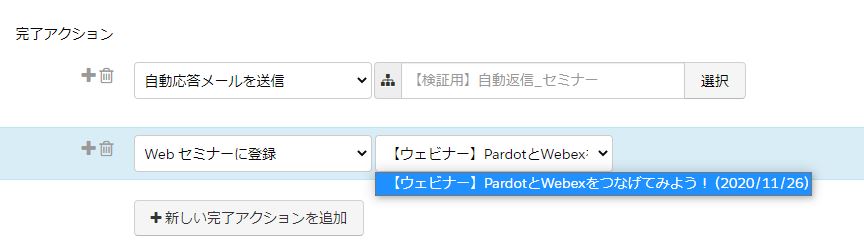
しばらくすると下記のようにセミナー情報が表示されます。

私はこの部分で焦ってしまい、何度もイベントを作り直しました。。。
ここまでの設定が終わりましたら、後はランディングページを設定して申込フォームを公開しましょう!
公開したPardotフォームから申し込みがあるとWebexにも申込情報が連携され、
ウェビナー参加のURLがWebexから申込者宛に送信されます。
後は通常通りのセミナー運用に乗ると思いますので、是非皆様もお試しください!
Webセミナーサービスや複数のMAツールを取り扱っておりますので、ご相談・お悩みなどありましたら弊社HPお問い合わせ(https://www.techvan.co.jp/contact/)からお問い合わせください。


