PowerAppsの活用方法➀
こんちには!テクバン サポート チームの澤辺です。
最近にわかに注目されている「PowerApps」、みなさん使ってますか?
今回含めて数回にわたって、PowerAppsの活用方法をご紹介したいと思います。
第1回目は、「PowerAppsで簡単なアプリ作成をしてみよう」です!
PowerAppsとは
そもそもPowerAppsとは、プログラミングの知識がない方でも簡単にアプリケーションを作成ができるツールです。
「PowerApps」を使用すると、プログラミングの知識がない方でも自分で作りたいと考えているアプリや業務などで使用したいアプリなど
簡単に作成ができるため、とても便利になります。
事前準備
PowerAppsを使用する前に必要となるライセンスは以下の通りです。
「試しにどんなものか使ってみたい!」という方は、E3、E5の試用版でも使えますのでそちらがオススメです。
• Office 365 Business Essentials
• Office 365 Business Premium
• Office 365 Education
• Office 365 Education Plus
• Office 365 Enterprise E1
• Office 365 Enterprise E3
• Office 365 Enterprise E5
参考情報
• ライセンス概要
https://docs.microsoft.com/ja-jp/powerapps/administrator/pricing-billing-skus
SharePoint Online サイト準備
今回は、SharePoint Online にアップロードされているファイルを、タブレットで検索するツールを作成していきたいと思います。
この項目では、検索ツールで使用するSharePoint Online にファイルアップロード用サイトを作成していきます。
最初に、「Office 365」へサインインをし、ホーム画面から➀「SharePoint」を開きます。
SharePoint Online 画面にて、➀「+サイトの作成」をクリックします。
「新しいサイトの作成」画面にて、➀「チーム サイト」をクリックします。
※「コミュニケーション サイト」でサイトを作成した場合でも、チーム サイトと同様に使用することができます。
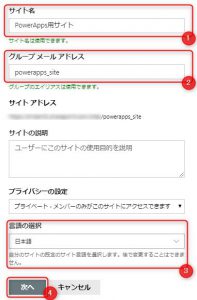
同画面にて、以下の設定し、④「次へ」をクリックします。
※➀、②、③について、任意の設定で構いません。
➀サイト名:PowerApps用サイト
②グループ メール アドレス:powerapps_site
③言語の選択:日本語
「グループ メンバーの追加」画面にて、
➀所有者の追加
②メンバーの追加に任意のユーザーを追加し
③「完了」をクリックします。
「PowerApps用サイト」画面にて、
➀「ドキュメント」
をクリックします。
「ドキュメント」画面にて、任意のファイルをアップロードします。
※ドキュメントにアップロードする手順は、省略致します。以下のサイトを参考にしてください。
ファイルをライブラリにアップロードする
これで検索対象のファイルの準備は完了です。
PowerApps準備
次に検索するツールの画面準備をします。
「Office 365」へサインインをし、ホーム画面から➀「PowerApps」を開きます。
※今回例として、ライセンスはOffice 365 Enterprise E3 試用版を使用しています。
ホーム画面にて、「一から作成するキャンバス アプリ」にマウスカーソルをあわせ、
➀「電話フォーム ファクター」を選択し、
②「このアプリの作成」をクリックします。
これでタブレットに表示する画面の準備が完了しました。
データ接続
次に、SharePoint Online のドキュメントを読み込むためのアプリケーションとのデータ接続を設定します。
データ接続では、項目「SharePoint Online サイト準備」で準備したドキュメント ライブラリを使用します。
➀「ホーム」タブをクリックし、
②「新しい画面」をクリック、
③「リスト」をクリックします。
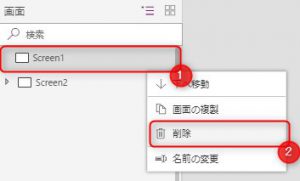
項目「PowerApps準備」で作成された画面は使用しないので削除します。
画面左にあるリストから
➀「Screen1」を選択 > 「・・・」をクリックし、
②「削除」をクリックします。
作成されたリスト画面に名前を付けます。
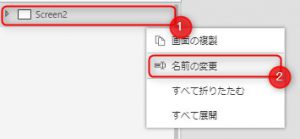
画面左にあるリストから
➀「Screen2」を選択 > 「・・・」をクリック、
②「名前の変更」をクリックし、以下の名前に変更します。
リスト画面名:SearchHome
※今回は例として上記の名前で設定していますが、任意の名前で構いません。
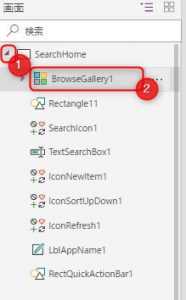
画面左にあるリストから
➀「SearchHome」を展開し、
②「BrowseGallery1」をクリック、
画面右に表示されるギャラリーから
③データ名をクリックします。
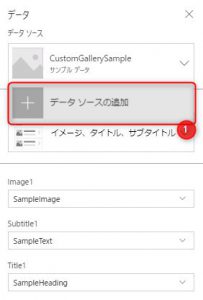
データソースをクリックし、
➀「データソースの追加」をクリックします。
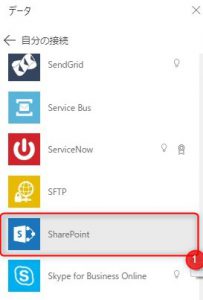
「+新しい接続」をクリックし、
➀「SharePoint」をクリックします。
データ画面にて、「直接接続」を選択 > 「作成」 > テキストボックス内にSharePoint サイトURLを入力し
➀「移動」をクリックします。
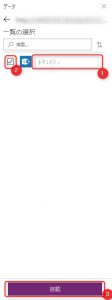
同画面にて、
①カスタムリスト名入力に「ドキュメント」と入力し、
②チェックボックスにチェックを入れ、
③「接続」をクリックします。
これでSharePoint Online ドキュメント ライブラリとの接続は完了です。
検索ツール画面作成
次に、項目「データ接続」で接続した「ドキュメント」のデータソースを元に検索条件を設定していきます。
画面左にあるリストから「BrowseGallery1」をクリックし、画面右に表示されるギャラリーから「ドキュメント」をクリックします。
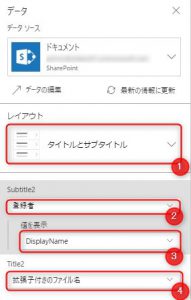
データ画面にて、
レイアウトを➀「タイトルとサブタイトル」
SubTitleを②「登録者」、
値の表示を③「DisplayName」、
Titleを④「拡張子付きのファイル名」にします。
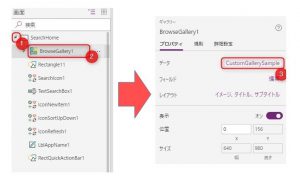
再度画面左にあるリストから
➀「SearchHome」を展開し、
②「BrowseGallery1」をクリック、
画面右に表示されるギャラリーから
③「詳細設定」設定タブをクリックします。
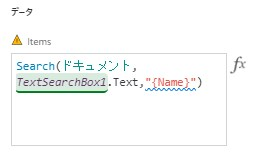
Itemsのテキストボックス内に以下の検索条件を入力します。
Search(<項目「SharePoint Online サイト準備」で準備したドキュメント ライブラリ名>,<検索対象文字列>,”<検索する列の名前>”)
例:Search(ドキュメント,TextSearchBox1.Text,”{Name}”
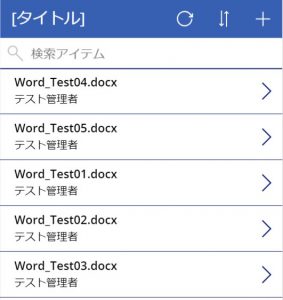
リスト画面が更新され、以下のようにドキュメント ライブラリにアップロードされているファイルが表示されれば完成です。
動作確認
実際に作成したアプリケーションを動かしてみましょう。
画面右上にある「▷」(アプリのプレビュー)またはF5ボタンを押下するとプレビュー画面が表示され、
実際に検索ボックスの中にファイル名を入力するとリストには対象のファイルが表示されます。
最後に
いかがでしたでしょうか!
プログラミングの知識がなくてもこのように簡単なアプリケーションが作成できるため、
自分が「作りたい!」と考えているアプリケーションを作成することができます。
ぜひ、この機会に「PowerApps」を活用してみてください。
以上、「PowerAppsの活用方法➀」についてのご紹介でした。
次回は選択されたアイテムの詳細画面の作成方法についてご紹介していきます!