カスタマイズなしでkintoneお知らせ欄をグレードアップ!
バンブロをご覧いただきまして、誠にありがとございます!
テクバンのひよっこプログラマー🐥です!
突然ですが、皆様はkintoneを使っていてこんな風に感じたことはありませんか?
・業績を管理しているアプリがあるけど、いちいち開いて確認するのが面倒・・・
・全員に確認させたい情報があるが、アプリを見に行ってもらえるか心配・・・
・日報は毎日書くから、簡単に入力画面に遷移したい・・・
などなど。
アプリが増えていくと目的のアプリにたどり着くまで時間がかかってしまいますよね~
そこで!ぜひご活用いただきたいのが
【お知らせ欄】です!!!

お知らせ欄はkintoneをお使いの方であれば目にする機会も多い場所ではないでしょうか。
よく使うアプリやスペースへのリンクをお知らせ欄に表示すれば、
目的のアプリを探す手間なく遷移することができちゃいます!
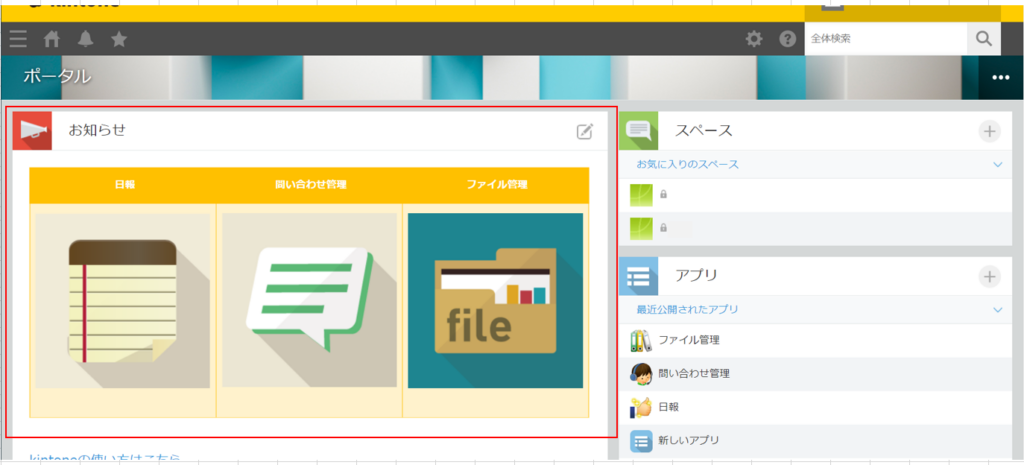
さらに、少し工夫をすると・・・
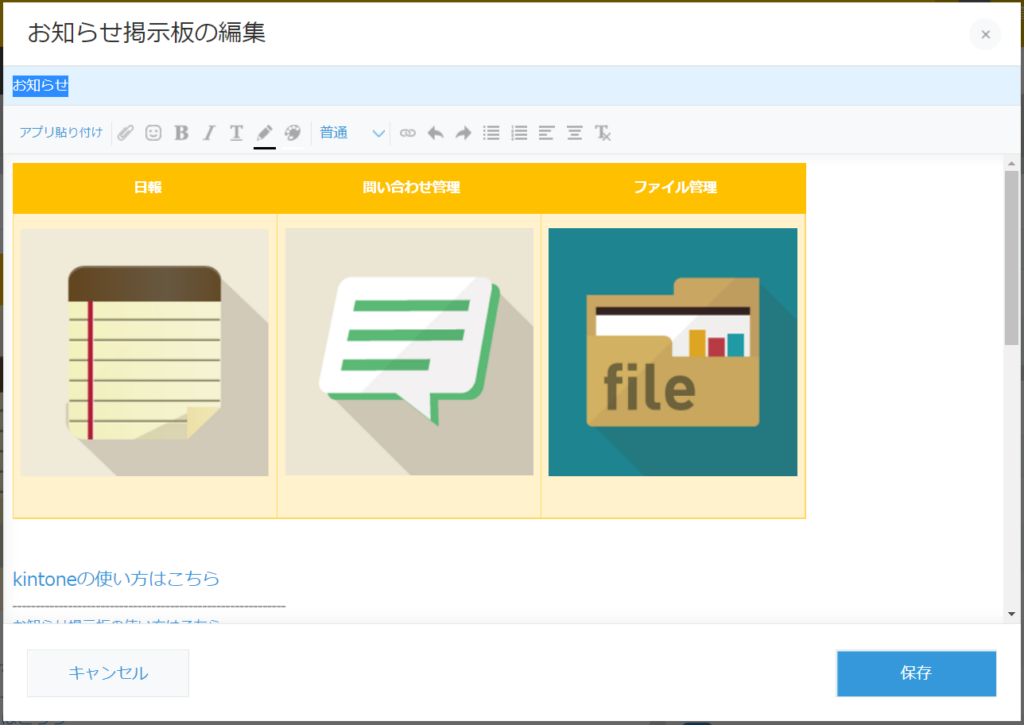
じゃーん!!

なんとこれ、カスタマイズせずにwordを使って再現できてしまうんです!!!
とっても見やすく、使いやすくなりましたよね♪
今回はカスタマイズなし!wordでお知らせ欄を使いやすくする方法を
ご紹介いたします!
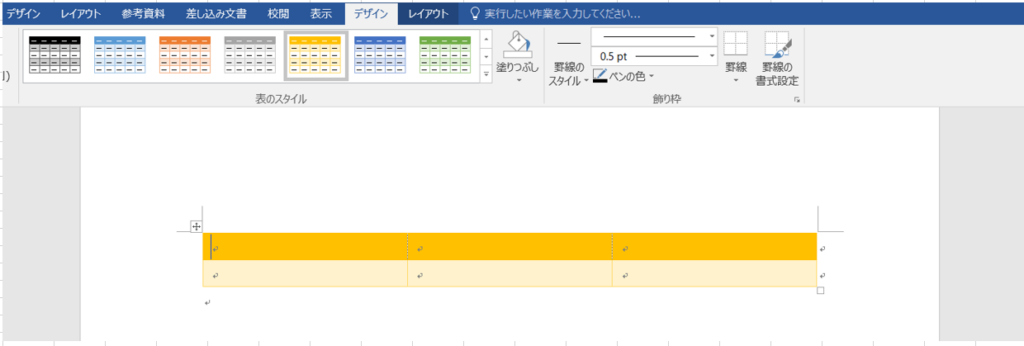
手順① wordで表を作成する
・挿入 > 表 から作成できます。
デザインで表に色を付けるとより見やすくなりそうですね♪

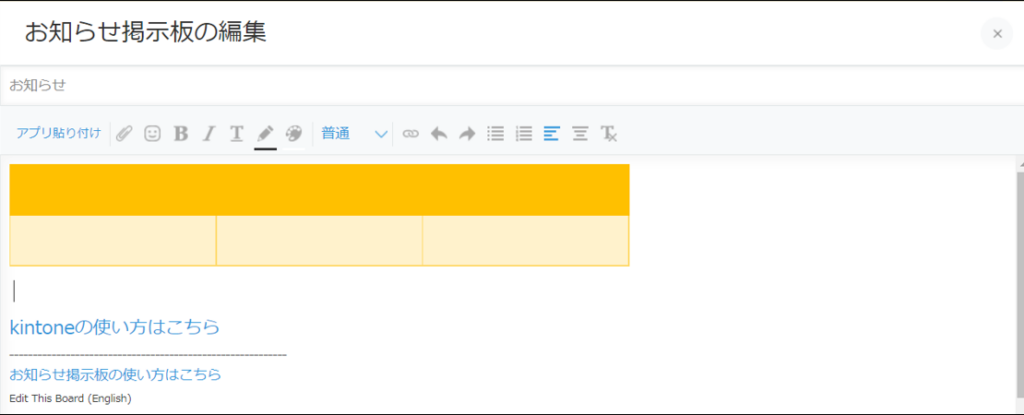
手順② kintoneのお知らせ欄に張り付ける
・コピー&ペーストでお知らせ欄にペタリ!

手順③ アプリ名やアイコンを挿入する
・表の中に文字を入力したり、添付ファイルでアイコン画像を張り付けることで
表の中身を充実させましょう!
アイコン画像で視認性も上がりそうですね♪

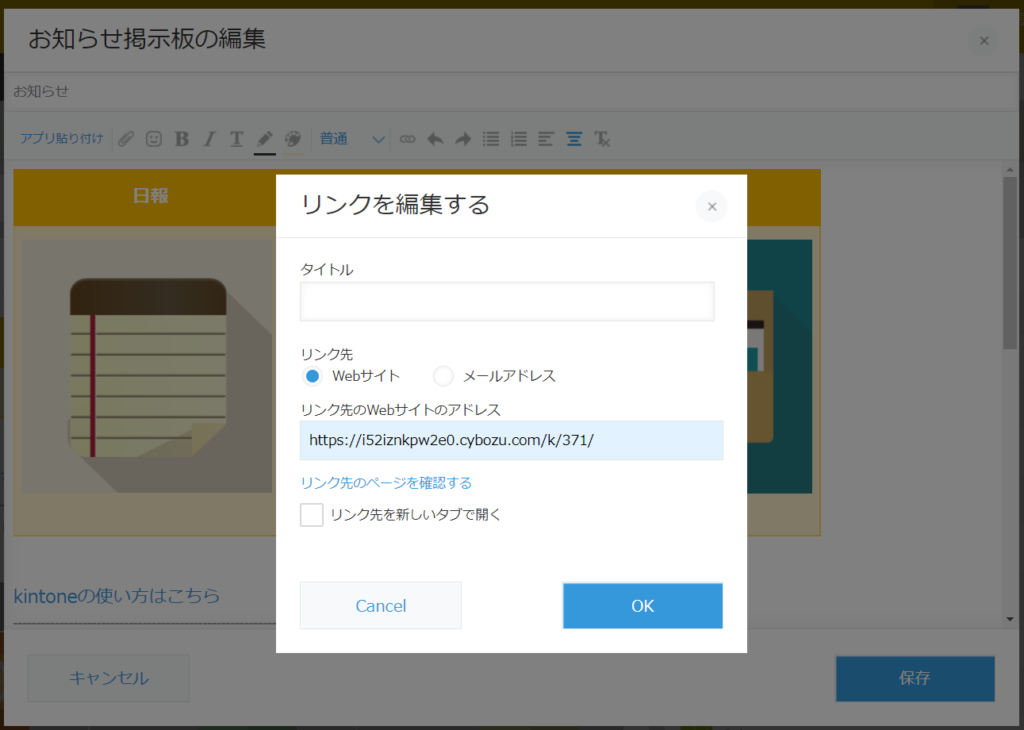
手順④ アイコンにアプリリンクを埋め込む
・張り付けた画像を選択して、遷移したいアプリのリンクを埋め込みましょう!

なんと!こんなに簡単にできちゃいました~!
いかかでしたか?
今回は、wordを使いカスタマイズなしでお知らせ欄を使いやすくする方法をご紹介いたしました。
紹介した方法はcybozuの公式サイトなどで動画にてわかりやすく紹介されているので、そちらも是非参考にしてみてくださいね~!
https://kintone-blog.cybozu.co.jp/tips/000354.html
以上、ご覧いただきありがとうございました!
またお会いしましょう~!🐥



“カスタマイズなしでkintoneお知らせ欄をグレードアップ!” に対して1件のコメントがあります。
コメントは受け付けていません。