【20Bアップデート情報】新機能! コンテンツ・ブロックの活用方法とは?

こんにちは。Eloqua信者です。
Eloquaは年に4回も大きなアップデートの機会があり、機能修正や追加が頻繁に行われています。
アップデートは2月・5月・8月・11月の四半期ごとに行われるため、直近では5月に機能追加や改修が行われました。
今回は、2020年5月のアップデートによってリリースされたEloqua 20Bバージョンの中で、私が特に気になった機能をご紹介します!
今回ご紹介するのは、「コンテンツ・ブロック」です。
コンテンツ・ブロックとは?
コンテンツ・ブロックとは、Eメールとランディング・ページを作るときに役立つ機能です。
Eメールやランディング・ページ内で、繰り返し使うようなデザインってありますよね。
このブログでいうと、今ご覧の文章「コンテンツ・ブロックとは?」の小題から中の文までが一つのデザインになっていて、以降小題ごとに同じデザインが繰り返し使われております。
このような、「デザインは同じだが、中身の文章や画像が毎回違ってくるもの」を一つのテンプレートとして保存して使いまわせるのが、コンテンツ・ブロックです。
言葉だけではわかりにくいので、次の小題で実際に試してみましょう。
コンテンツ・ブロックを使う方法

それでは、さっそく保存するコンテンツを作っていきます。
サンプルとして、セミナー案内のコンテンツを作っていきたいと思います。
セミナーのTOP画像とセミナーの目次は、最初にセットで表示するため、これを一つのコンテンツ・ブロックとして設定します。
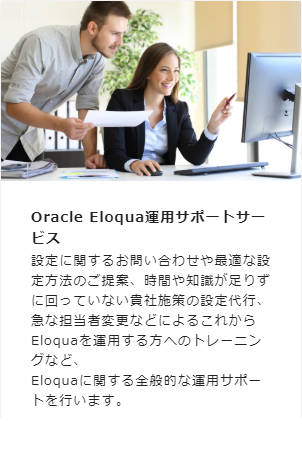
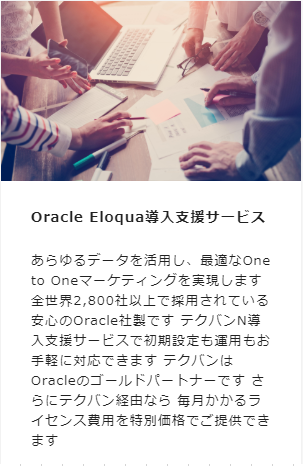
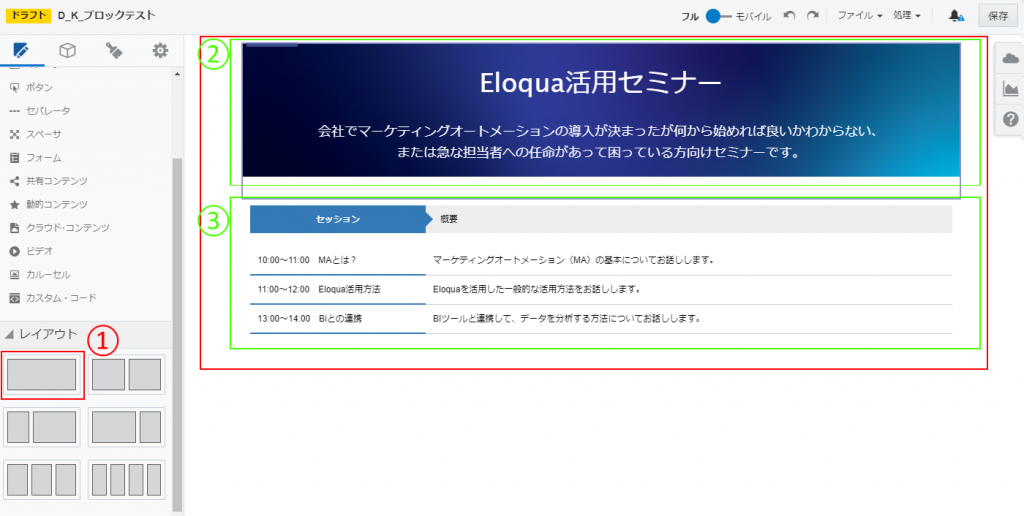
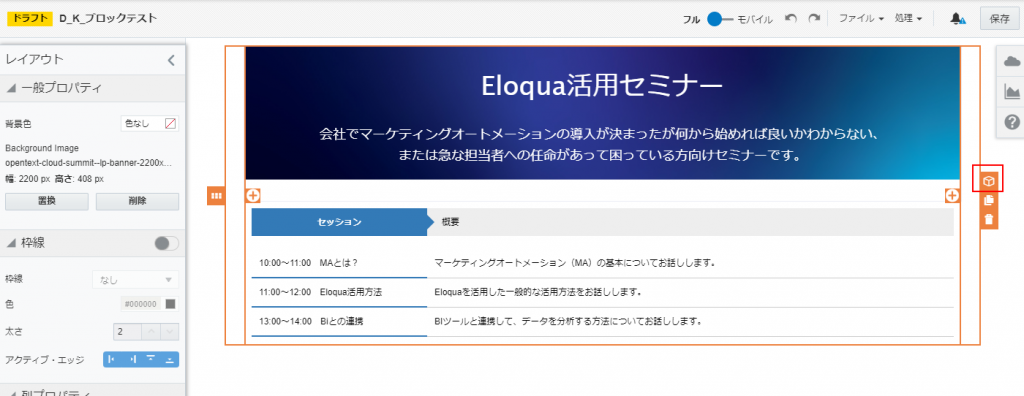
下図では、一つのレイアウト(①)の中に、2つのコンテンツ(②、③)を追加しました。
コンテンツは、エディタの機能で背景画像や文字色を設定したり、HTMLで作成するなど通常のEメール、ランディング・ページの作成と同様に作っています。

この状態でレイアウト(①)を選択すると、レイアウトの右枠に、ブロックのアイコンが表示されますので、このアイコンをクリックします。

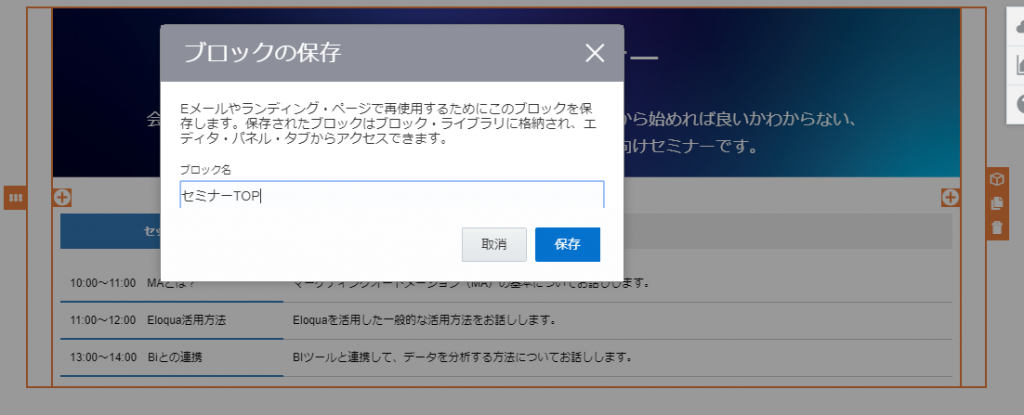
すると、「ブロックの保存」というポップアップが出るので、任意の名前を入力してOKをクリックします。

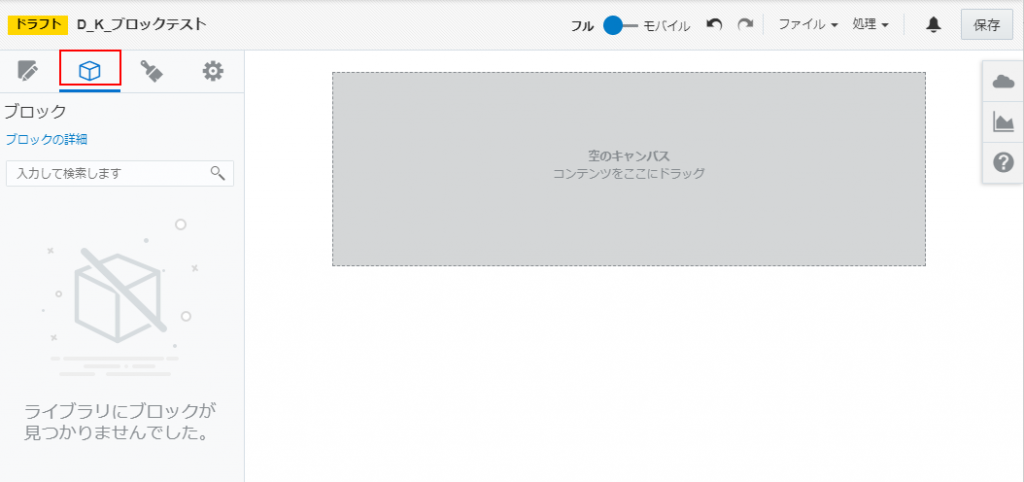
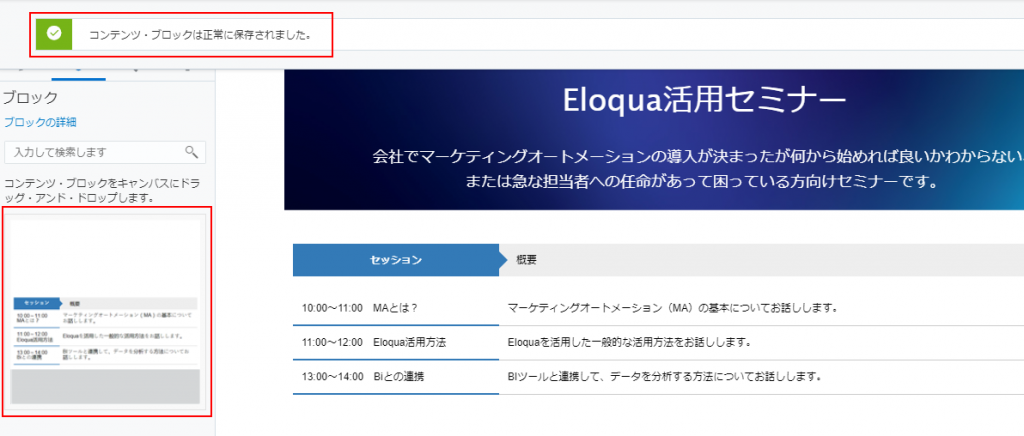
保存が完了すると、最初は何もなかったブロック一覧の中に、保存したレイアウトのセットが表示されていることがわかります。
これで、コンテンツ・ブロックの保存は完了です。

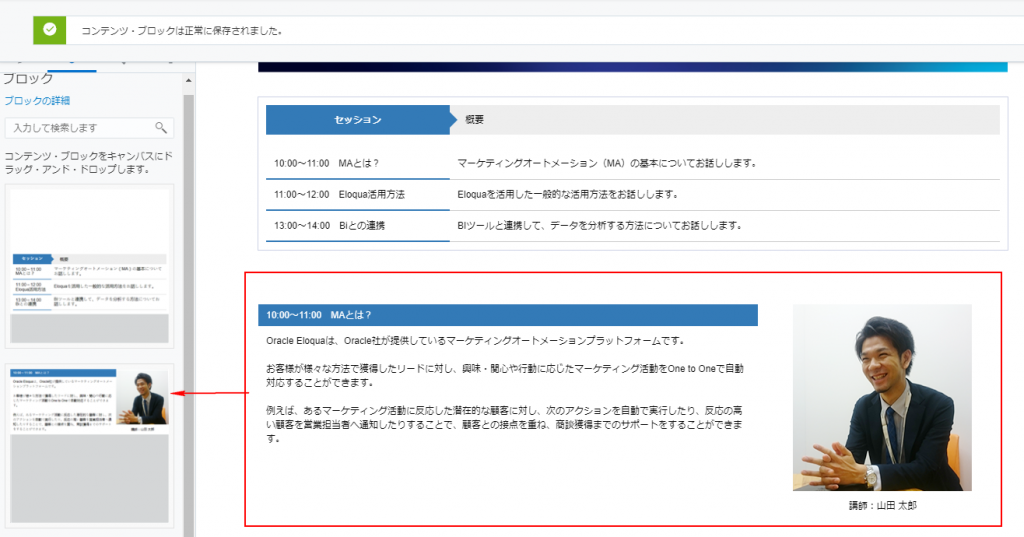
同様に、セミナー講師用のレイアウトも保存しました。
これは横並び2列のレイアウトで、文字色や背景色、画像の配置などを行っています。

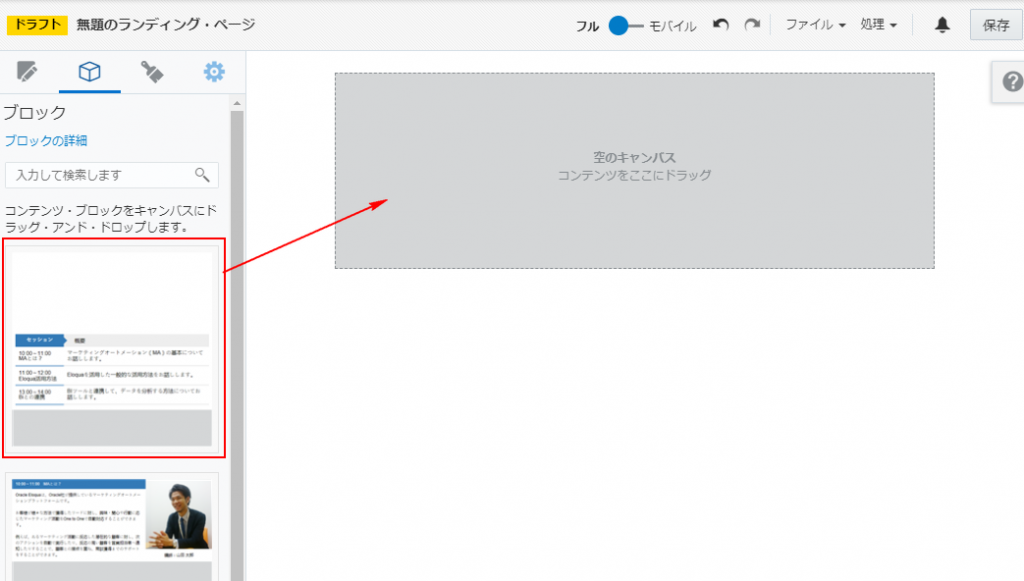
保存したブロックは、ドラッグ&ドロップで追加することで利用できます。
もちろん他のEメールやランディング・ページでも利用できるので、ここまで作成したランディング・ページはいったん閉じて、新規ランディング・ページで試してみましょう。

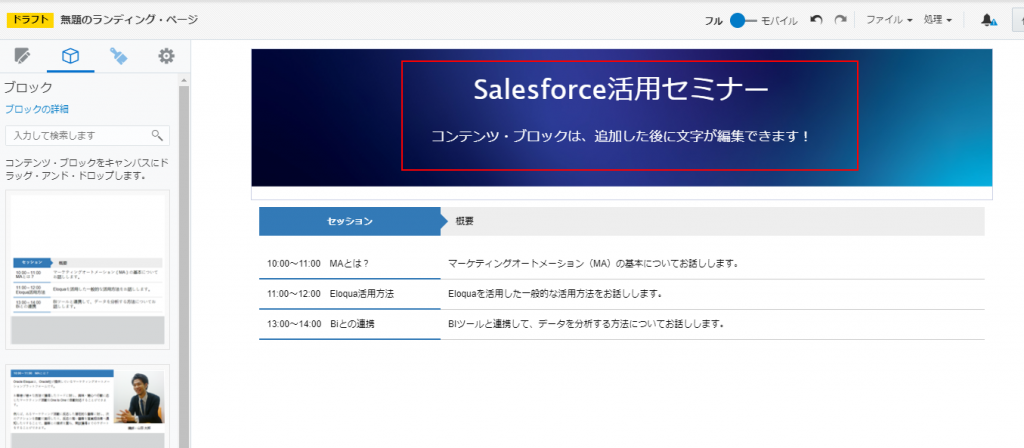
コンテンツはこのように追加できますし、下図赤枠のように、後から文字を編集することも可能です。

ここで重要になってくるのが、編集した文字はコンテンツ・ブロック自体には影響しないことと、追加後にコンテンツ・ブロックを編集しても反映されないことです。
コンテンツ・ブロックと共有コンテンツの違いを抑えましょう
ここまで読んできて、「あれ。同じ機能で共有コンテンツってのがあったような?」と思った方は、きちんとEloquaを使いこなしていて素晴らしいです。
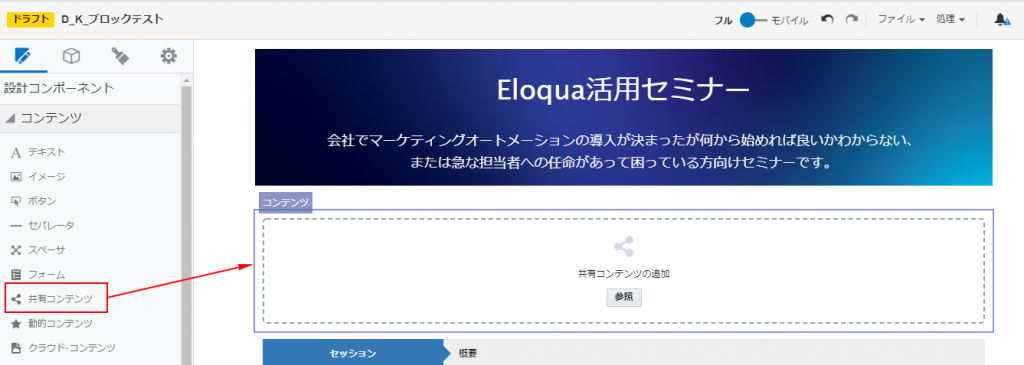
確かに、既存の共有コンテンツという機能でも、このようにコンテンツ単位で保存・差し込みが可能です。
それでは、既存の共有コンテンツと、今回追加されたコンテンツ・ブロックは何が違うのか?
簡単に説明していきます。
共有コンテンツとは、Eメールやランディング・ページで共通して使う文章や画像をコンテンツ単位でまとめたもので、コンテンツ・ブロックと同様に差し込んで使うことができます。

ただし、差し込んだコンテンツはコンテンツ・ブロックのように、差し込んだ先で独自の編集ができません。
もし編集したい場合は、共有コンテンツ自体を修正しなければならないのですが、この修正は同じ共有コンテンツを使用している他のEメールやランディング・ページにも反映されてしまいます。
| 機能 | 特徴と活用方法 |
|---|
| コンテンツ・ブロック | デザインは同じで内容を毎回変えたいときの、コンテンツ単位のテンプレートとして活用します。メールやページ単位で内容を独自に変更できるので、レコメンドやアイキャッチ等のデザイン設定に使えます。 |
|---|---|
| 共有コンテンツ | デザインも内容も全く同じコンテンツを、複数のメールやページで使いまわしたいときに活用します。フォームの個人情報保護文言や、ホームページのヘッダーなど、必ず同じ内容を表示したいもの、かつ変更がある場合は全てを一括で変えたいものに使います。 |
補足
コンテンツ・ブロックは、メールとランディング・ページどちらでも利用可能です。
逆に「メール(またはランディング・ページ)でだけ使うブロック」という設定もできます。
もし作成したコンテンツ・ブロックが他のメールやランディング・ページで見つからないときは、次の手順で設定を確認してみましょう。
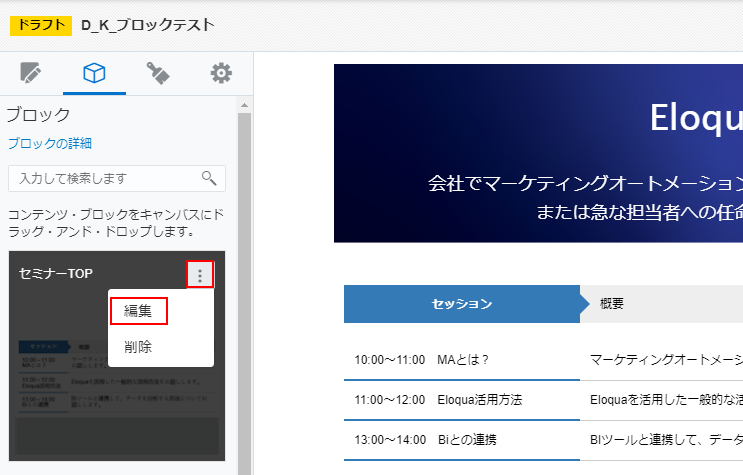
メールやランディング・ページのコンテンツ・ブロック一覧で、対象のブロックの編集をクリックします。

ブロックの編集画面が開くので、画面左側の「ブロックの表示位置」で「両方」を選択し、保存します。
試しにメール、ランディング・ページ両方でコンテンツ・ブロックを確認すると、どちらからも使えるようになっているはずです。

まとめ
メールやランディング・ページに新しく追加されたコンテンツ・ブロック。
既存の共有コンテンツや、(当ページでは説明していませんが)テンプレート保存など、作成を簡単にするための機能が続々と追加されています。
最後にそれぞれの機能の使い道をまとめます。
- ブログの項目やレコメンドなど、同じデザインを簡単に設定したいとき=コンテンツ・ブロック
- 個人情報保護文言など、全ページ同一の内容で、変更の際は一括で変えたいとき=共有コンテンツ
- セミナー案内ページなど、ヘッダーからフッターまでページ全体で同じデザインを適用したいとき=メール(またはLP)テンプレート
それぞれの特徴を把握して使い分けることで、ぜひEloqua利用の効率化を目指してください!