APIを使ってSmartHRとLINE WORKSを連携する―第3回 Botサーバの用意
こんにちは。
テクバン株式会社でSmartHRという
クラウド製品の連携開発を行っている担当者です。
前回の記事『APIを使ってSmartHRとLINE WORKSを連携する ―第2回 認証キーの設定』では、
APIなどの情報を呼び出して、サーバへ受け渡す処理の構築に必要な
LINE WORKSのAPIやBotの情報を設定しました。
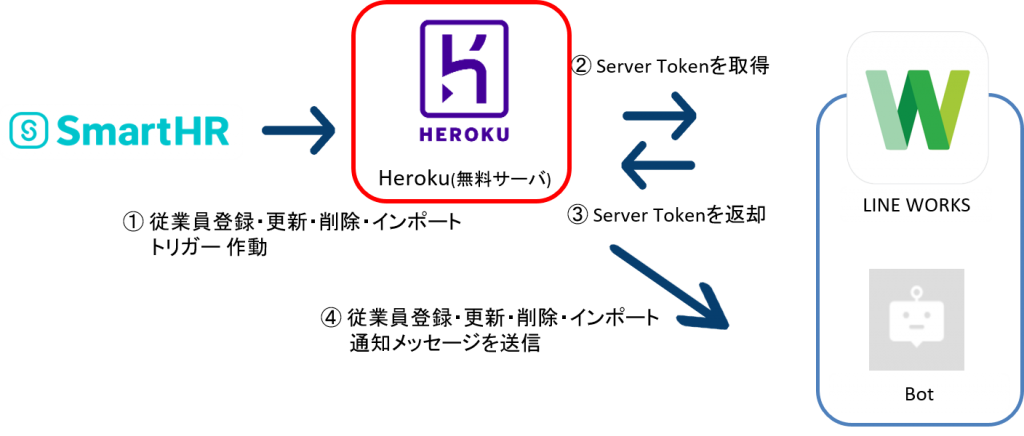
第3回では、これらの情報の受け渡し先となるサーバーを用意していきます。
※下イメージ図の赤枠部分を作成していきます。

はじめに
今回ご紹介する内容は、前回掲載した
下の構築手順2つ目『Botサーバーの用意(Node.js, Heroku, Gitのインストール)』にあたります。
● SmartHR → LINE WORKS 構築手順
・LINE WORKSの認証キー・Bot情報の発行, 登録
・Botサーバーの用意(Node.js, Heroku, Gitのインストール)
・通知用のBotを作成し、公開する
・SmartHR Webhook URLを設定し、実際に動かしてみる
目次
『 Botサーバーの用意(Node.js, Heroku, Gitのインストール) 』
(第2回より連番)
6. Herokuアカウントの作成
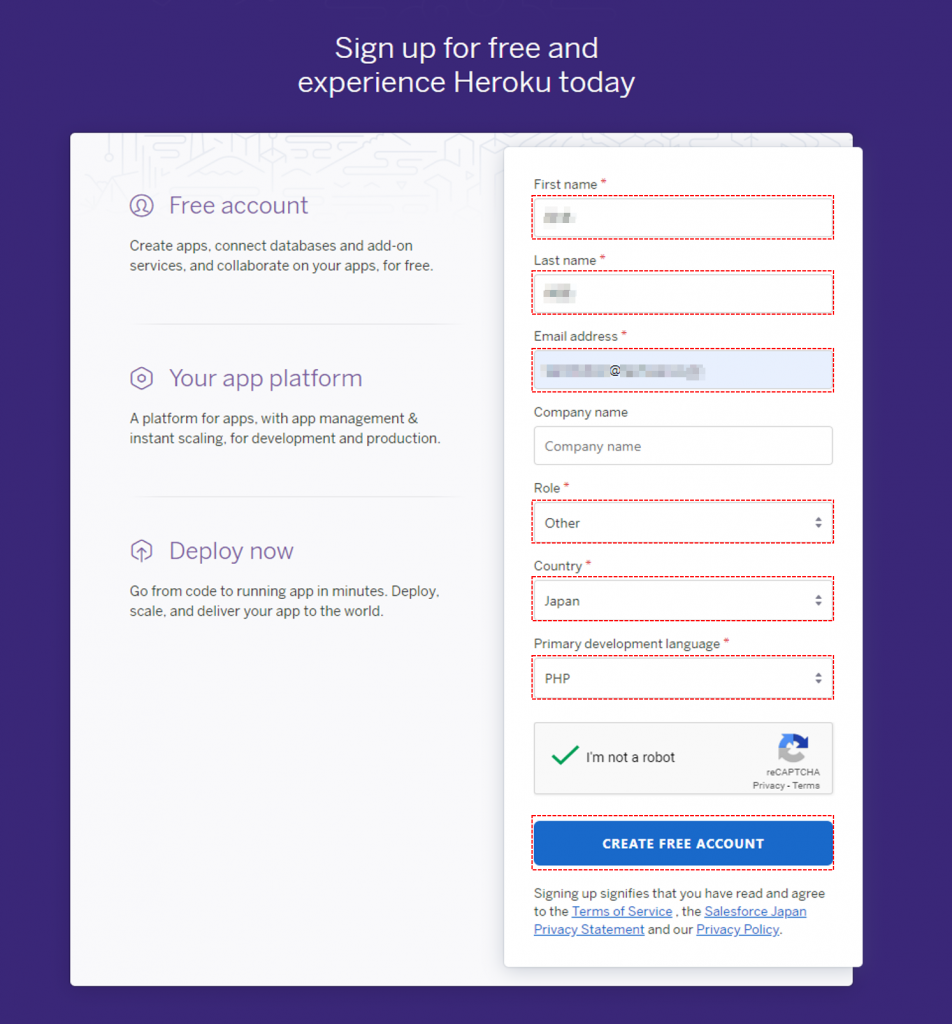
6.1. こちらから、Herokuアカウントを作成する
表示された画面に下記表の項目を入力し、[CREATE FREE ACCOUNT]をクリックする

| 項目名 | 説明 |
|---|---|
| First name | 登録者の「姓」を入力する |
| Last name | 登録者の「名」を入力する |
| Email address | メールアドレスを入力する |
| Role | 任意の役割を選択する |
| Country | 「Japan」を選択する |
| Primary development language | 開発時に使用する、主要な「言語」を選択する |
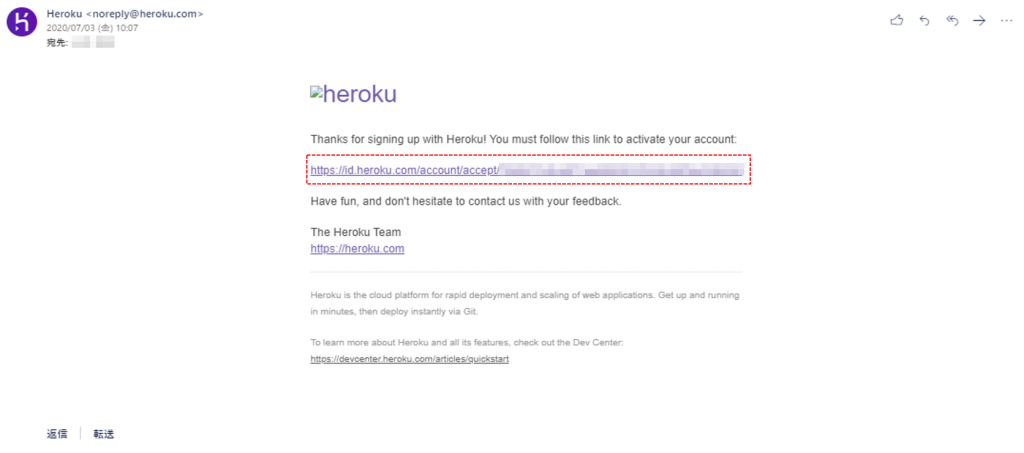
6.2. 6.1.で登録したメールアドレスに確認用メールが届くので、メール内の[リンク]をクリックする

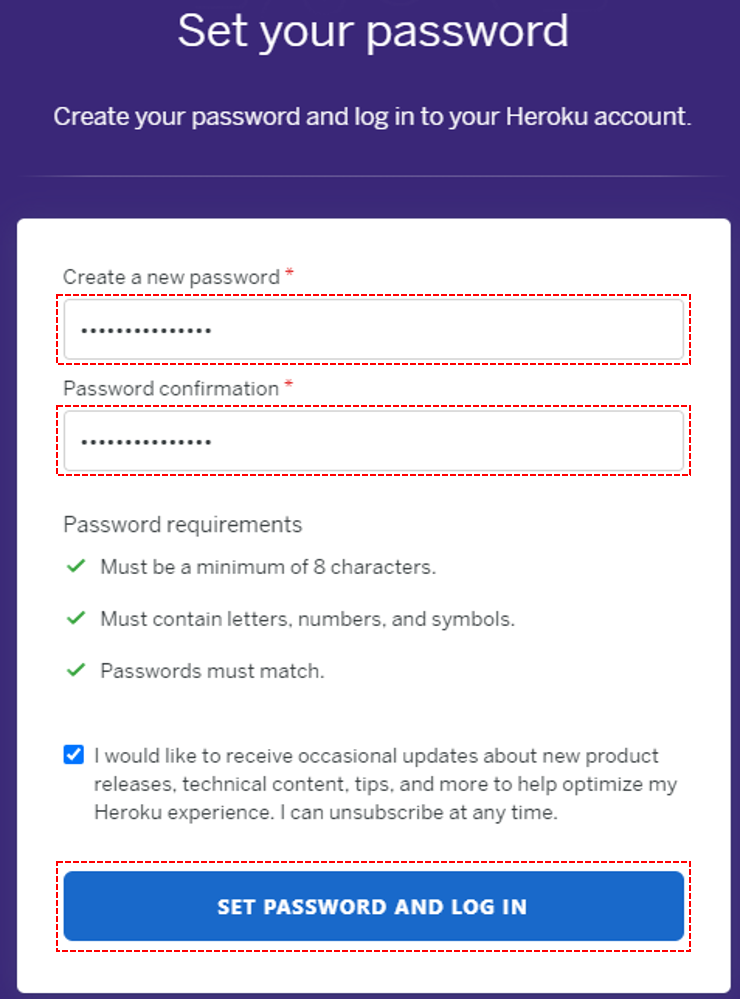
6.3. パスワード登録を求められるので、任意のパスワードを入力し、
[SET PASSWORD AND LOG IN]ボタンをクリックする

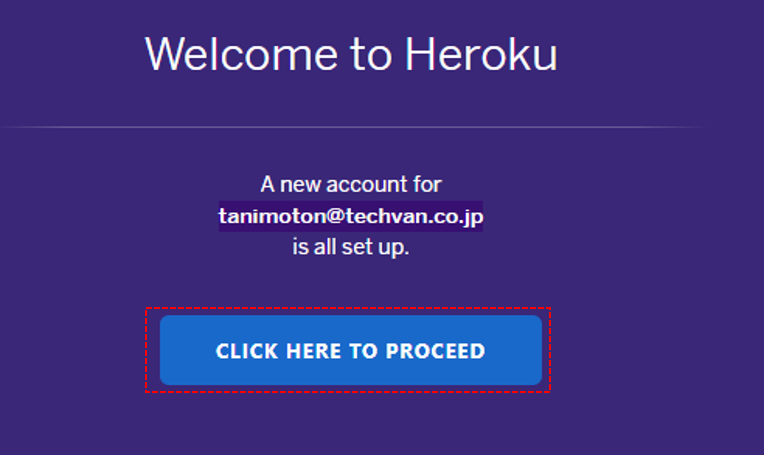
6.4. 以下の画面が作成されれば、アカウント作成完了
[CLICK HERE TO PROCEED]ボタンをクリックすると、Herokuを利用できる

7. ローカル端末設定
7.1. 以下をローカル端末にインストールする
・Git
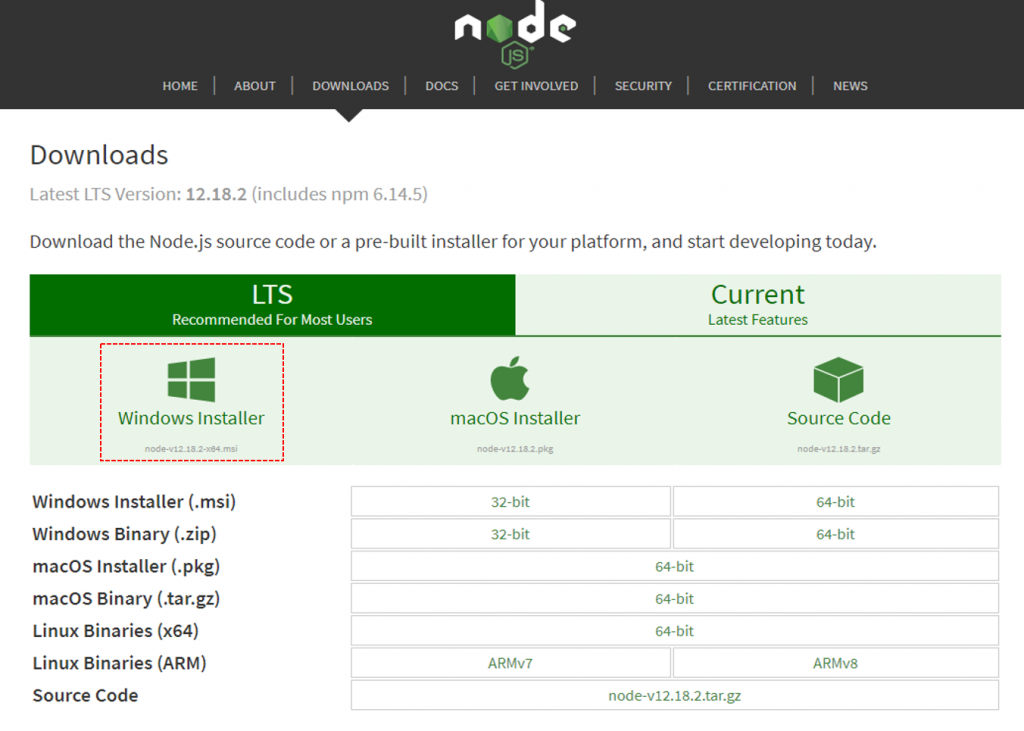
7.1.1. Node.js, npm (>> Node.js にアクセス)
LTS -> [<対象OSのInstaller>]を選択する
※以下、[Windows Installer]を選択した場合について記載していきます

ダウンロードされた[~.msi]ファイルをクリックする

[Setup]ダイアログが表示されるので、[Next]をクリックする

[I accept the terms in the License Agreement]を選択し、[Next]をクリック

インストール先は変更せず、[Next]ボタンをクリックする

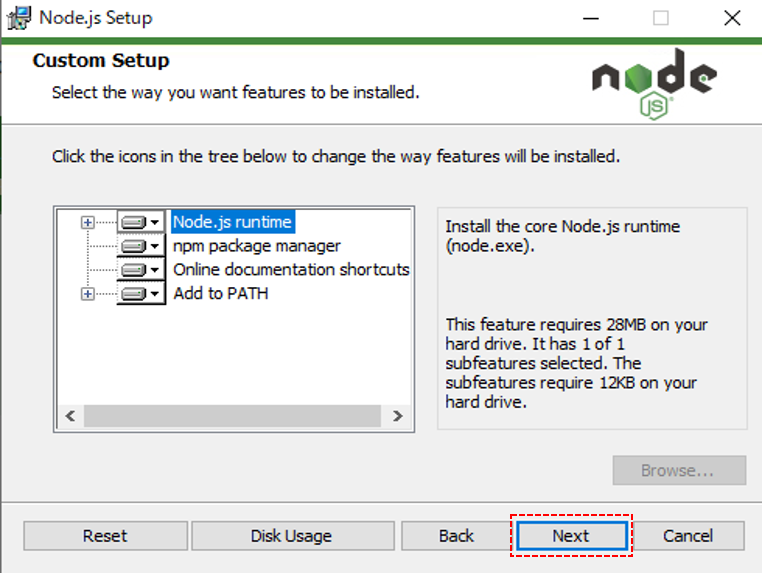
特に変更せず、[Next]をクリックする

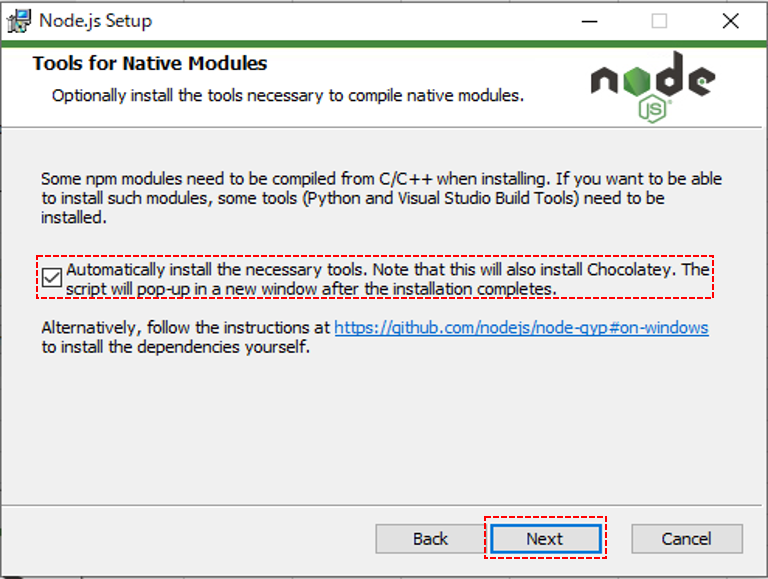
チェックボックスを選択し、[Next]をクリックする

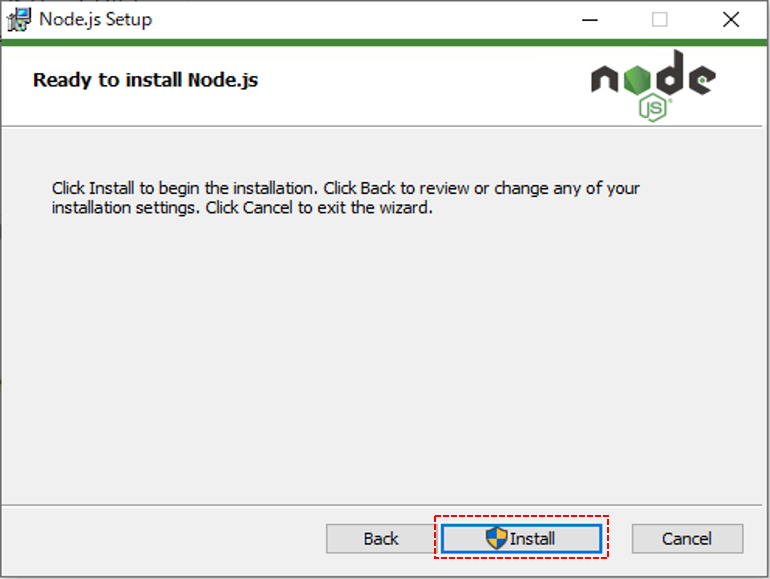
[Install]ボタンをクリックする

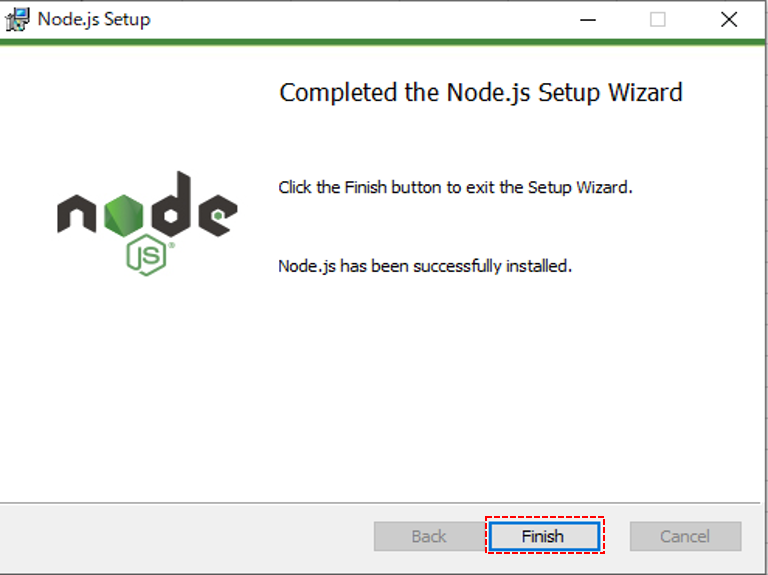
以下の画面が表示されたら、Node.jsのインストール完了となるので、
[Finish]をクリックする

[Finish]をクリックすると、自動でコマンドプロンプトが立ち上がるので、
コマンドプロンプトが消えるまで[Enter]を入力する

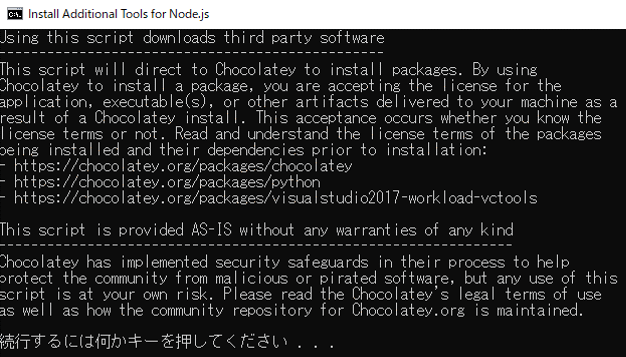
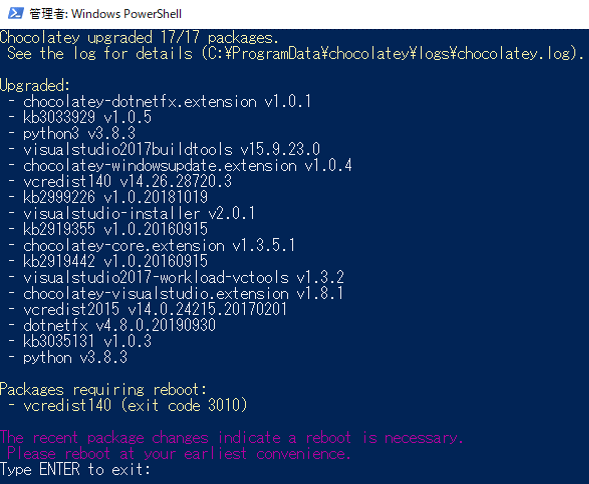
黒い画面が消えると、[PowerShell]が立ち上がり、
Node.jsを利用するために必要なツールのインストールが始まるので、
[Type ENTER to exit]の文言が表示されるまで待機
表示されたら、[Enter]を入力し、完了

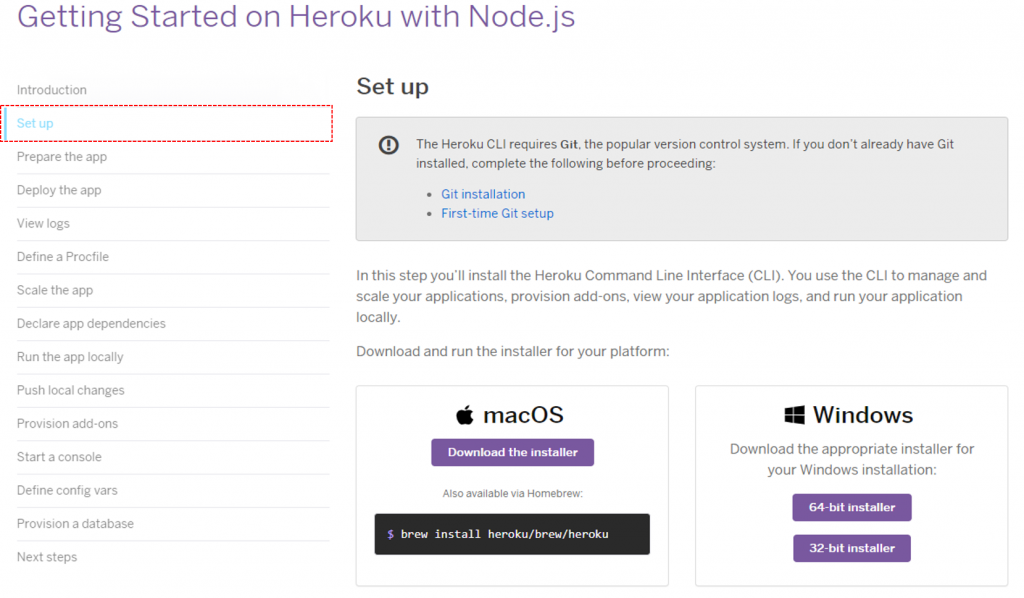
7.1.2. Heroku CLI (>> Heroku CLI にアクセス)
左のメニューから[Set up]を選択し、対象OSのInstallerをクリックする
※今回は Windows -> 64-bit installer を選択した場合について記載していきます

ダウンロードされた[.exe]ファイルを実行する

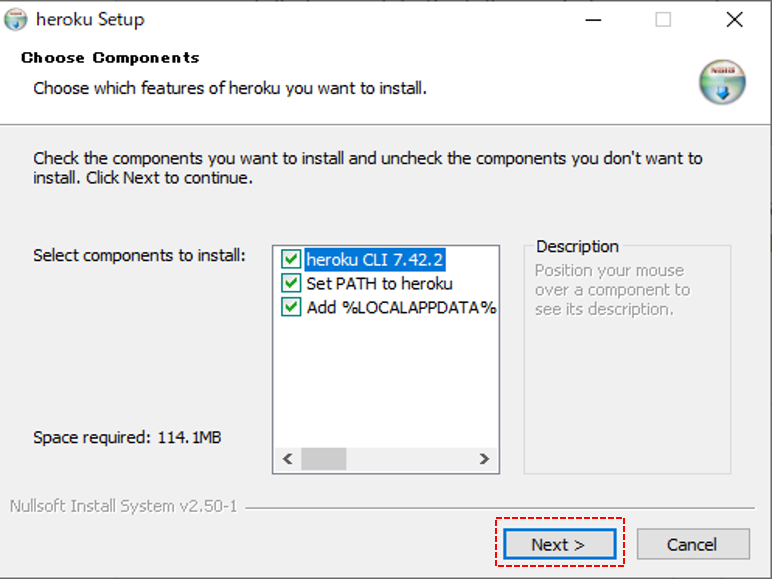
[Setup]ダイアログが表示されるので、変更せず、[Next]ボタンをクリックする

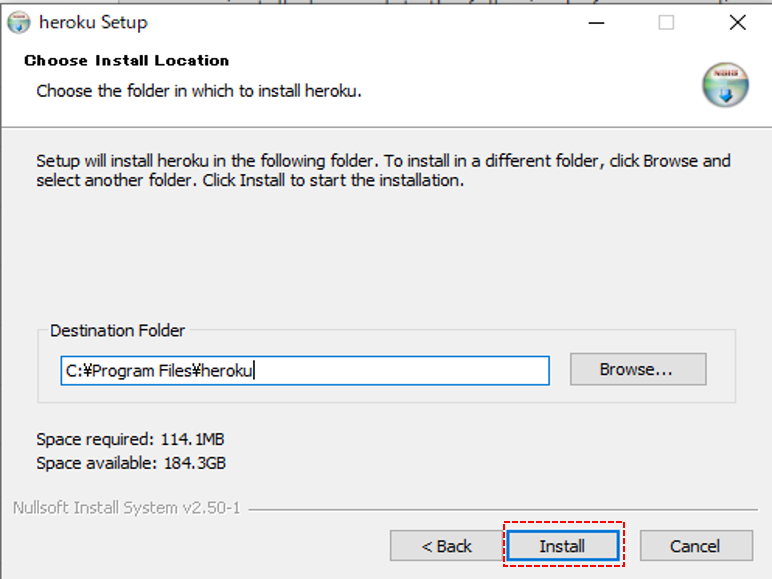
インストール先も変更せず、[Install]ボタンをクリックする

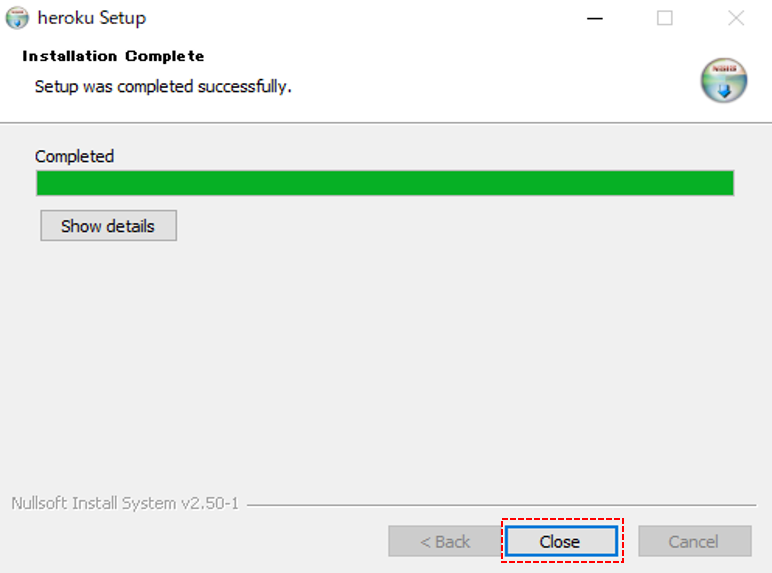
以下の画面が表示されたら、インストール完了なので、[Close]ボタンをクリックする

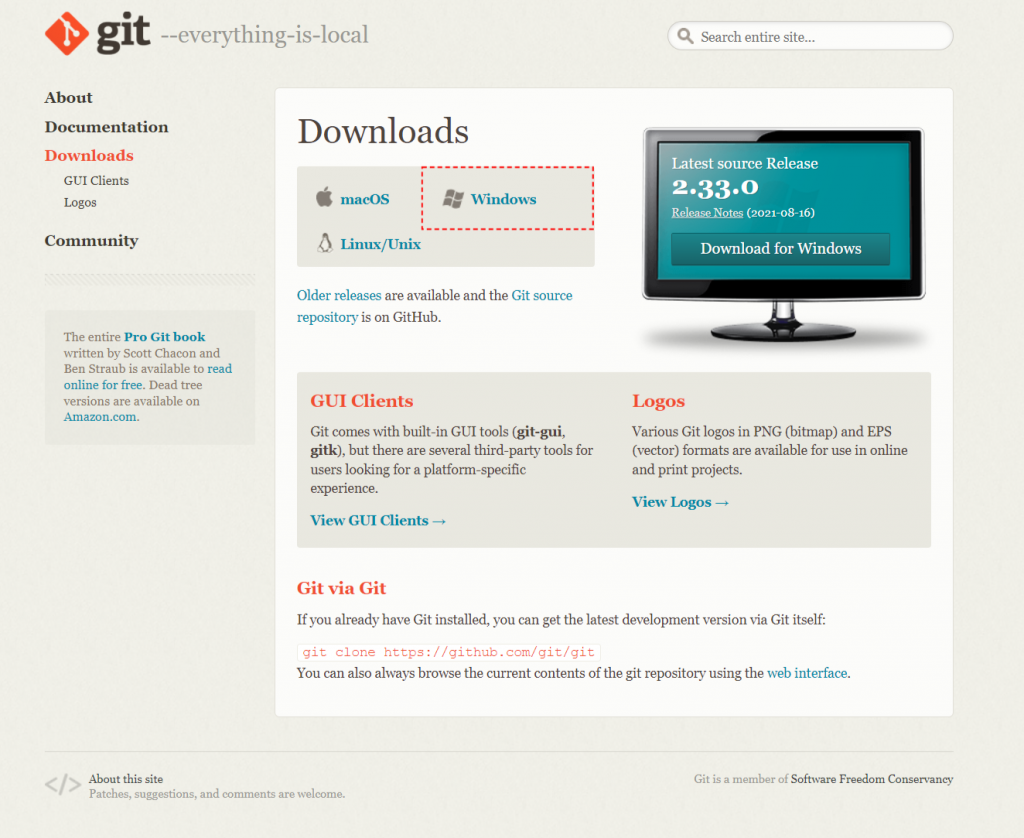
7.1.3. Git (>> Git にアクセス)
以下の画面が表示されるので、対象OSをクリックする
※今回は[Windows]版をインストールした場合について記載していきます

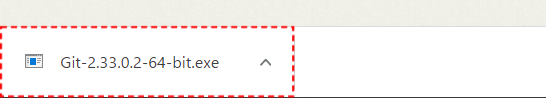
[.exe]ファイルがダウンロードされるので、実行する

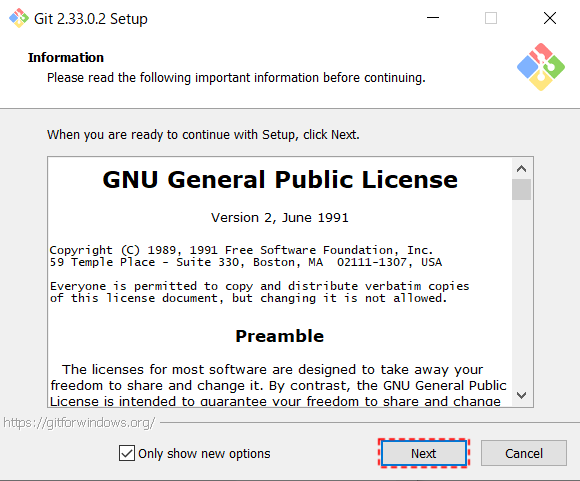
[Setup]ダイアログが表示されるので、[Next]ボタンをクリックする

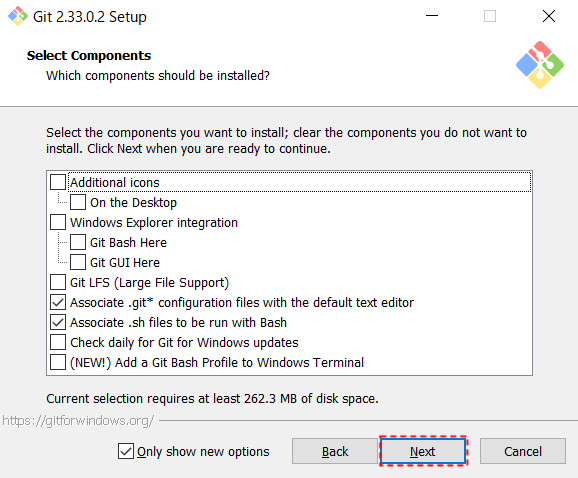
インストール先は変更せず、[Next]ボタンをクリックする

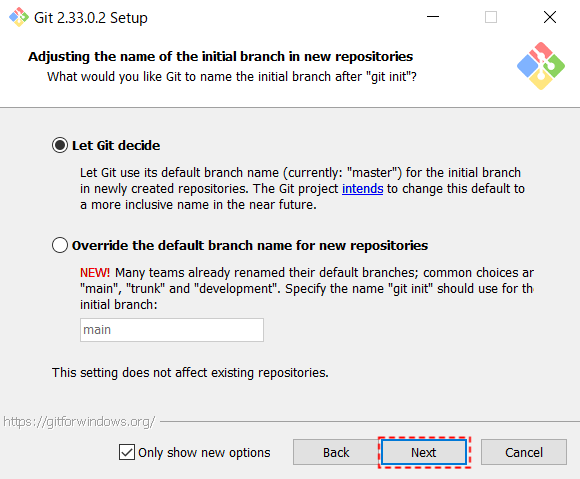
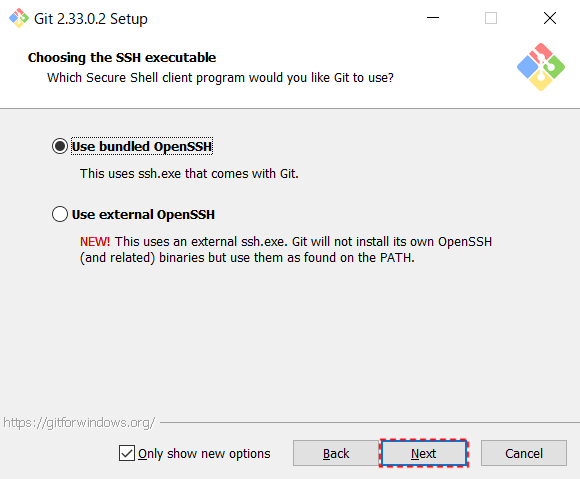
変更せず、[Next]ボタンをクリックする

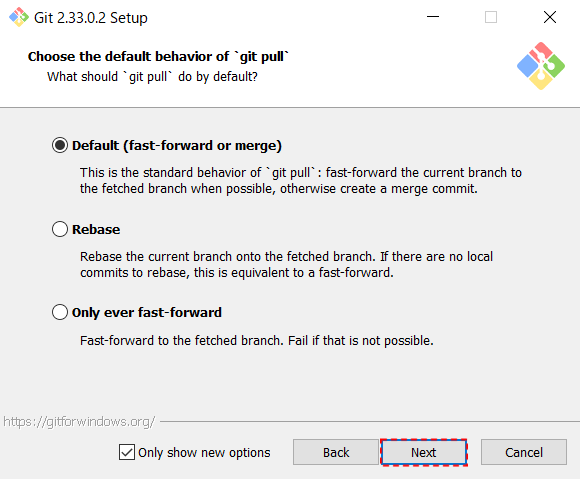
変更せず、[Next]ボタンをクリックする

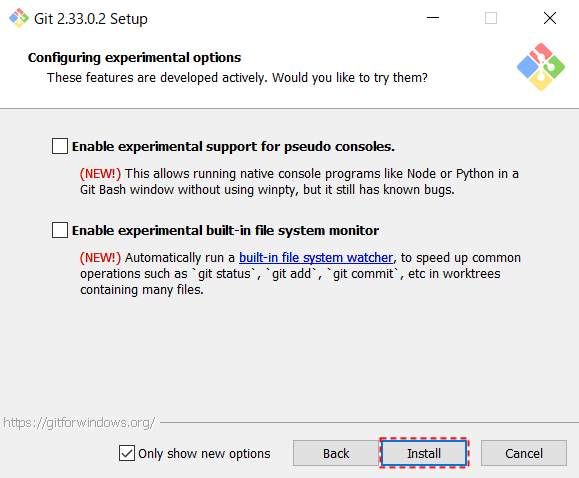
デフォルトエディタも変更せず、[Next]ボタンをクリックする

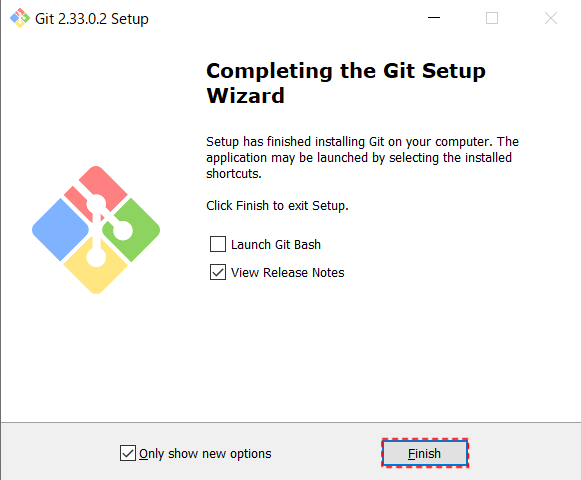
[Install]ボタンをクリックし、インストール完了


8. Botサーバの初期設定/起動
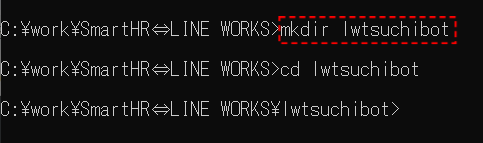
8.1. ローカル(任意の場所)にBot用のディレクトリを作成する
※ファイル名は任意です(今回は「lwtsuchibot」としています)
※ローカルで開発したプログラムをGitでHeroku(Botサーバー本体)に
デプロイするので、ディレクトリ名や場所は任意の場所に作成して問題ありません

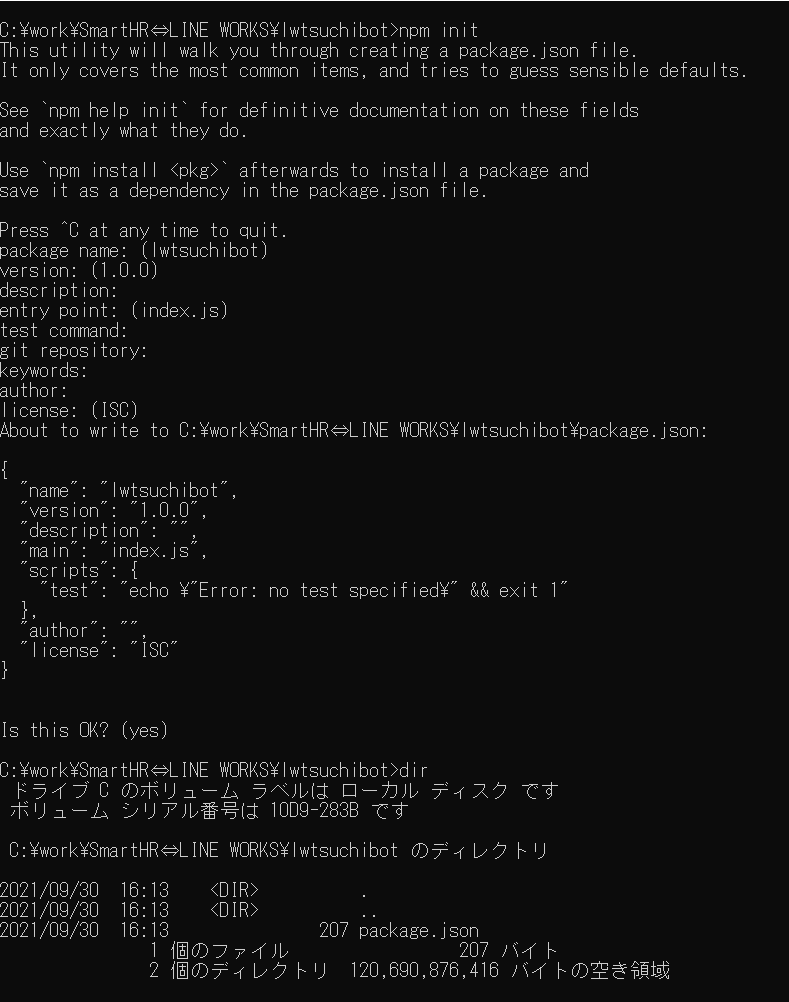
8.2. Botのプロジェクトを作成する

上記コマンドを実行すると、いくつか質問されるが、
一旦はすべて[Enter]を入力し、[package.json]ファイルを作成する

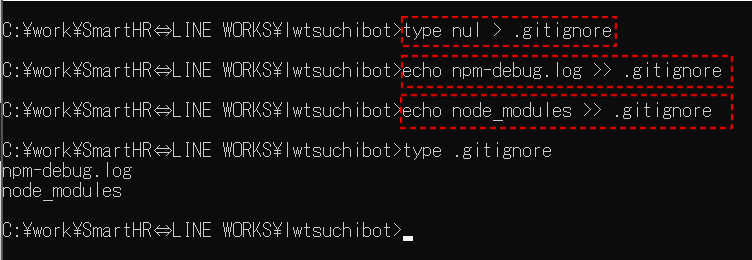
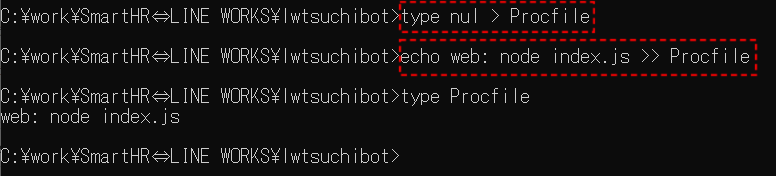
8.3. Bot用ディレクトリ配下に以下、 2ファイルを作成する
※「type nul」でファイルサイズ0のファイルを作成しているが、
直接ファイル作成しても問題ない
.gitignore(Gitの管理に含めないファイルを指定するファイル)

Procfile(アプリの起動に必要なファイル)

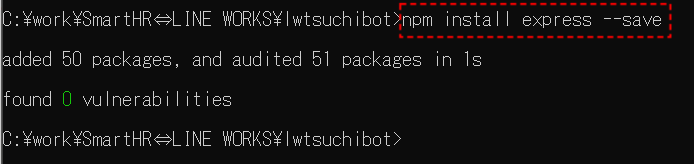
8.4. Node.jsで利用できるWebアプリケーションフレームワークであるexpressというパッケージを
インストールする

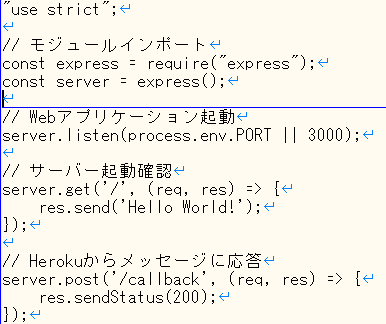
8.5. Expressを使ってWebアプリケーションが起動するindex.jsファイルを作成する
※ index.jsは作成したディレクトリ直下に配置します
(今回は「~\SmartHR⇔LINE WORKS\lwtsuchibot」直下です)
※ ファイルは文字コード「UTF-8」、改行コード「CRLF」としてください
index.js

9. Gitリポジトリの作成とコミット
Herokuへデプロイするためには、Gitリポジトリで管理する必要があります。
そのため、Gitリポジトリを作成します。
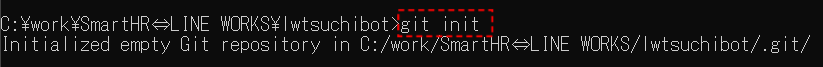
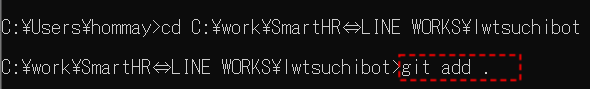
9.1. Gitリポジトリを作成する

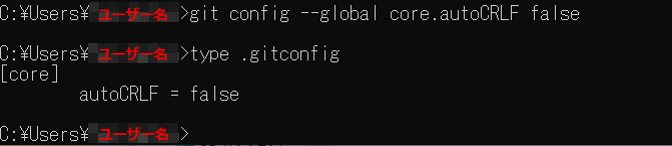
9.2. 改行コード自動変換対応
(Gitにファイルをコミットする際、ファイルの改行コードがLFだと
CRLFに自動変換してしまうため)

9.3. ローカルのファイル・ディレクトリをインデックスに登録する

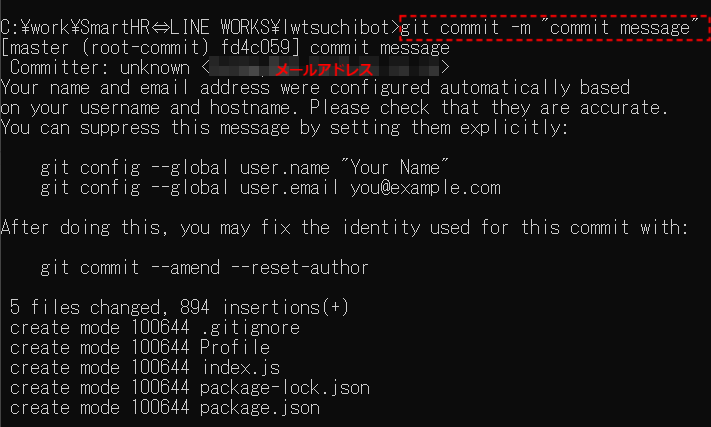
9.4. 追加されたファイル等をコミットする

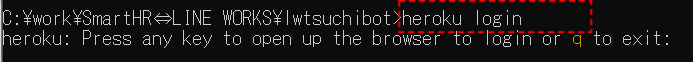
9.5. Herokuへログインする

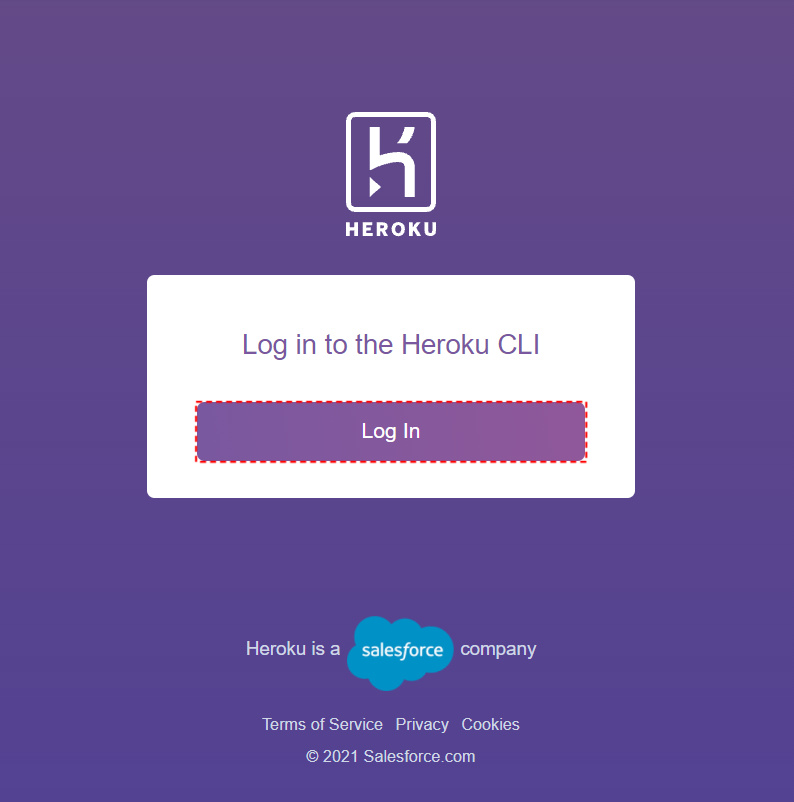
上の状態で[Enter]キーを押すと、Heroku CLIへログインする画面が表示される

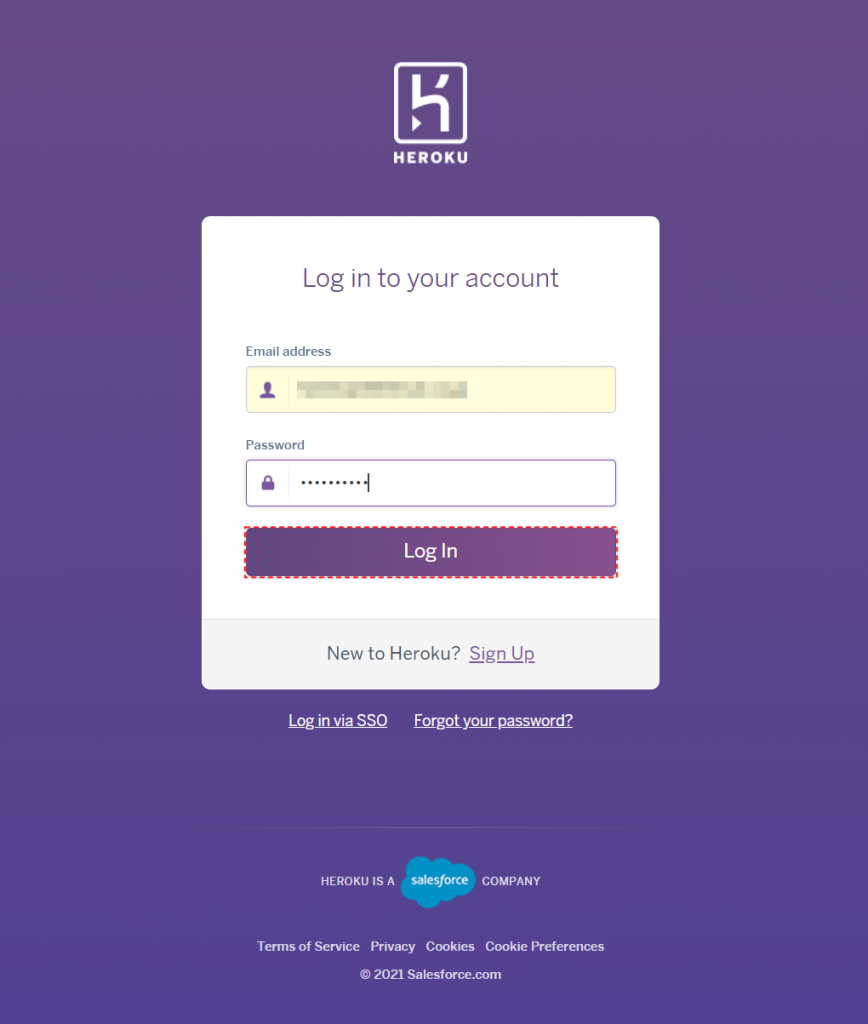
[Log In]ボタンをクリックし、「 6. Herokuアカウントの作成 」で登録した
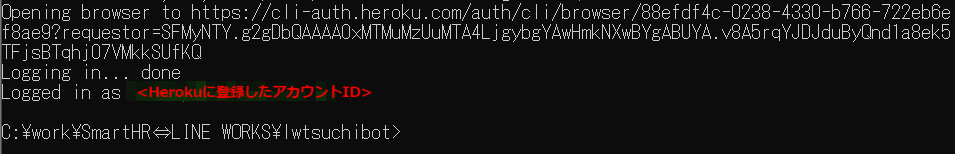
メールアドレス・パスワードを入力すると、下図コマンドのように表示される


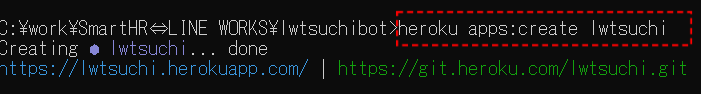
9.6. Herokuでアプリケーションを作成する
※Herokuアプリケーション名は、重複が不可
「Name <アプリケーション名>is already taken」というメッセージが出力されたら、
違うアプリケーション名に修正すること

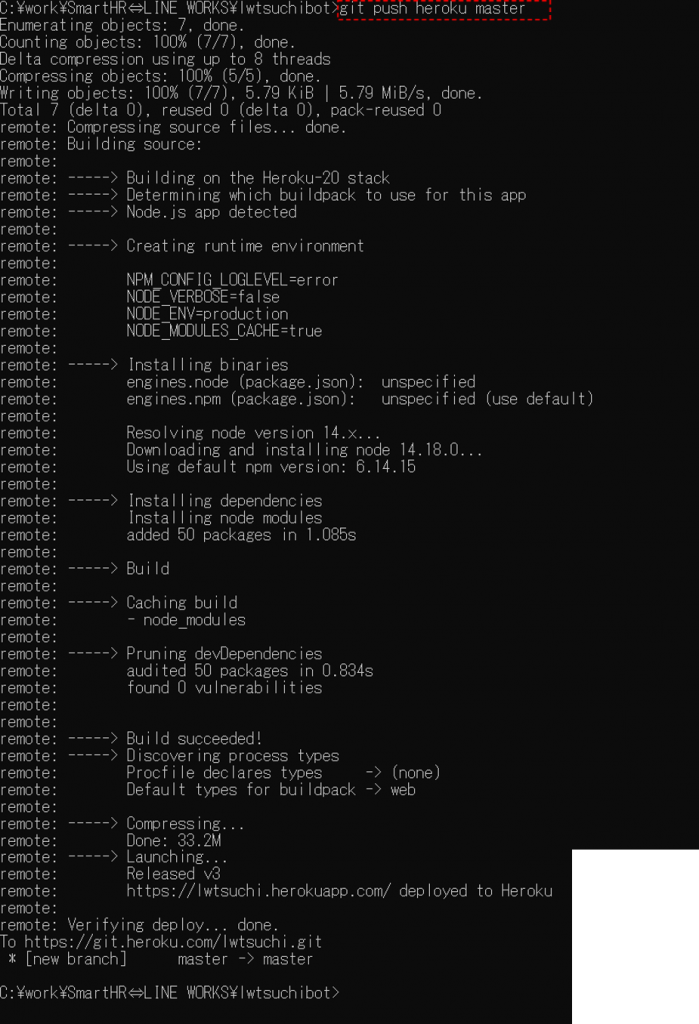
9.7. Herokuへプッシュする

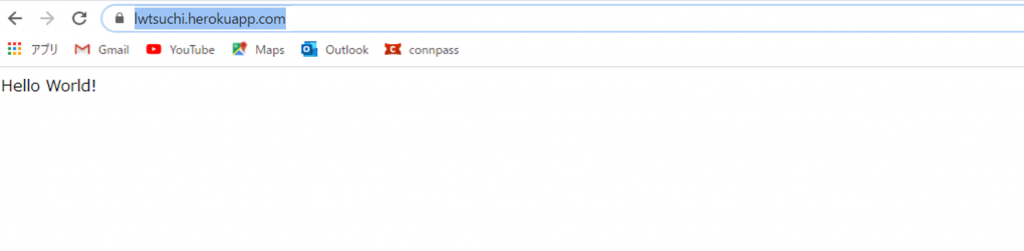
9.8. 下記URLへアクセスし、「Hello World!」とページに出力されていたら成功
https://<アプリケーション名>.herokuapp.com/

これで、Heroku(サーバー)にBotが動く環境(アプリケーション)が構築されました。
次回へ向けて
今回は、通知連携時にAPI情報やデータなどをやり取りする際の
ベースとなる環境を構築する方法についてご紹介しました。
次回は、この環境で通知用に使うBotを作成し、
LINE WORKS上に公開してきたいと思います。
>> APIを使ってSmartHRとLINE WORKSを連携する ―第4回 通知用のBotを作成し、公開する
関連記事
>> APIを使ってSmartHRとLINE WORKSを連携する ―第1回 APIとは?
>> APIを使ってSmartHRとLINE WORKSを連携する ―第2回 認証キーの設定
>> APIを使ってSmartHRとLINE WORKSを連携する ―第4回 通知用のBotを作成し、公開する
>> APIを使ってSmartHRとLINE WORKSを連携する ―第5回 Webhookを設定し、動かしてみる