Pardotフォームに郵便番号の自動入力スクリプトを埋め込んでみた

こんにちは、Pardot担当の柳瀬です。
今回はPardotフォームにて、郵便番号を入力すると住所情報が自動で入力されるようなカスタマイズの方法について、jQueryを使用して実現しました。使用するプラグインはjpostal(https://github.com/ninton/jquery.jpostal.js/)になります。
お問い合わせフォームや資料請求フォームなど、住所情報を入力いただくフォームで活用できると、ユーザビリティの向上やフォーム送信率の改善が期待できます。
では早速ですが設定していきたいと思います。
前提条件
- Pardotの基礎知識(フォーム/レイアウトテンプレート作成など)
- HTML/JavaScriptの基礎知識
1.Pardotレイアウトテンプレートの設定
使用するレイアウトテンプレートにjquery本体とjquery.jpostal.jsをインクルードします。
<script type="text/javascript" charset="UTF-8" src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" charset="UTF-8" src="https://jpostal-1006.appspot.com/jquery.jpostal.js"></script>次にプラグインの呼び出しを行います。
<script type="text/javascript">
$(window).ready( function() {
$('.zip > input').jpostal({
postcode : [
'.zip > input'
],
address : {
'.state > input' : '%3',
'.city > input' : '%4%5'
}
});
});
</script>2.Pardotフォームの設定
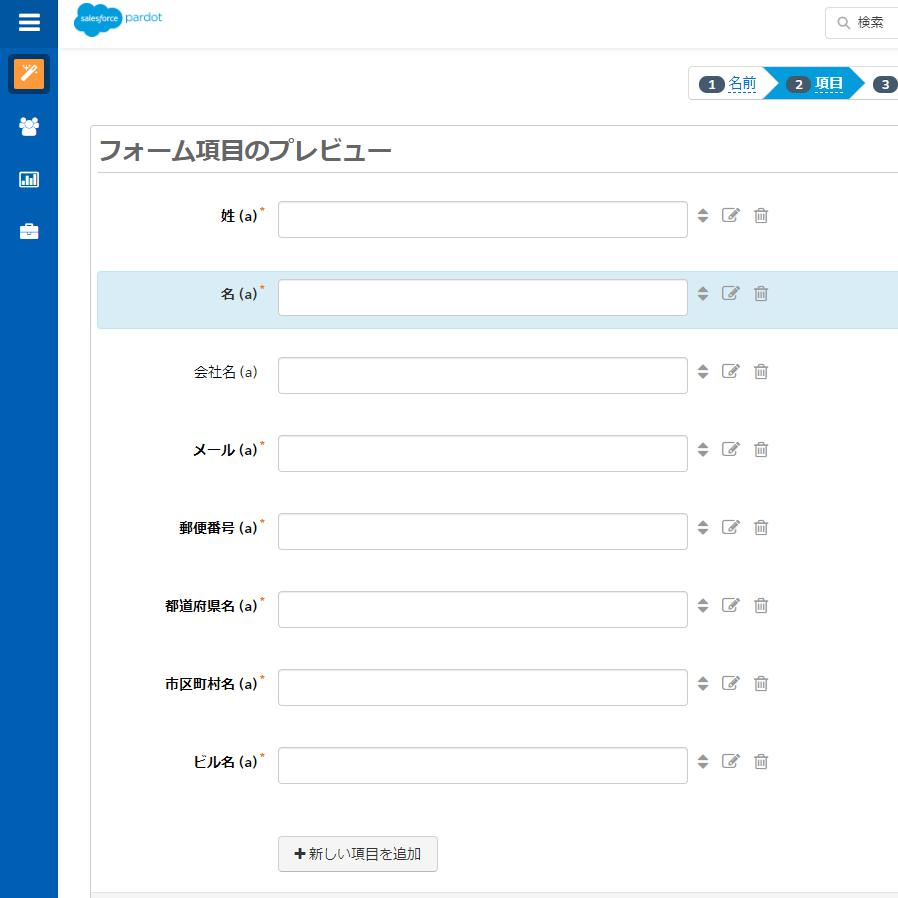
Pardotにてフォームを新規作成します。
※[都道府県]項目はプルダウン型ではなく、テキスト型で作成しています。プルダウンで作成する場合は前述のjqueryの記述を一部変更する必要がありますのでご注意ください。詳細はこちら(https://github.com/ninton/jquery.jpostal.js/)
レイアウトテンプレートは先ほど作成・編集したものを選択します。
また完了アクション、リダイレクトなどの設定は今回省略しています。
3.フォームのチェック
フォームが完成したら作成されたリンクを開き、郵便番号の補完が正常に動くか確認しましょう。
アドブロックなどのブラウザアドオンを有効にしている場合、正常に動かない場合がありますのでご注意ください。
まとめ
いかがでしたでしょうか。今回はPardotフォームにて「jquery.jpostal.js」プラグインを活用して郵便番号から住所を自動入力する方法をご紹介しました。
お問い合わせフォームや資料請求フォームなど、住所情報を入力するフォームでは
郵便番号を入力しただけで該当する住所が入力されますのでフォームの送信率の改善などユーザビリティの向上に繋がります。
その他selectタグでの使い方などカスタマイズにも対応しておりますので、
ご興味ありましたら下記お問い合わせより是非お問い合わせください。
https://www.techvan.co.jp/contact/


