ダイナミックコンテンツの設定:訪問者にピッタリな情報を提供しよう

ランディングページのコンバージョン率を向上させるには、訪問者にとって魅力的な情報を提供する必要があります。そのために訪問者に合わせてパーソナライズされた情報を表示するにはどうすればよいのでしょうか?
そこで今回は、Account Engagement(旧Pardot)のダイナミックコンテンツの設定方法について説明します。ダイナミックコンテンツを使うことで、自動的に訪問者の属性や行動に基づいてコンテンツを変更することができるようになります。
目次
ダイナミックコンテンツを作成する
まずはどのような条件で何を表示させたいのか決めて、ダイナミックコンテンツを作成する必要があります。
「コンテンツ」タブから「ダイナミックコンテンツ」を選択し、「ダイナミックコンテンツを追加」をクリックします。

名前や格納するフォルダーなど必要な情報を設定したら、デフォルトコンテンツを設定します。これは後に設定する条件のどれにも当てはまらなかった場合や、まだプロスペクトになっていない訪問者に対して表示されるコンテンツになります。

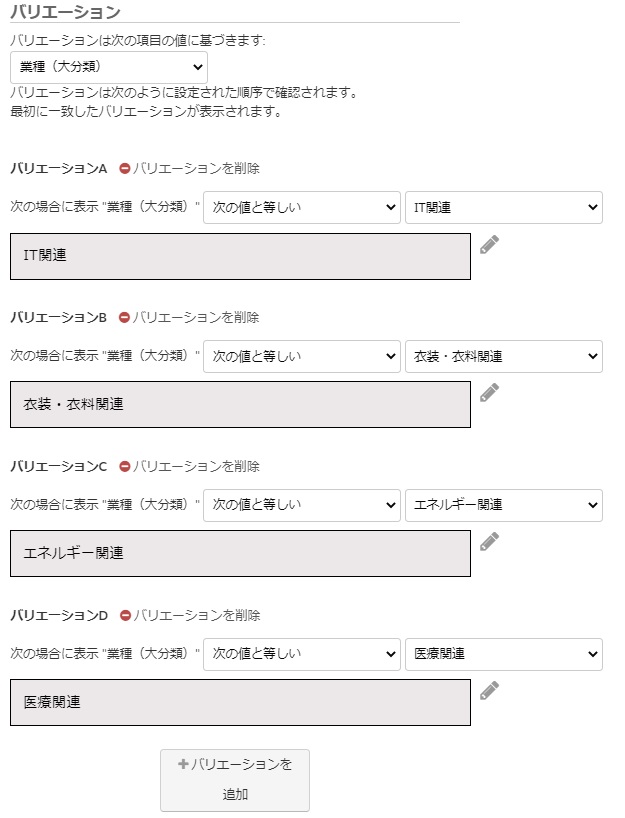
次にバリエーションを設定します。
条件にしたいプロスペクトの項目をドロップダウンで選択したら、各値に対応して表示させるコンテンツを設定します。「バリエーションを追加」を押せば分岐を増やすことができます。

設定が完了したら「保存」をクリックしましょう。
ランディングページに表示させる
作成したダイナミックコンテンツを実際に表示させるための設定を行います。
設定したいランディングページの編集画面を開き、「ランディングページコンテンツ」に移動します。
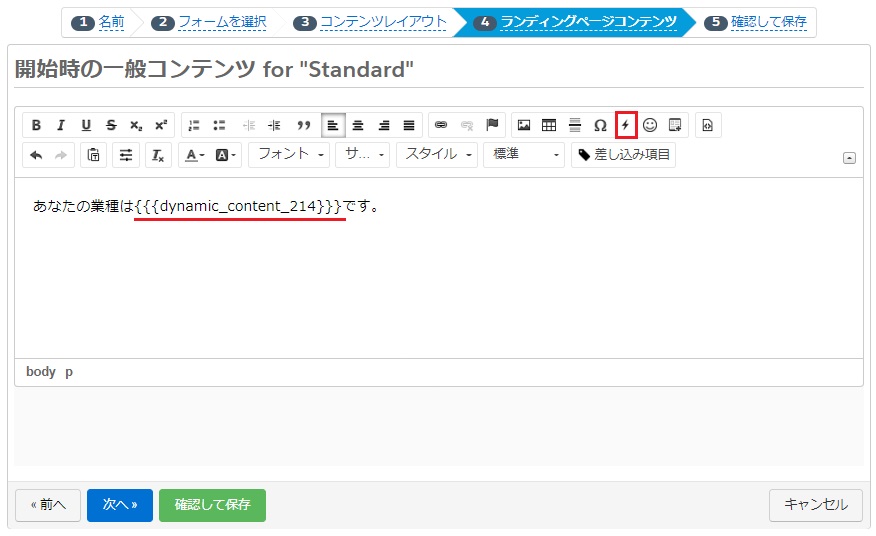
まずはダイナミックコンテンツを挿入したい部分に入力カーソルを合わせます。編集画面のエディターには各ツールのアイコンが並んでいますが、その中にある雷のマークをクリックしましょう。これがダイナミックコンテンツの挿入ボタンです。
作成済みのダイナミックコンテンツがドロップダウンで選択できるので、先ほど作成したものを選択して「OK」をクリックするとカーソルで指定した位置に差し込み変数が挿入されます。

実際に確認してみましょう。業種(大分類)が「エネルギー関連」になっているプロスペクトとしてランディングページにアクセスします。

変数の部分が「エネルギー関連」に置き換わっているのが確認できます。
まとめ
今回はランディングページに設定する方法をご紹介しましたが、ダイナミックコンテンツはフォームやメールにも使用することができます。
ダイナミックコンテンツを上手に活用し、お客様にとってより魅力的なコンテンツを提供できるようになることでマーケティング効果をアップさせましょう。
記事の内容や Account Engagement(旧Pardot) に関するお悩みごとは、お気軽に弊社HPお問い合わせフォームからお問い合わせください。