直感的で分かりやすい操作が魅力の「拡張ランディングページ」とは

皆様はAccount Engagement(旧Pardot)でランディングページを作成する時に
「意外とHTML/CSSの知識が要求される」
「後から文章だけ変えようとする時にも他に影響が出ないか気を遣う」
といった、少し技術的なハードルが高い印象を持ったことはないでしょうか。
実は、直感的なドラッグアンドドロップ操作で作成が可能な「拡張ランディングページ」という機能がWinter ’22より追加されています。ただしそのままでは表示されず、いくつかの設定が必要になるので気付かなかった方も多いのではないでしょうか。
今回は拡張ランディングページ機能の有効化と作成の手順をご紹介します。
目次
- 拡張ランディングページ機能を有効化しよう
- ランディングページを作成しよう
- まとめ
拡張ランディングページ機能を有効化しよう
1,権限セットの作成と割り当て
拡張ランディングページを有効化するにはまずユーザに権限を付与する必要があります。この作業を行うには
- 管理者権限をもつユーザを利用すること
- Salesforceにログインし、Salesforce上で設定を行うこと
以上の2点が前提となりますのでご注意ください。
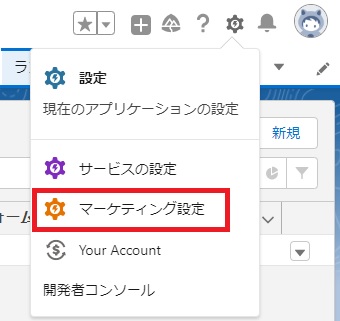
画面右上の歯車ボタンから「マーケティング設定」に移動します。

マーケティング設定画面から「コンテンツ設定」を開くと有効化までのガイドが表示されます。「1,前提条件」がクリアできていない場合は、画面に記載された手順に従って進めてください。
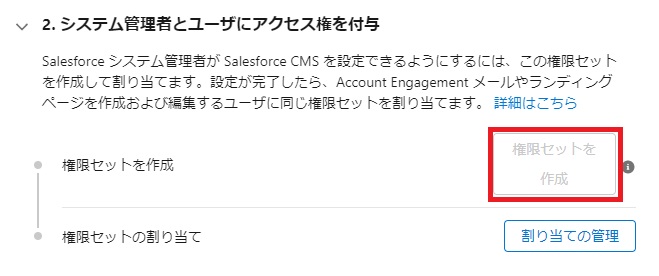
「2,システム管理者とユーザにアクセス権を付与」で「権限セットを作成」ボタンをクリックします。ボタンが白くなっていて押せない場合は既に作成済みの証です。

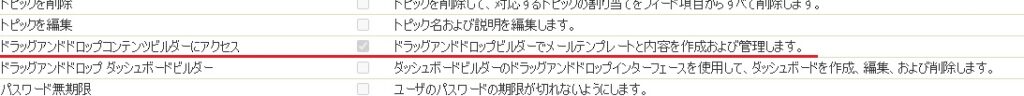
作成できたら次は「割り当ての管理」をクリックして作成された権限セットのページを開きます。拡張ランディングページに関わるシステム権限は「ドラッグアンドドロップコンテンツビルダーにアクセス」ですので、ここにチェックが入っているか確認してください。

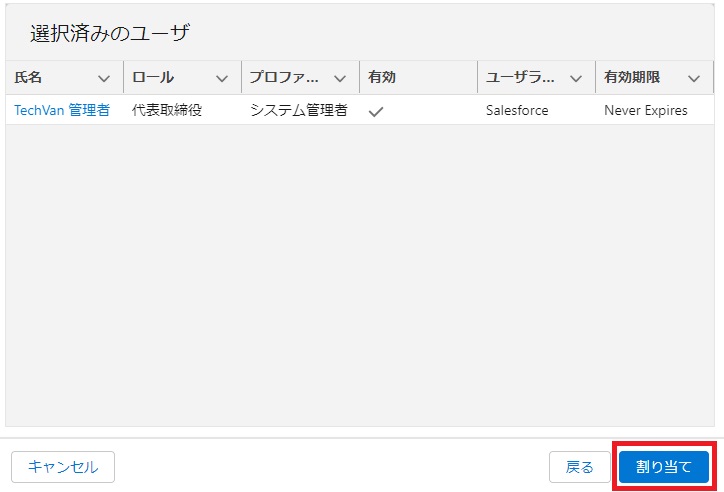
「割り当ての管理」から適切なユーザを追加して割り当てを行います。画面に従って進めていき、最後に「割り当て」をクリックすれば完了です。

以上で有効化までの作業は完了しました。ランディングページの作成にSalesforce CMSの画像を利用したい場合は「3,コンテンツ環境の CMS を設定」を進めてください。
2,タブの表示
拡張ランディングページはアプリケーションランチャーから開くこともできますが、使いやすくするためにタブを追加しましょう。
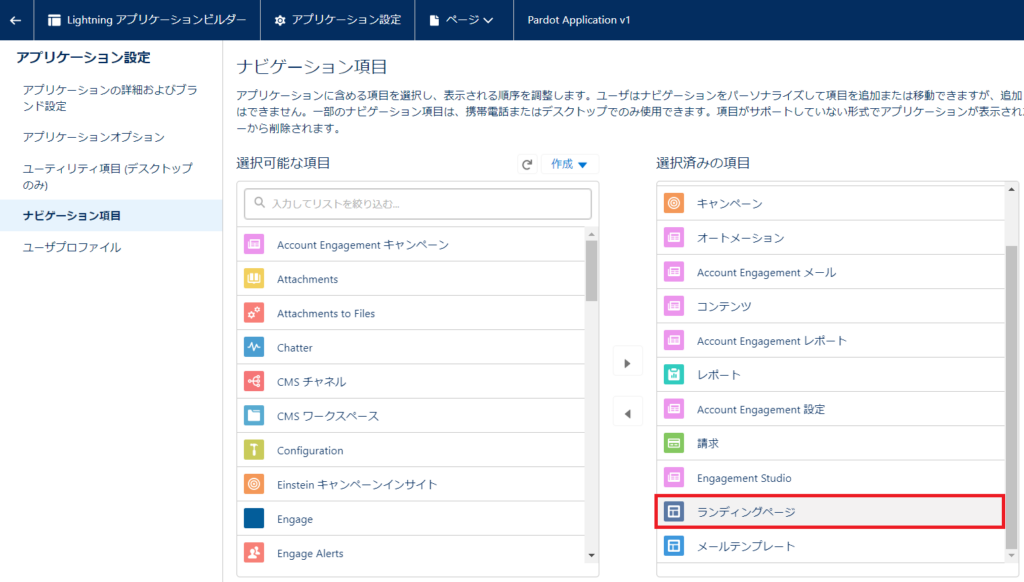
歯車ボタンから「設定」に移動し、「アプリケーションマネージャ」を開きます。Account Engagementの編集画面を開いたら「ナビゲーション項目」で選択済みの項目にランディングページを追加します。

これで準備は完了です。いよいよ作成に取り掛かります。
ランディングページを作成しよう
1,ランディングページタブから作成
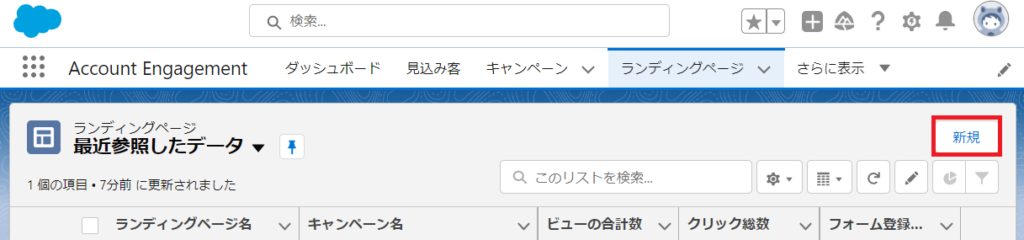
前項の設定によりランディングページタブが表示されるようになったので、これを開くとランディングページの一覧が表示されます。
右上の「新規」をクリックしましょう。表示された画面の各項目に入力したら、「保存」をクリックします。

保存が完了すると、Salesforceのレコード形式の画面が表示されます。右上の「ビルダーで編集」をクリックすると、Lightningのビルダー編集画面が表示されます。

2,編集画面での操作
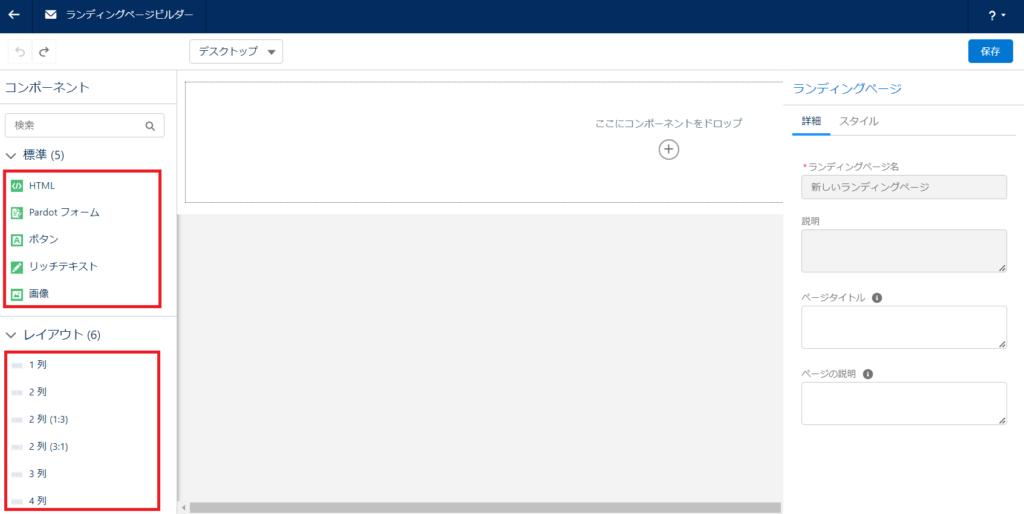
ビルダー編集画面では左側のコンポーネントにレイアウトや標準のコンテンツがあります。これを真ん中のスペースにドラッグ&ドロップしていくことでランディングページを作成することができます。

コンポーネントはブロックごとに分かれていて、HTMLをあまり意識することなく作成することができるようになっています。
完成したら「保存」をクリックしてレコード画面に戻り、「公開」でランディングページがインターネット上からアクセスできるようになります。
まとめ
拡張ランディングページは操作が直感的で手軽に編集できるようになっています。反面、HTML/CSSに精通した方であれば今までの編集画面の方が自由度が高いと感じるかもしれません。
状況に応じて機能を使い分けて、魅力的なランディングページを作成してください。
記事の内容やPardotに関するお悩みごとは、お気軽に弊社HPお問い合わせフォームからお問い合わせください。