フォームに入力項目のない”ラベルだけ”を表示したい!
JavaScript不要!CSSだけでフォームに項目の入力カテゴリを表示する方法をご紹介します。
ちょっとした小技ですが、これが案外便利です。
ラベル表示にお困りの方はもちろん、いまは困っていない方も必見です!
目次
1. 注意事項
今回ご紹介するのは、ズバリ“不要なプロスペクト項目をラベルとして利用する方法”です。
そのため、前提としてフォームで顧客に入力させる必要のないプロスペクト項目が存在することが必須となります。
また、ラベルに使っていた項目を、あとから情報収集のために入力項目として設置しなおすのは可能ですが、手間がかかります。あらかじめフォームに不要な項目を利用するようご注意ください。
2. 手順
Pardotのフォーム作成画面を開き、項目タブで [ + 新しい項目を追加] からフォーム項目を作成します。
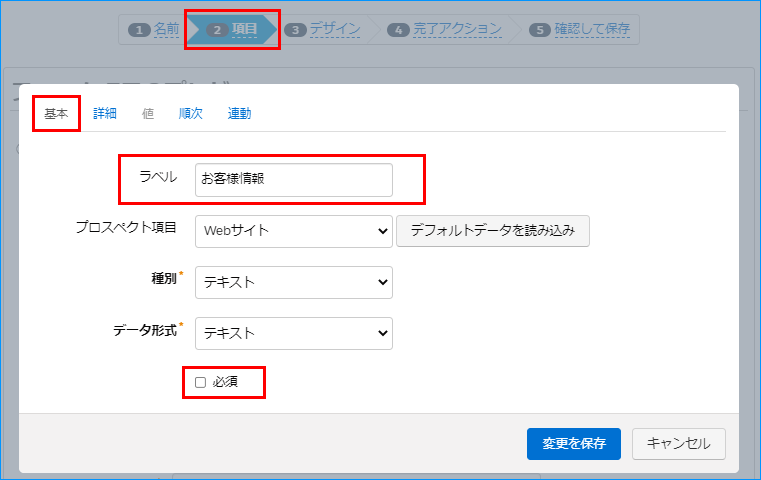
まず基本タブの[プロスペクト項目]でフォームに必要のない項目を選択します。今回はデフォルトのプロスペクト項目「Webサイト」を使います。
追加後、ラベルをデフォルトの「Webサイト」から、入力カテゴリとして表示したい「お客様情報」に変更しました。
このとき、かならず必須のチェックボックスをオフにします。
入力必須になっていると、エラーが出て送信できなくなるためです。

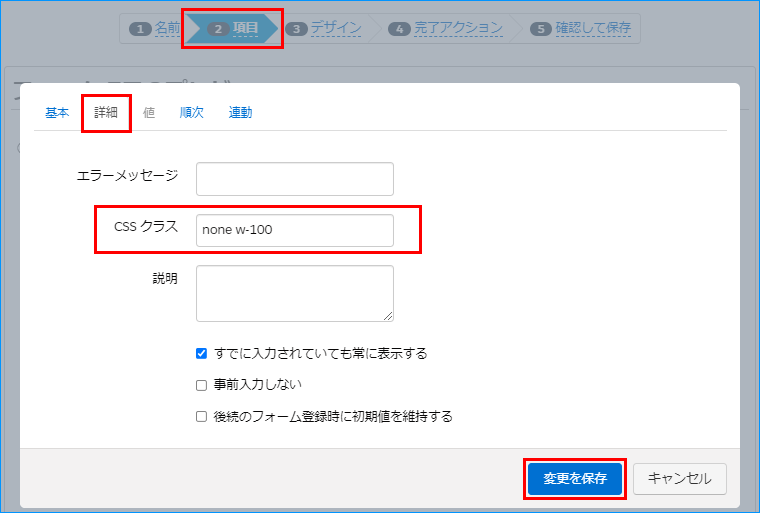
次に、詳細タブからCSSクラスにクラス名を入力します。
後述のCSSと対応していれば、名前はなんでも構いません。今回は「none」と「w-100」を設定しました。
右下の [変更を保存] ボタンをクリックして保存します。

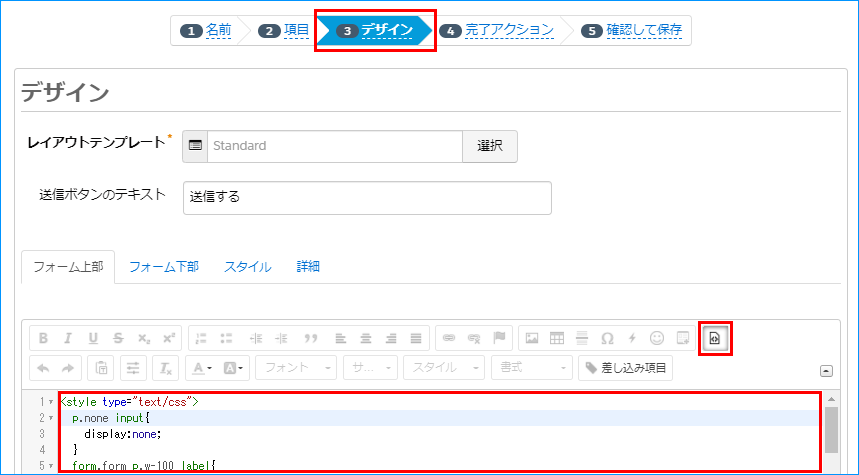
続いて、デザインタブへ進みます。フォーム上部タブの [ソース] アイコンをクリックし、HTML編集を行います。
※フォーム下部タブの[ソース]でも同じ結果が得られます。CSSを書き込んで問題ない方を利用してください。

HTML編集画面が開いたら、下記のCSSコードを書き込みます。
※これはフォームのレイアウトテンプレートをStandardにしている場合に効果を発揮するコードです。カスタマイズしたレイアウトテンプレートを利用している場合は、HTML構造に合わせて調整してください。
HTML構造に合わせて調整するのは難易度が高い!前任者の書いたコードがわけわからない!時間がない!というようなお悩みをお抱えの方はぜひ、弊社HPお問い合わせからお問い合わせください。
<style>
.none input{
display:none; //入力欄を非表示にする
}
.w-100 label{
width:100%!important; //ラベルを幅100%で表示する
font-size: 1.2em; //ラベルの文字サイズを大きくする
margin: 1em 0 .5em!important; //ラベルの上下に余白をとる
}
</style>手を加えるのは以上です。ウィザードに沿ってフォームを完成させ、公開します。
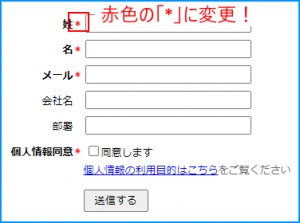
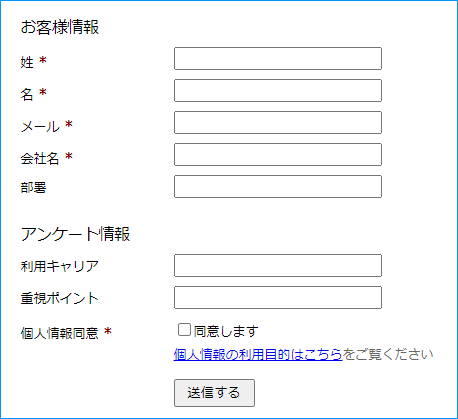
完成したフォームがこちらです!
フォーム項目の上に、ラベルだけで入力カテゴリ「お客様情報」や「アンケート情報」を表示できました。

3. まとめ
- 入力不要な項目のラベルを書き換えて、追加CSSを記入する
- フォーム上部に入力欄(input)を非表示にするCSSを書き込む
たったこれだけで、フォームにラベルだけを表示できるようになります!
今回はご紹介しきれませんでしたが、ラベルに使っていた項目をあとから入力項目として設置しなおすことも可能ですし、今回のようにプロスペクト項目を使わずJavaScriptとCSSの組合せや、HTMLとCSSの組合せでラベルを表示させることも可能です。
詳細は、弊社までお問い合わせください。
弊社ではWebセミナーサービスや複数のMAツールを取り扱っております。ご相談・お悩みなどはお気軽に弊社HPお問い合わせからお問い合わせください。