PowerAppsの活用方法②
こんちには!テクバン サポート チームの澤辺です。
今回も「PowerAppsの活用方法」についてご紹介していきます!
第2回目は、「PowerAppsで作成したアプリをさらに拡張しよう」です!
おさらい
「PowerAppsとは?」という方は、
前回の記事(PowerAppsの活用方法➀)を参照してください。
また、前回作成した検索ツールアプリケーションの続きになりますので、まだアプリを作成されていない方は、前回の記事を参照し、作成してみてください。
詳細画面作成
それでは、さっそく前回作成した検索ツールアプリの続きでアイテムの詳細画面を作成していきます。
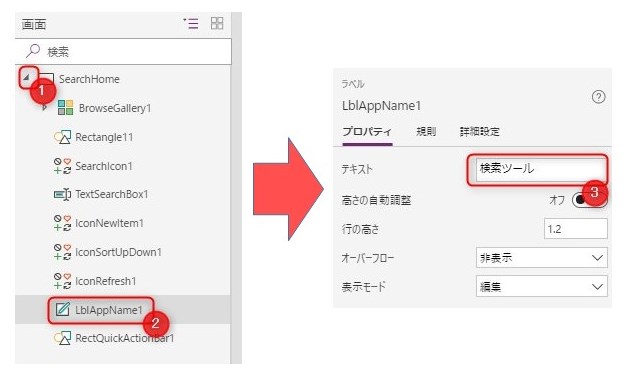
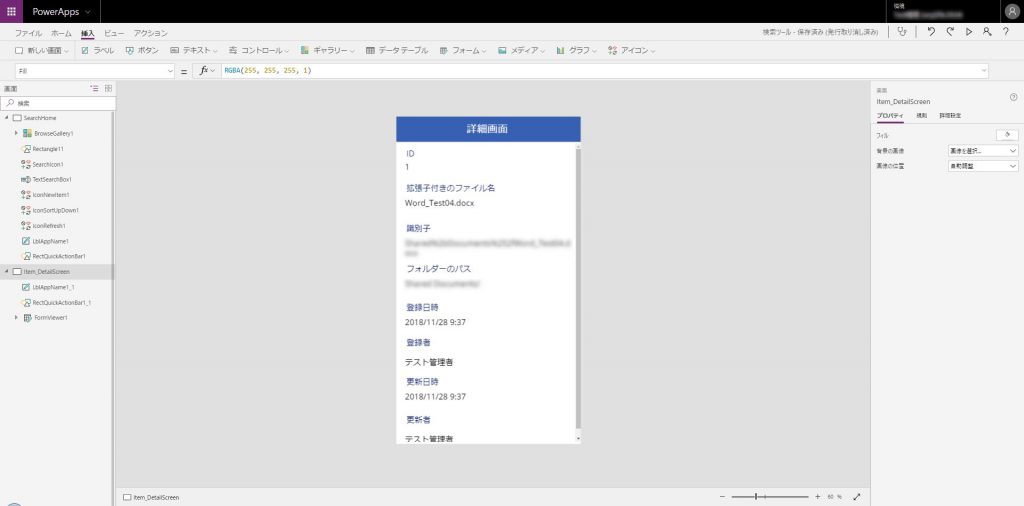
最初に画面に表示するタイトルを編集します。
画面左にあるリストから➀「SearchHome」を展開し、②「LblAppName1」を選択し、画面右に表示されるラベルから③テキスト名を任意のタイトルに変更します。

アイテムの詳細を表示する画面を作成します。
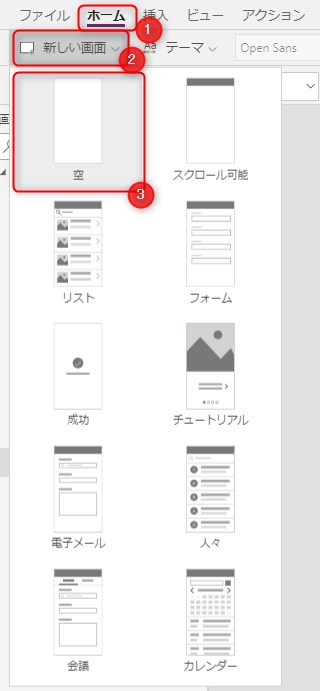
➀「ホーム」タブをクリックし、②「新しい画面」をクリック、③「空」をクリックします。

作成された空画面に名前を付けます。
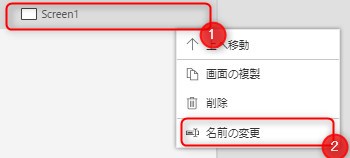
画面左にあるリストから➀「Screen1」を選択 > 「・・・」をクリックし、②「名前の変更」をクリックし、以下の名前に変更します。
空画面名:Item_DetailScreen
※今回は例として上記の名前で設定していますが、任意の名前で構いません。

作成した画面を選択し、➀「挿入」タブをクリックし、②「フォーム」 > ③「ディスプレイ」をクリックします。

挿入されたフォームを任意の位置・拡大・縮小し、画面右に表示されるディスプレイから➀データ名をクリックします。

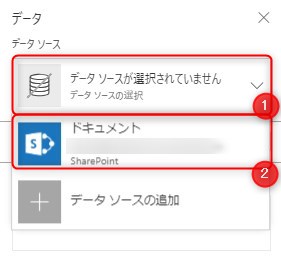
➀データソースをクリックし、前回の記事の項目「データ接続」でデータ接続した②「ドキュメント」データソースを選択します。

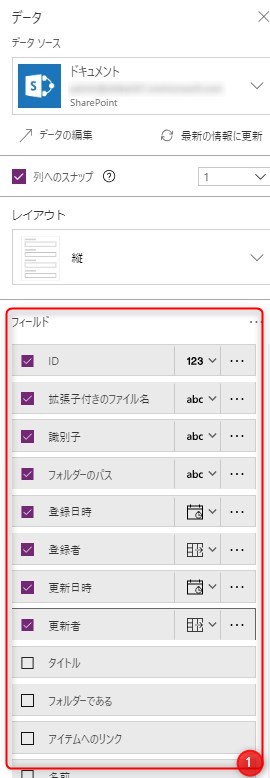
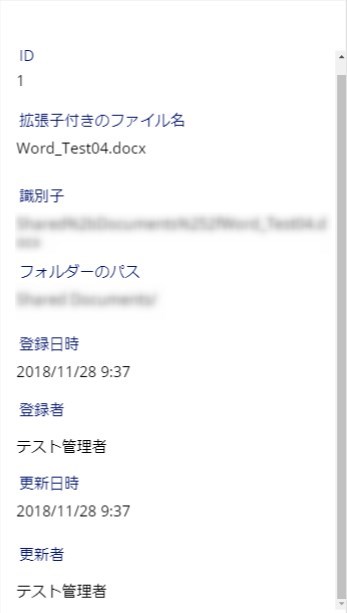
フィールドから➀表示させたい項目を選択し、項目名を任意の拡大・縮小し、調整します。

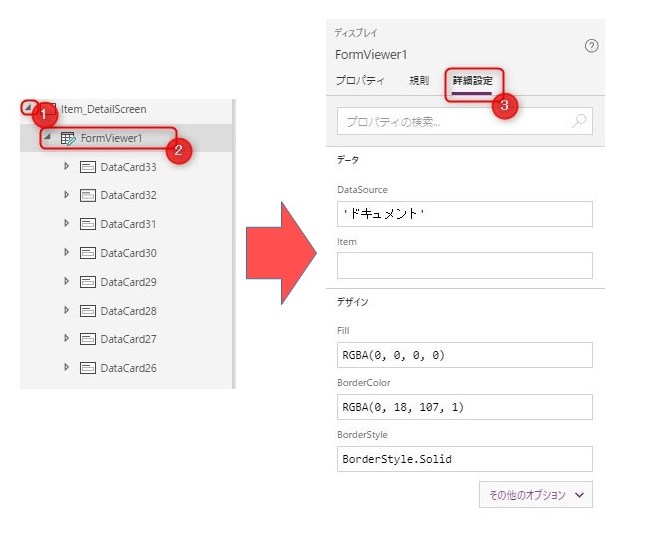
画面左にあるリストから➀「Item_DetailScreen」を展開し、②「FormViewer1」を選択し、画面右に表示されるディスプレイから③詳細設定をクリックします。

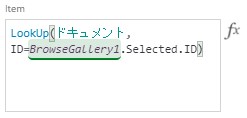
Itemのテキストボックス内に以下の検索条件を入力します。
LookUp(<前回の記事の項目「SharePoint Online サイト準備」で準備したドキュメント ライブラリ名>,<テーブルのレコードの評価に使用する条件式>)
例:LookUp(ドキュメント,ID=BrowseGallery1.Selected.ID)

リスト画面が更新され、ドキュメント ライブラリにアップロードされているファイルの詳細情報が表示されればデータ接続は完了です。

最後にラベルを挿入します。
作成した画面を選択し、➀「挿入」タブをクリックし、②「ラベル」をクリックします。
※リスト画面と同じラベルにする場合は、「SearchHome」の「RectQuickActionBar1」、「LblAppName1」を右クリック「コピー」し、作成した画面を選択し、右クリック「貼り付け」で出来ます。

これで、詳細画面の完成です。

画面の切り替え設定
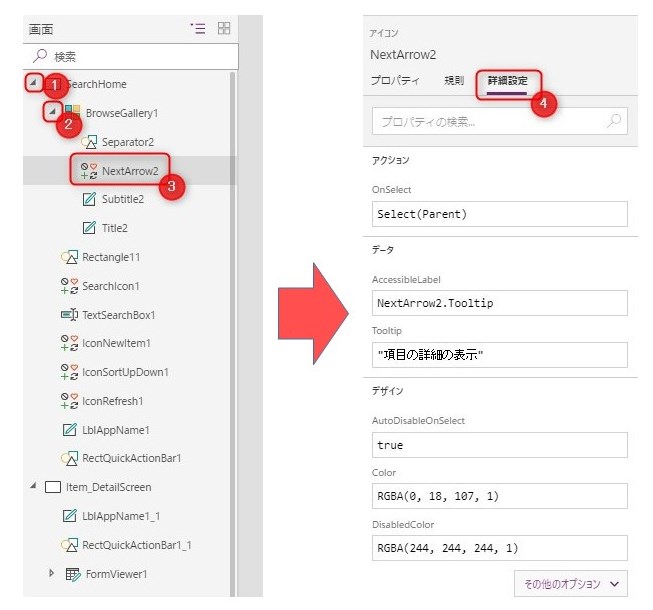
検索するツールで検索結果に表示されたアイテムをクリックした場合、詳細画面が表示するよう設定します。また詳細画面から検索するツール画面に戻る設定もします。画面左にあるリストから➀「SearchHome」を展開 > ②「BrowserGallery1」を展開 > ③「NextArrow2」を選択し、画面右に表示される④詳細設定をクリックします。

OnSelectのテキストボックス内に以下の表示する画面先と新しい画面に変化する条件を入力します。
Navigate(<画面表示先の画面名>,<前の画面から新しい画面への変化条件>)
例:Navigate(Item_DetailScreen,ScreenTransition.Fade)

第2引数(<前の画面から新しい画面への変化条件>)については、以下の引数が設定可能です。※いろんな引数を設定し、自分に合った動作を決めたほうがオススメです。
| 第2引数 | 内容 |
| ScreenTransition.Cover | 新しい画面が、現在の画面を覆うようにスライドしながら表示されます。 |
| ScreenTransition.Fade | 前の画面がフェードアウトし、新しい画面が表示されます。 |
| ScreenTransition.None | 前の画面が新しい画面にすばやく置き換わります。 |
| ScreenTransition.UnCover | 前の画面がスライドしながら画面外に移動し、その下から新しい画面が現れます |
参考情報
- PowerApps の Back および Navigate 関数
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-navigate
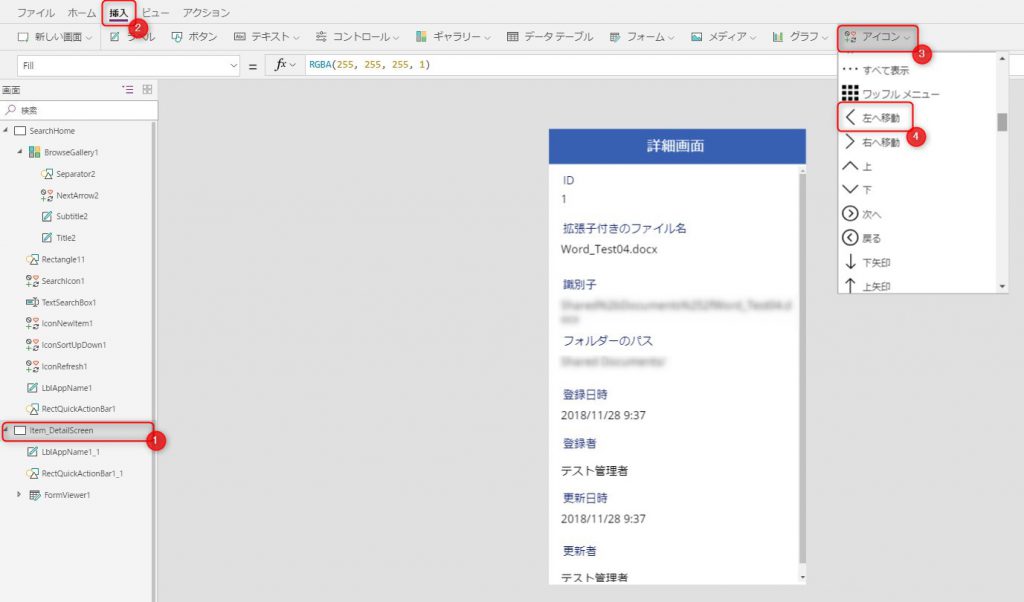
画面左にあるリストから➀「Item_DetailScreen」をクリックし > ②「挿入」 > ③「アイコン」 > ④「左へ移動」をクリックします。

「左へ移動」アイコンを任意の位置に移動をし、画面右に表示される色を➀任意の色に変更します。

画面右に表示される➀詳細設定をクリックし、先程と同様のOnSelectのテキストボックス内に表示する画面先と新しい画面に変化する条件を入力します。
Navigate(<画面表示先の画面名>,<前の画面から新しい画面への変化条件>)
例:Navigate(SearchHome,ScreenTransition.Fade)

これで画面の切り替え設定は完了です。
動作確認
実際に作成したアプリケーションを動かしてみましょう!
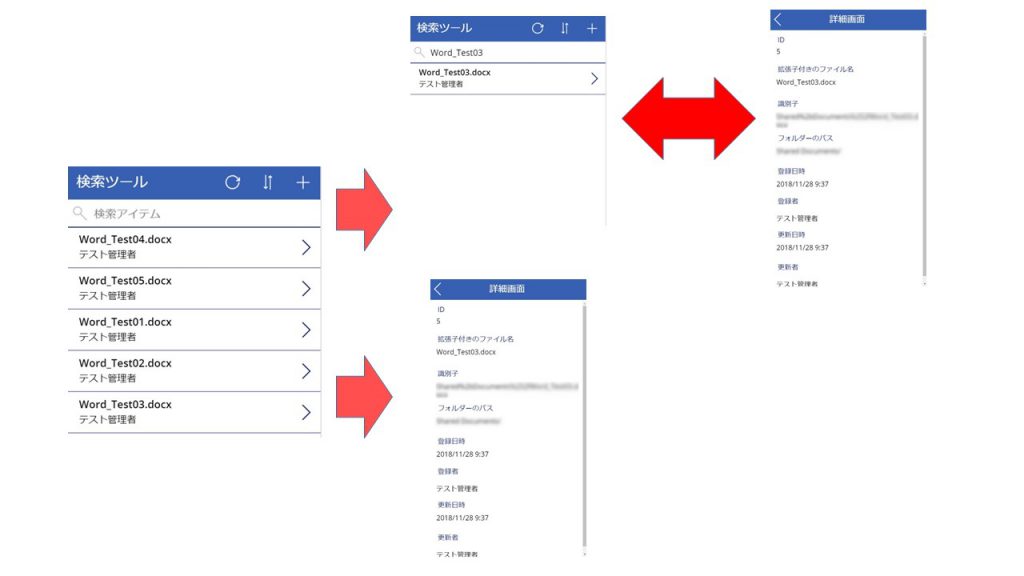
画面右上にある「▷」(アプリのプレビュー)またはF5ボタンを押下するとプレビュー画面が表示され、実際に検索ボックスの中にファイル名を入力するとリストには対象のファイルが表示されます。対象のファイルの「>」アイコンをクリックすると詳細画面が表示されます。

最後に
いかがでしたか?
SharePoint Online に接続→サインイン→対象のサイトを選択→ドキュメントを表示→対象ファイルの詳細を確認、といったことをしなくても、このようにPowerAppsでアプリを作成することで簡単にSharePoint Online ドキュメント ライブラリにアップロードされている対象ファイルの詳細を確認することができます。ぜひ、自分のアプリにあった画面を作成して、さらにアプリの拡張してみてください!
以上、「PowerAppsの活用方法②」についてのご紹介でした。