Azure App ServiceでWebアプリケーション公開
こんちには!テクバン サポート チームの 園田 です。
今回は「Azure App ServiceでWebアプリケーションを簡単に公開する方法」についてご紹介です。
Azure App Service とは
Azure App Service とは、Webアプリケーションやモバイルアプリ、Web APIをAzure上に構築するホスティングサービスです。
これを使うと、好みのプログラミング言語で簡単にアプリケーションの構築ができるため、とても便利になります。
では、さっそく紹介していきます!
<概要>
本記事では、.NET Coreで作成したWebアプリケーションをAzure App Serviceで公開します。
準備するものは以下の通りです。
• Visual Studio 2017
• Azure アカウント
持っていない場合、上記2つとも無償利用版がありますのでそちらをご利用ください。
Visual Studio 2017 Community
https://docs.microsoft.com/ja-jp/visualstudio/install/install-visual-studio?view=vs-2017
Azure 無料アカウント
https://azure.microsoft.com/ja-jp/free/
<準備>
本記事では、.NET Core WebアプリケーションとAzureとの連携を実施するため、
「ASP.NET と Web開発」ワークロード、及び、「Azureの開発」ワークロードがインストールされている必要があります。
<Webアプリケーションの作成>
次に、公開するWebアプリケーションを作成しましょう。
①. Visual Studio 2017 を起動します。
②. ファイル > 新規作成 > プロジェクトをクリックします。
③. 「ASP.NET Core Webアプリケーション」を選択し、「OK」をクリックします。その後、表示される設定画面を以下のように設定し、「OK」をクリックします。
④. これで、公開するWebアプリケーションが作成されました。
<Webアプリケーションの公開>
先ほど作成したWebアプリケーションを公開しましょう。
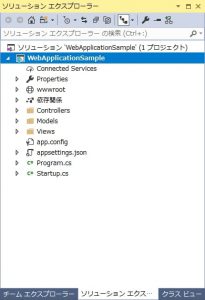
①. 「WebApplicationSample」を左クリックし、「発行」をクリックします。
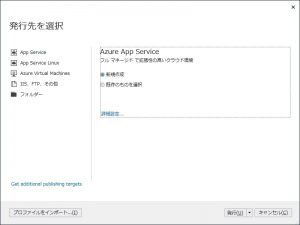
②. App Serviceを選択し、「発行」をクリック
③. サインインが要求された場合、Azure アカウントでサインインを実施して下さい。
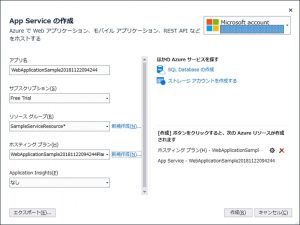
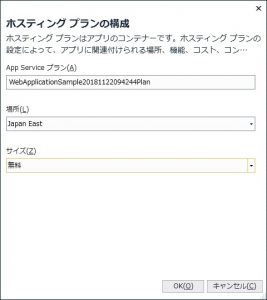
その後、App Serviceの設定を以下のように入力します。
「リソースグループ」、「ホスティングプラン」は新規作成して下さい。
設定の入力後、「作成」をクリックします。
④. 発行完了後、自動的に公開したWebアプリケーションが開かれます。
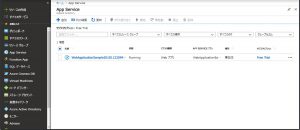
⑤. Azureポータルサイトを開き、「App Service」を選択します。Webアプリが追加されていることが確認できます。
これで、Webアプリケーションが公開されました。
<Webアプリケーションの更新>
公開したアプリケーションを更新し、再度公開します。
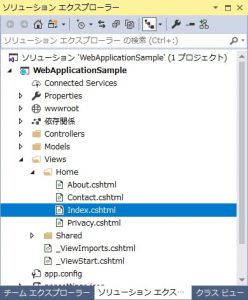
①. Visual Studio を立ち上げ、WebApplicationSample > Views > Home から、Index.cshtmlを開きます。
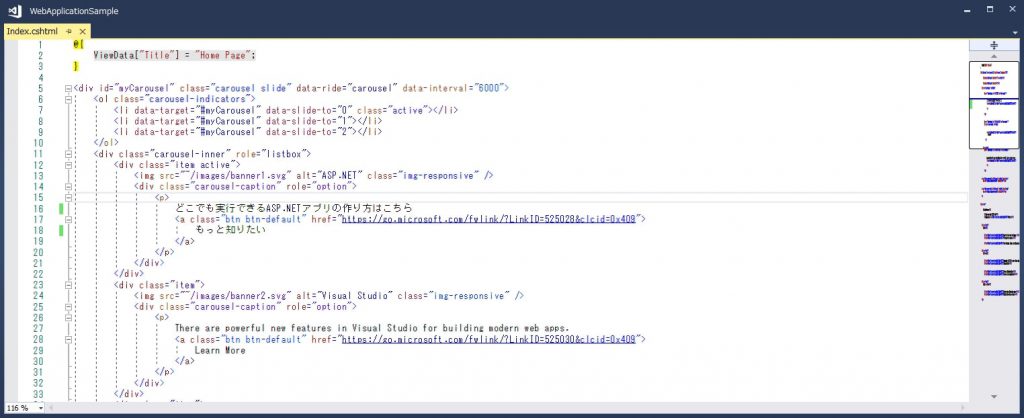
②. Index.cshtmlの16行目、18行目を以下のように編集し、保存します。
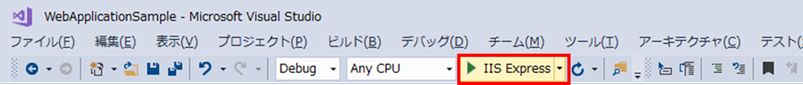
③. 編集した結果を確認します。「IIS Express」をクリックすることで、ローカル環境でWebアプリケーションが実行されます。
実行結果
④. 編集した結果が確認できたら、公開してあるWebアプリケーションを更新します。
最初に公開したときと同様に、WebApplicationSampleを左クリックし、発行を選択します。
その後、以下の画面が表示されるので、何も変更せずに「発行」をクリックします。
⑤. 発行完了後、自動的にWebアプリケーションが開きます。実際に更新がされていることが確認できます。
最後に
いかがでしたか?
Azure App Serviceを使うと、Webアプリケーションを実行するためのサーバーを用意する必要がなく、
簡単にアプリケーションの公開、修正後の更新までできますので、ぜひ活用してみてください。
以上、Azure App Serviceについてのご紹介でした。