kintoneのスペースを自由自在にカスタマイズ!
バンブロをご覧いただきまして、誠にありがとございます!
テクバンのITたまごぐみです!
本日はkintoneのスペースのカスタマイズについて紹介します。
スペースのカスタマイズってどんなことができるの?
kintoneのスペースのデザインを変更したい!
LPみたいに使いたい!
そんな皆様へ、Javascriptでスペースをカスタマイズできるのはご存じでしょうか!?
kintoneのレコードやポータルをカスタマイズするように、スペース内に勤怠ボタンを置いたり、
スレッドやアプリを非表示にしたりしてホームページのようなデザインにすることもできるんですよ!
カスタマイズの仕方
カスタマイズにはJavascriptファイルを用意する必要があります。
kintoneの開発用サイトでもサンプルが紹介されているので、参考にしてみるのもいいかもしれません。
kintone のスペースを API を使ってカスタマイズしてみよう
Javascriptファイルの準備ができたらいよいよアップロードしていきます。
このファイルのアップロードにはkintoneシステム管理権限が必要なので、アップロードの前に権限を持っているか確認しましょう!
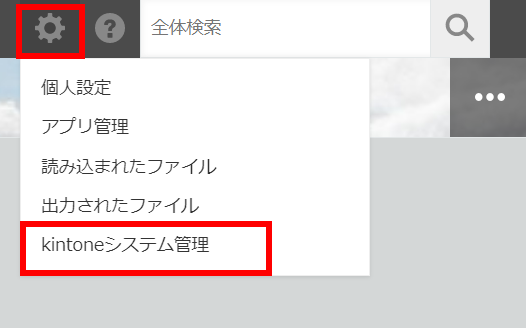
1、画面右上の歯車アイコンからkintoneシステム管理画面を開きます。

2、「JavaScript / CSSによるカスタマイズ」をクリックします。

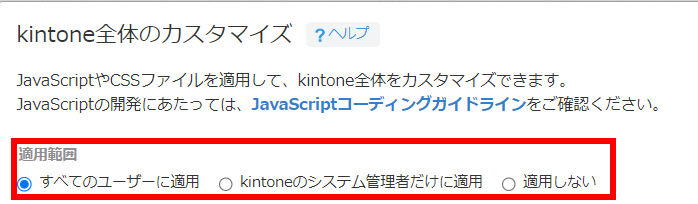
3、適用する範囲を選択します。
すべてのユーザーに適用する前に、kintoneシステム管理者だけに適用して、問題がないかを確認しましょう!

4、「URL指定で追加」または「アップロードして追加」をクリックし、取り込むファイルを選択します。
- URLには、cybozu.com以外のドメインも指定できます。
- ファイルは、それぞれ30個まで取り込めます。
- ファイルは上から順番に読み込まれます。
- ファイルの順番は、先頭のアイコンをドラッグアンドドロップして変更できます。

5、「保存」をクリックします。
カスタマイズの注意点
スペースのカスタマイズはkintone全体の設定を行っている場所にファイルをアップロードするため、ポータル以下全体に適用されます。
一部のスペースのみカスタマイズしたい場合はスペースIDなどを指定したJavascriptファイルを作成しましょう。
さらに、アプリで個別にJavaScriptやCSS、プラグインを設定している場合、
アプリの個別の設定よりも、kintoneシステム管理で取り込んだJavaScriptやCSSが先に読み込まれます。
Javasriptファイルをアップロードした後から、挙動がおかしくなった!ということにならないためにも、
カスタマイズの際は上記注意点を確認して、検証を行いましょう!
いかがでしたでしょうか?
カスタマイズは難しいと考えている方も、ぜひ一度挑戦してみてください!
最後までご覧いただきありがとうございました!
またお会いしましょう~!


