kintone関数の紹介②関数
皆さんこんにちは!
kintoneを使っていて「テーブル行の数値を集計したい」や「計算した値を四捨五入したい」など、Excelのように値を取り扱いたい場合はございませんか。
今回はkintoneで使用できる「if関数」以外の関数について紹介いたします!
関数とは
計算式で使用できる数式です。Excelでも頻発するIF, ROUND, SUMなどが使え、他のフィールドの値を条件に値を変更できます。
こちらの記事では前回ご紹介した「if関数」以外の関数の、「設定方法」と「活用例」についてご紹介します。
◇関数を入れた計算式の設定方法
まずは、関数を設定する手順のご紹介です。
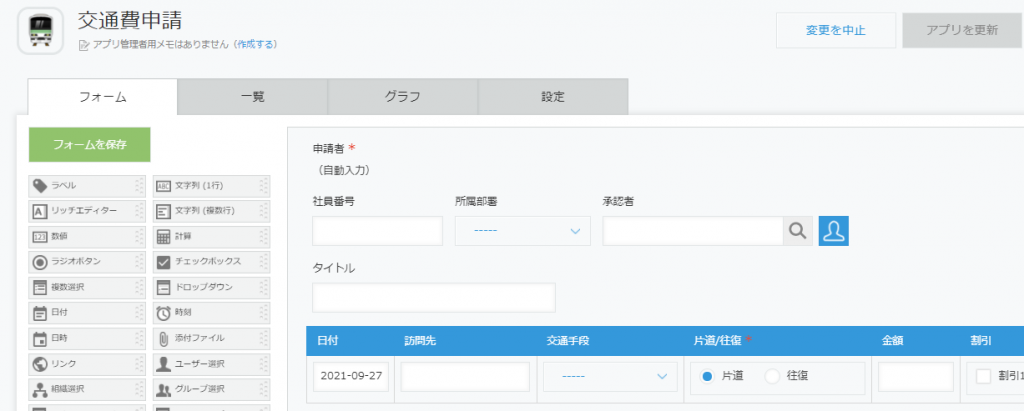
1.アプリ設定画面の「フォーム」タブから「計算」フィールドを設定します。


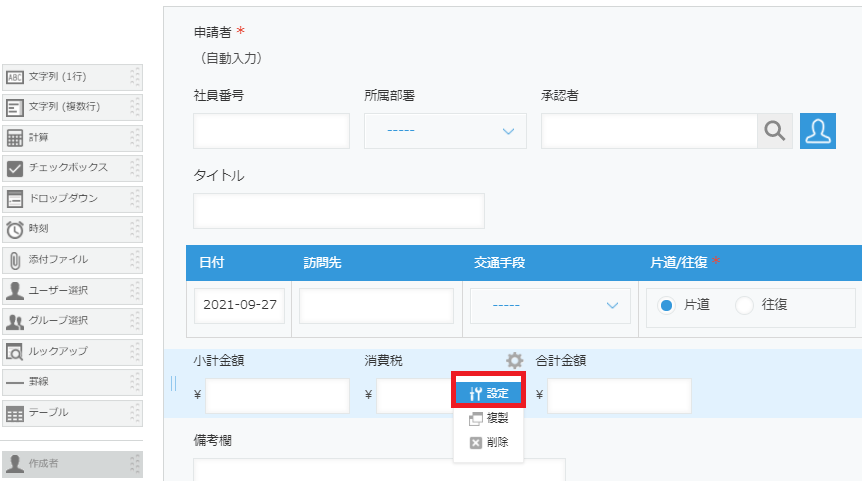
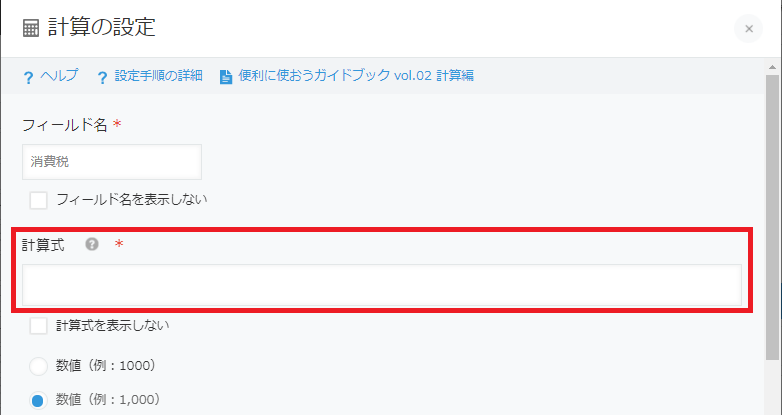
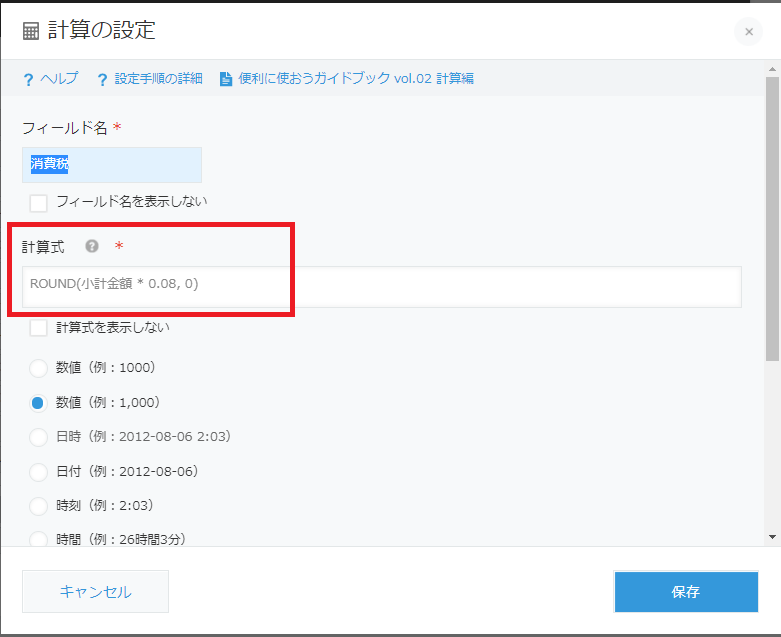
2.フィールドの「設定」画面を開き、計算式を入力します。


計算式の用途に適した関数を設定します。

3.保存を押して完了です。
◇活用例
こちらでは関数の活用例をいくつかご紹介します。
以下では、様々な関数の活用例と共にそれぞれのメリットや注意点をご説明します。
※今回はkintoneアプリストアにてテンプレート化されている交通費申請アプリに、一部項目を追加して使用しています。
【SUM】
・SUMとは
数値項目の値、結果が数値になる計算式の値、固定の数値を足し算で計算します。
計算式は以下の書式を指定して使用します。
SUM(数値1,数値2,数値3,・・・)
※数値1,数値2,数値3にはそれぞれ足し算したい項目、固定値を指定します。
・使用例
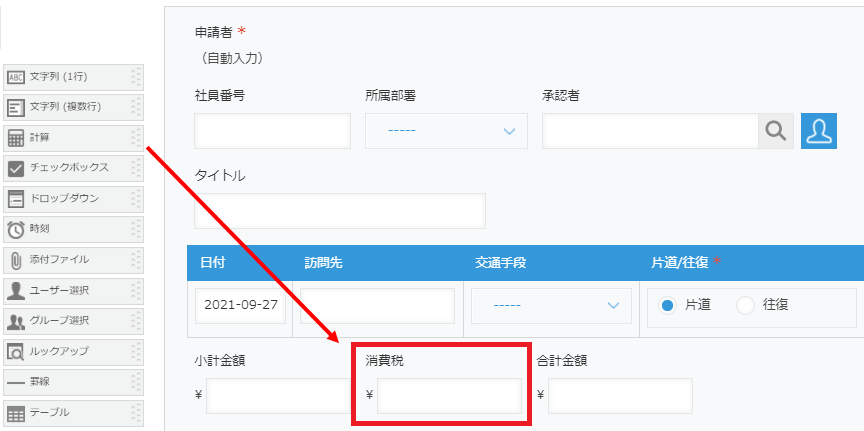
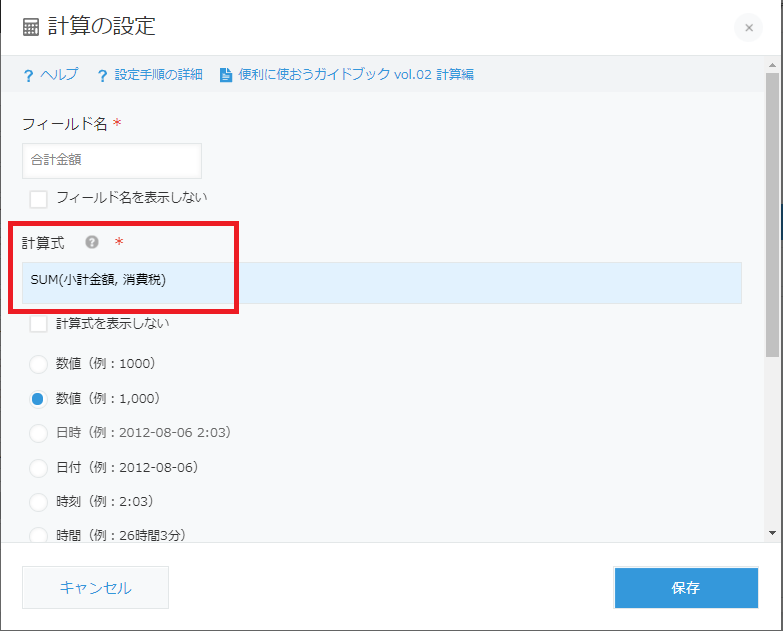
(1)計算式欄にSUM関数を入れた計算式を設定します。

(2)保存を押下し、アプリ設定を更新します。
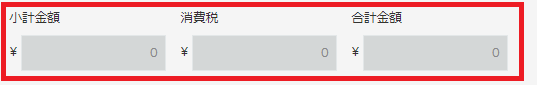
(3)設定した式のフィールドに値が入ると自動的にSUM関数での結果が表示されます。


・メリット
形式が数値であれば、テーブルで分かれた内訳の小計などを合計するのに使えます。
以下の活用例をご参考にしてください。
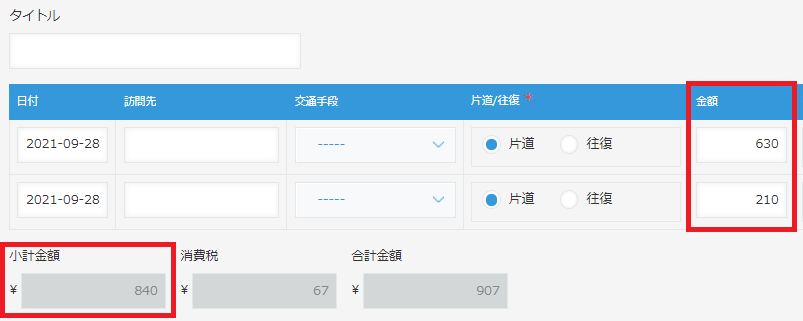
(1)計算式欄にSUM関数を入れた計算式を設定します。項目の箇所にはテーブル内の集計したい数値項目を指定します。

(2)保存を押下し、アプリ設定を更新します。
(3)設定した式のテーブルフィールドに値が入ると自動的にROUND関数での結果が表示されます。


またテーブル項目は一覧へ表示すると通常の表示とは異なる形ですが、SUM関数での合計結果は通常の一覧への表示が可能です。
・注意点
数値の集計を行う関数のため、文字列での計算式結果を集計することはできません。
書式にはフィールド名ではなくフィールドコードで指定します。
【ROUND】
・ROUNDとは
数値や計算式での数値結果の端数処理をする場合に使用します。
計算式は以下の書式を指定して使用します。
ROUND(数値1,桁数)
※数値1には端数処理をしたい項目を指定します。
※桁数は四捨五入する桁数を任意で指定できます。
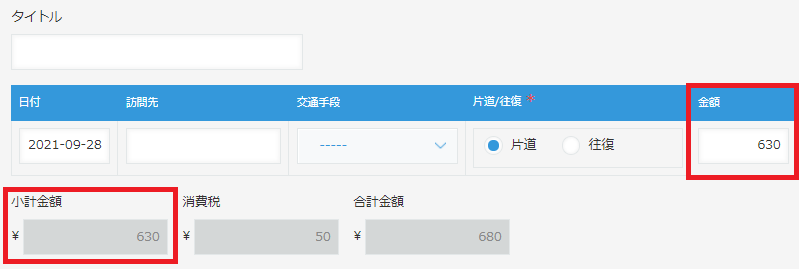
・使用例
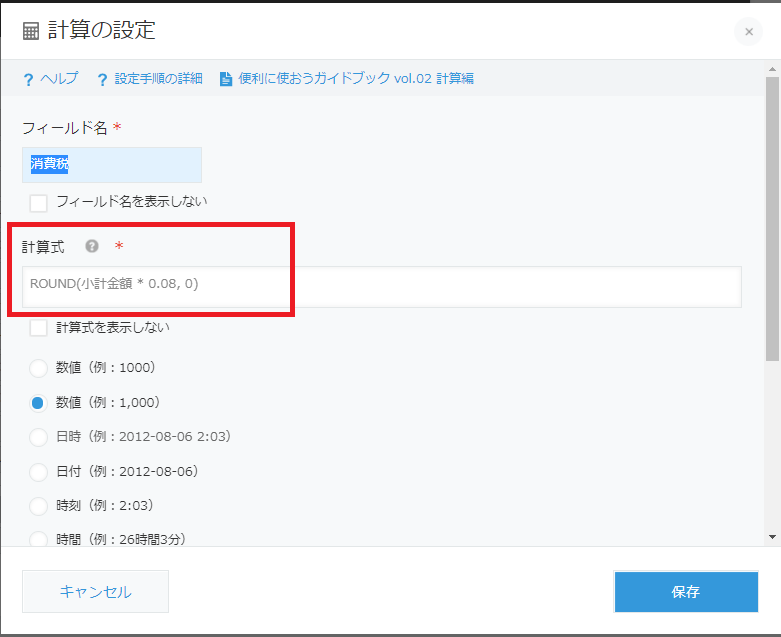
(1)計算式欄にROUND関数を入れた計算式を設定します。

(2)保存を押下し、アプリ設定を更新します。
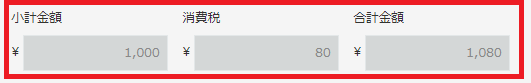
(3)設定した式のフィールドに値が入ると自動的にROUND関数での結果が表示されます。


・メリット
請求書などの経理計算のアプリを作成する際、消費税計算などの小数点数値を自動的に四捨五入してくれます。
・注意点
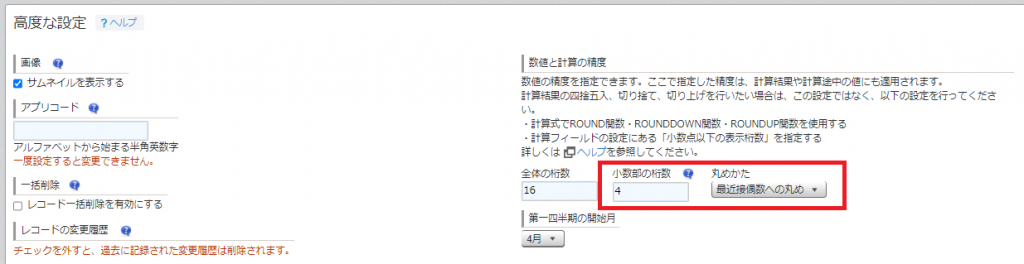
ご紹介した「ROUND」関数で桁数や端数処理を指定した場合、同時に「高度な設定」で設定している「数値と計算の精度」が優先されます。
「数値と計算の精度」の確認方法については以下をご参照ください。
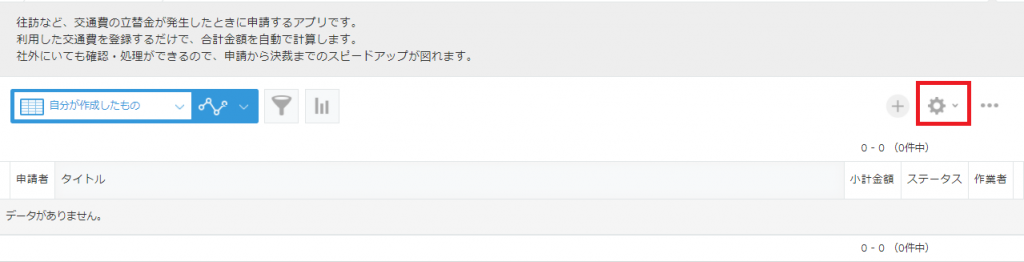
(1)アプリ設定画面に遷移します。

(2)「設定」タブを押下します。

(3)「高度な設定」を押下します。

(4)「数値と計算の精度」にて設定内容を確認できます。

なお計算フィールドの設定画面にある「小数点以下の表示桁数」は、数値のデータ自体は変えずに表示上だけの変更となります。
【DATE_FORMAT】
・DATE_FORMATとは
日付や時刻の表示形式を指定して表示したい場合に使用します。
計算式は以下の書式を指定して使用します。
DATE_FORMAT(日付1, 日時の形式, タイムゾーン)
※日付1には表示形式を変更したい日付や時刻の項目を指定します。
※日時の形式には表示したい形式を指定します。
※タイムゾーンには日付や時刻のタイムゾーンを指定します。
・使用例
(1)計算式欄にDATE_FORMAT関数を入れた計算式を設定します。

(2)保存を押下し、アプリ設定を更新します。
(3)設定した式のフィールドに値が入ると自動的にDATE_FORMAT関数での結果が表示されます。


・メリット
こちらの関数を使用することにより、標準の日付項目ではYYYY-MM-DD(Yは年、Mは月、Dは日)、時刻項目はHH:MM(Hは時、Mは分)という表示ですが、日付や時刻の表示方法の幅が拡大します。
・注意点
関数を使用しての結果が想定通りではない場合、タイムゾーンの指定に誤りがあるケースがございます。日付フィールド、または時刻フィールドのタイムゾーンは、「Etc/GMT」を指定してください。他のタイムゾーンを指定すると、計算結果が期待どおりになりません。
このように関数を活用することで、業務効率が上昇します。
◇活用のヒント
以下の機能についてはkintoneの機能に搭載されていませんが、javaScriptにて機能追加が可能になります! お困りの際は、ぜひ一度以下から問い合わせください。
・カスタマイズと計算(関数)を組み合わせた制御
・通知と計算(関数)を組み合わせた仕組みのご提案
など、様々な対応が可能です。
今回は以上になります!
では、また次回!