kintoneアプリでのルックアップの使い方紹介
皆さんこんにちは!
皆さんはkintoneの入力の手間を感じてはいませんでしょうか?
他のアプリのデータを自動的に参照できるとより楽になるのに、と思ったことはありますよね。
そんな方々に今回はkintoneアプリの項目の1つである「ルックアップ」について紹介いたします!
ルックアップとはどのようなものなのか、使い方や活用方法についてご説明します。
ルックアップとは
他のアプリに登録されている情報のうち、キーとなる情報でどの情報を参照すべきか判定して情報をコピー(参照)できる機能になります。
この機能を使うと、入力の手間を大幅に削減することができます。
ルックアップの機能
ルックアップを使うとどのように操作し、どのように入力の手間を削減できるか、機能について紹介します。
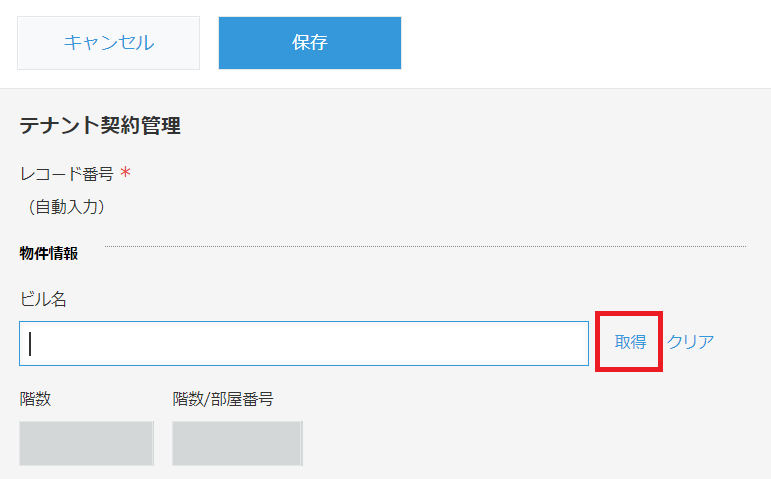
(1)下記にあるアプリ画面は参照先(ルックアップ先)のデータです。

(2)参照元アプリにあるルックアップ項目の「取得」を押します。

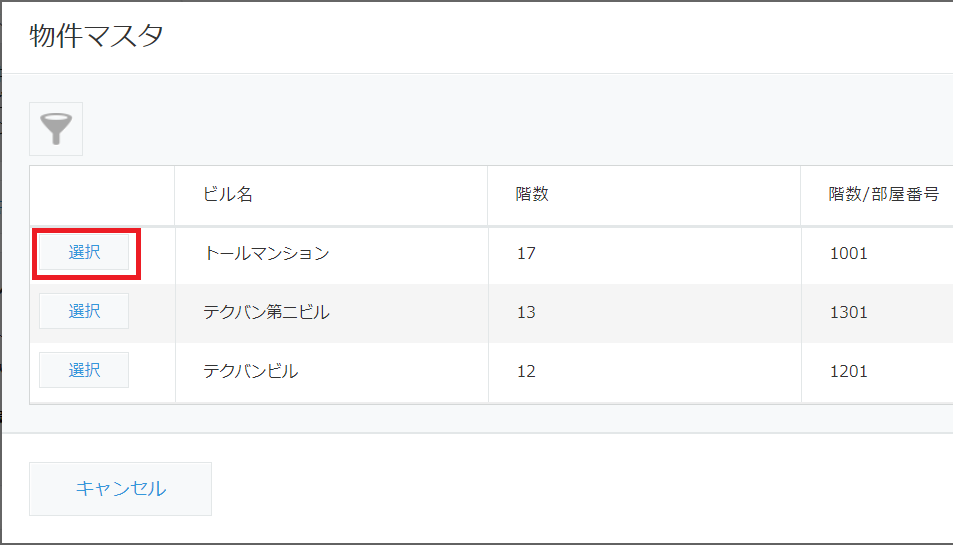
(3)参照先(ルックアップ先)のデータ一覧が表示されます!
参照したいデータの「選択」ボタンを押します。

(4)参照したデータが各項目に反映されます!

ルックアップの作成方法
こちらでは、ルックアップを使えるようにするための手順をご紹介いたします。
1.参照先(ルックアップ先)のアプリを事前に用意します。
2.参照するアプリの設定画面に移動します。

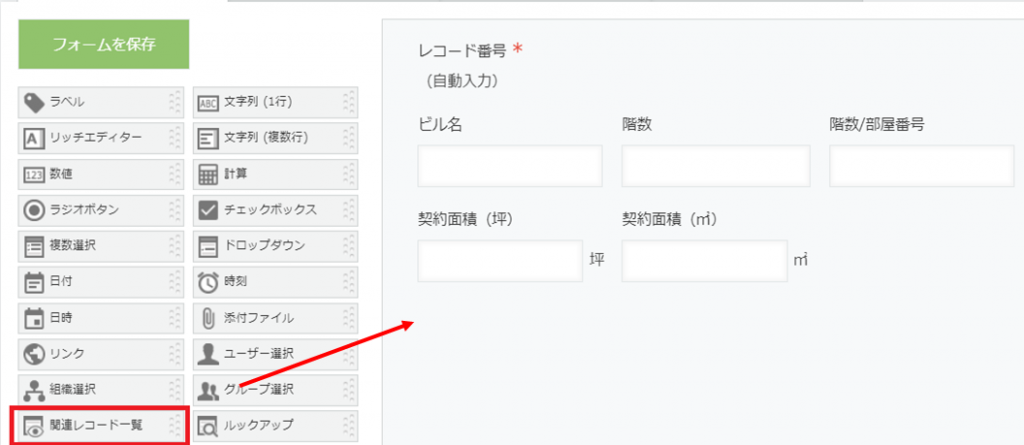
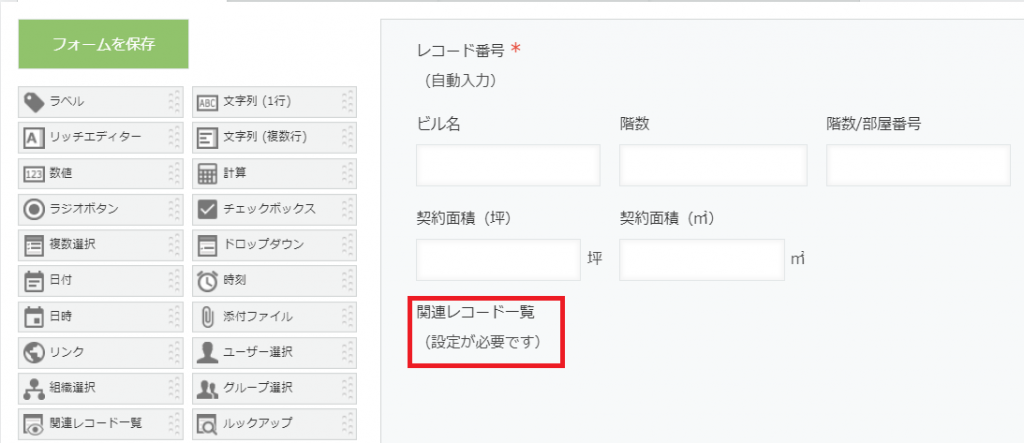
3.フォーム画面にてルックアップの項目をフィールドに設置します。
左側のフォームから「ルックアップ」をドラッグ&ドロップすることで設置が可能です。


4.ルックアップの設定画面を開きます。

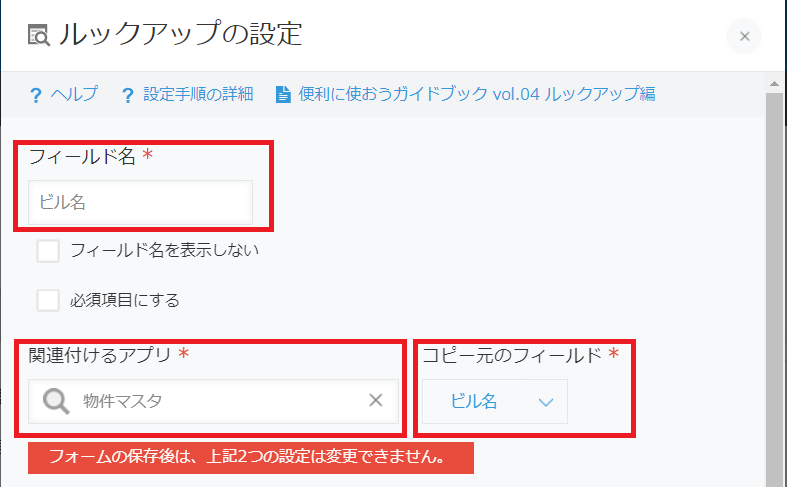
5.ルックアップの設定を行います。
「フィールド名」:項目の名前を指定します。
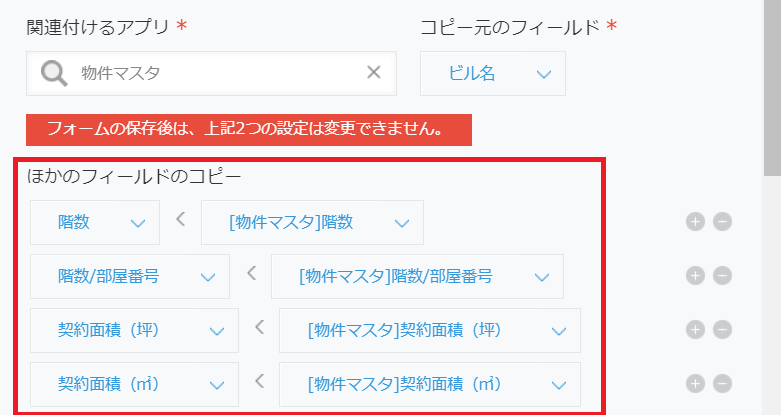
「関連付けるアプリ」:参照先のアプリを指定します。
「コピー元のフィールド」:参照先のアプリデータのキーフィールド(値が重複していない項目)を指定します。

「ほかのフィールドのコピー」:参照先の指定項目から参照し、反映する項目を指定します。
※フィールドの組み合わせによっては、コピーできないものがございますのでご注意ください。

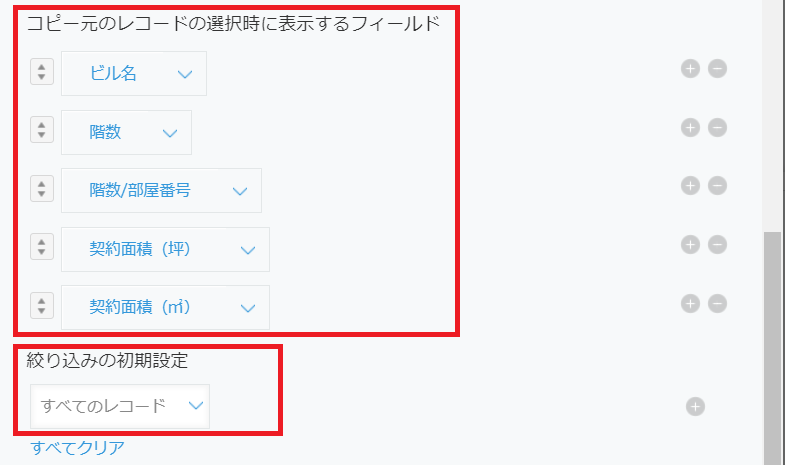
「コピー元のレコードの選択時に表示するフィールド」:取得ボタンを押したときに表示されるウインドウの表示項目を指定します。
「絞り込みの初期設定」:取得ボタンを押したときに表示されるウインドウのデータを初回表示時から絞り込みたい場合に指定します。

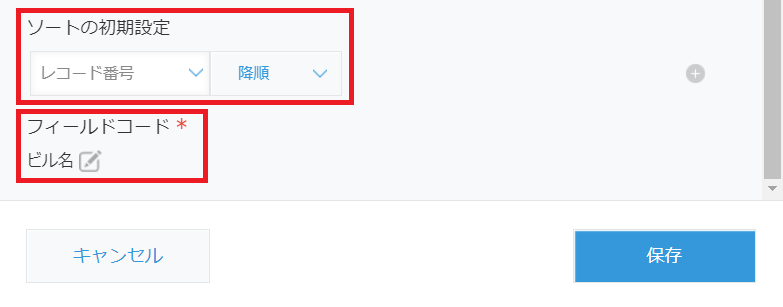
「ソートの初期設定」:取得ボタンを押したときに表示されるウインドウのデータの並び順を初回表示時から設定したい場合に指定します。
「フィールドコード」:計算式などからフィールドを指定するときに使用する文字列です。こちらは、任意で指定します。

6.保存後、アプリを更新して完了です。

活用例
ルックアップを使用した活用例をご紹介します。
※今回はkintoneアプリストアにてテンプレート化されている物件契約管理アプリを基に、物件マスタを用意して使用しています。
1.関連レコード一覧で、相互にデータの確認が可能!
関連レコード一覧を使用して、参照(ルックアップ)先のアプリから、参照しているアプリデータを確認することができます。
(1) 参照先アプリの設定画面を開きます。

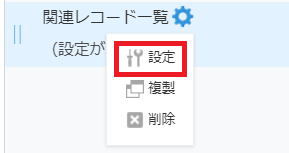
(2)関連レコード一覧をフォームに設定します。


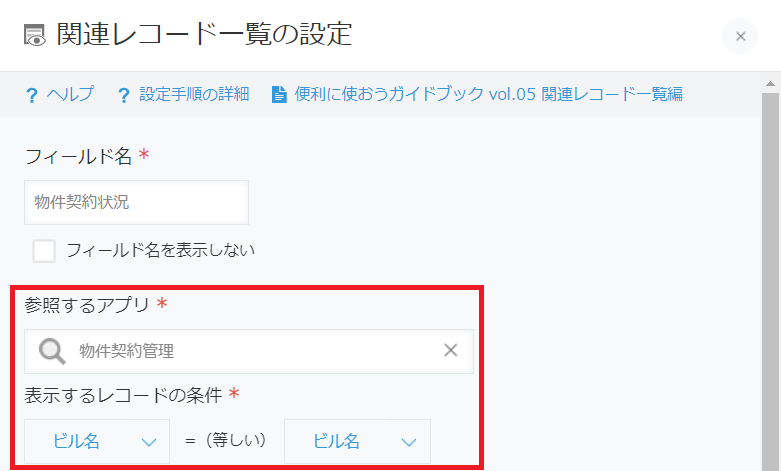
(3)関連レコード一覧の設定を開き、参照元アプリの情報を入力後、保存します。


(4)データの詳細を見ると、参照先アプリから参照しているデータを確認することができます。

活用のヒント
以下は、ルックアップを活用するためのヒント集です。
1.参照するキーは重複しないキーを選ぶこと!
ルックアップは、情報を呼び出すキーとなる情報を基に他アプリからデータを参照する機能です。よって情報を呼び出すキー情報は一意(重複しない)の値にする必要がございます。
今回ご紹介したアプリでは「ビル名」をキーとしていますが、例えば「物件マスタ」の「ビル名」の値が同じデータが複数件存在すると……

このように参照する側のアプリのルックアップ選択画面で、どれが選択したいデータなのかわからなくなります。

よってキー情報を指定する場合は重複しないユニークな情報を指定しましょう。
また、参照先アプリのキー情報項目は「値の重複を禁止する」の設定をしておくと便利です。
2.ルックアップを活用した応用について
また以下の機能についてはkintoneの機能に搭載されていませんが、javaScriptにて機能追加が可能になります! お困りの際は、ぜひ一度以下から問い合わせください。
kintone開発支援サービス
・ルックアップ元アプリ更新時にルックアップ先のデータを更新
・ルックアップの自動更新カスタマイズ
など、様々な対応が可能です。
今回は以上になります!
では、また次回!