JavaScriptを使ったkintoneカスタマイズの紹介
皆さんこんにちは!
今回からはkintoneの機能についてカテゴリごとに紹介していきたいと思います。
まずは「kintoneでJavaScriptを使ったカスタマイズ」について紹介いたします!
JavaScript とはウェブページにて複雑な機能をできるようにするプログラミング言語です。
こちらを使うとkintoneの機能が拡張され実現性が広がります!
こちらの記事では「JavaScriptファイルの反映方法」と「JavaScriptを使った活用例」についてご紹介します。
JavaScript反映方法
まずはJavaScriptファイルを反映するための手順についてご紹介いたします。
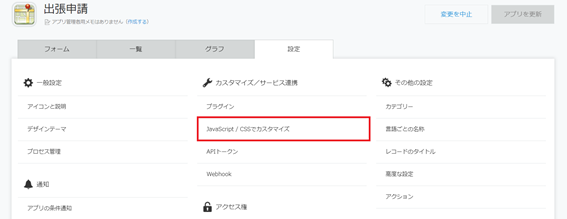
1.kintoneアプリの設定画面に移動します。


2.「JavaScript / CSSでカスタマイズ」をクリックします。

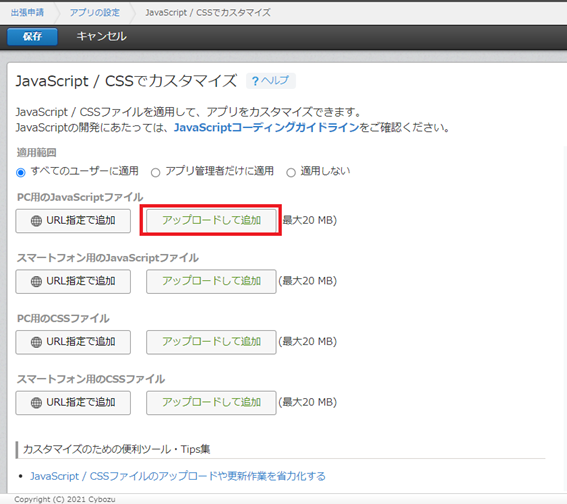
3.「アップロードして追加」をクリックし、作成したJavaScriptファイルをアップロードします。

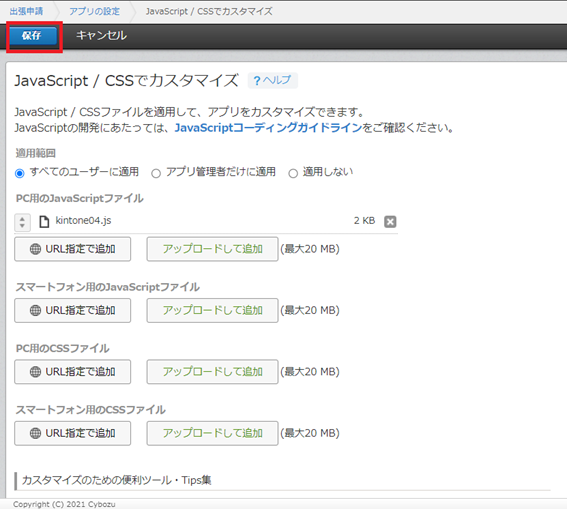
4.保存して完了です。

活用例
こちらではJavaScriptを活用したkintone機能をご紹介いたします。
なお今回はkintoneアプリストアにてテンプレート化されている出張申請アプリを使用しています。
1.プロセス管理のステータスを条件に項目の編集可否を制御できます!
ステータスが「承認(出張費用未申請)」以外の場合、項目編集ができなくなる制御機能についてご紹介します。
(1) アプリのデータにステータスが「承認(出張費用未申請)」とそれ以外のデータが格納されています。

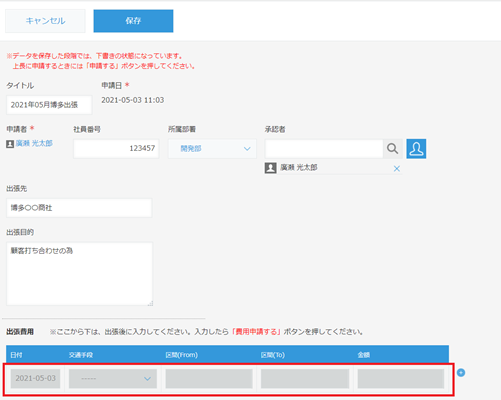
(2) ステータスが「承認(出張費用未申請)」以外の場合、編集しようとすると出張申請欄が編集できないようになっています。

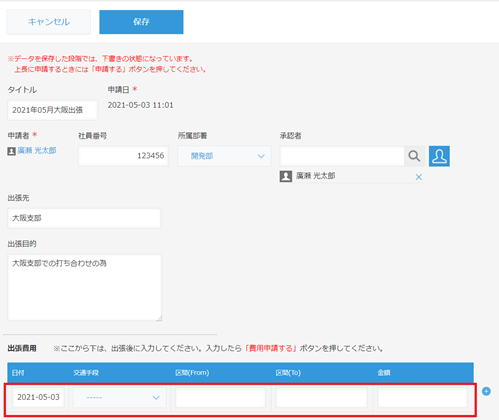
(3)ステータスが「承認(出張費用未申請)」の場合のみ、出張申請欄が入力できるようになります。

2.各項目の整合性をチェックすることができます!
交通手段が「その他」以外は区間(To, From両方とも)値が必ず入っているような制御を入れています(条件付き必須制御)
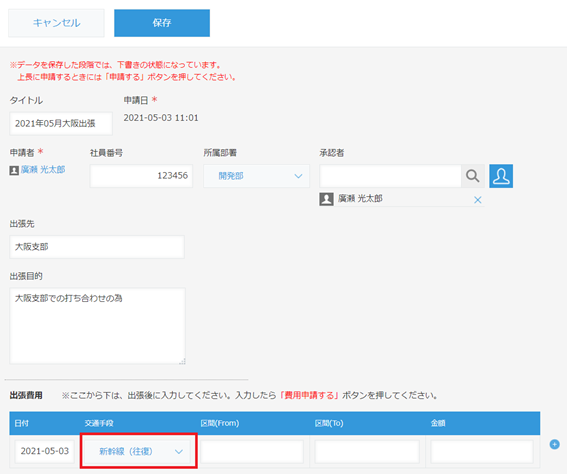
(1) 交通手段が「その他」以外を選択します。

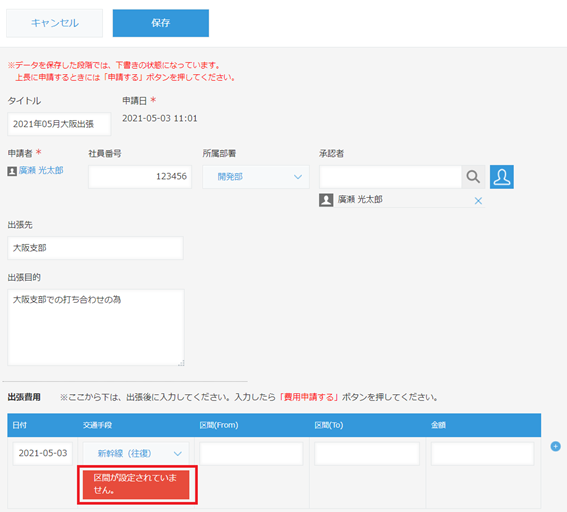
(2) 保存ボタンを押すと、JavaScriptでカスタマイズしたエラーメッセージが表示されます。

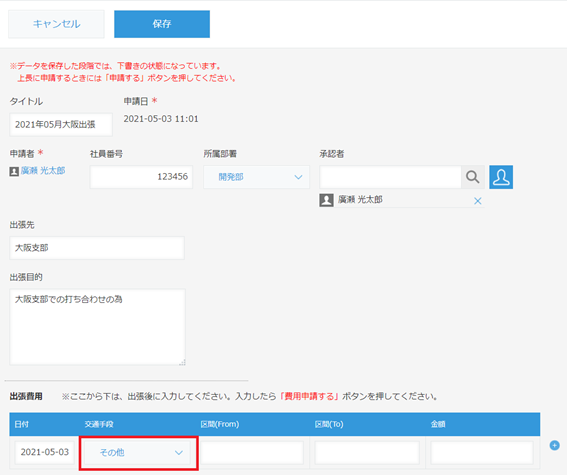
(3) 交通手段が「その他」を選択します。

(4) エラーが出ずに保存が完了します。

活用のヒント
以下の機能についてはkintoneの機能に搭載されていませんが、javaScriptにて機能追加が可能になります!
お困りの際は、ぜひ一度以下から問い合わせください。
kintone開発支援サービス
・項目の値やステータスを条件に値表示・非表示、編集可不可の機能
・各項目の整合性チェック機能(かな制御、項目整合性 など)
・レコードの自動採番
・kintoneの別アプリや外部システムへのデータ連携処理
など、様々な対応が可能です。
注意事項
こちらの機能はkintoneスタンダードコースの方のみご利用いただけます。
ライトコースの方はご利用いただけませんのでご注意ください。
今回は以上になります!
ではまた次回!