kintoneで議事録を(ちょっとだけ)便利にしてみた!
「議事録の紙運用をやめたい…。」
「会議で書いたホワイトボードの写真も資料として載せたいので画像拡大機能があると嬉しい!」
ということで…
議事録アプリをちょっとだけ便利にしてみました!

~議事録アプリの仕様~
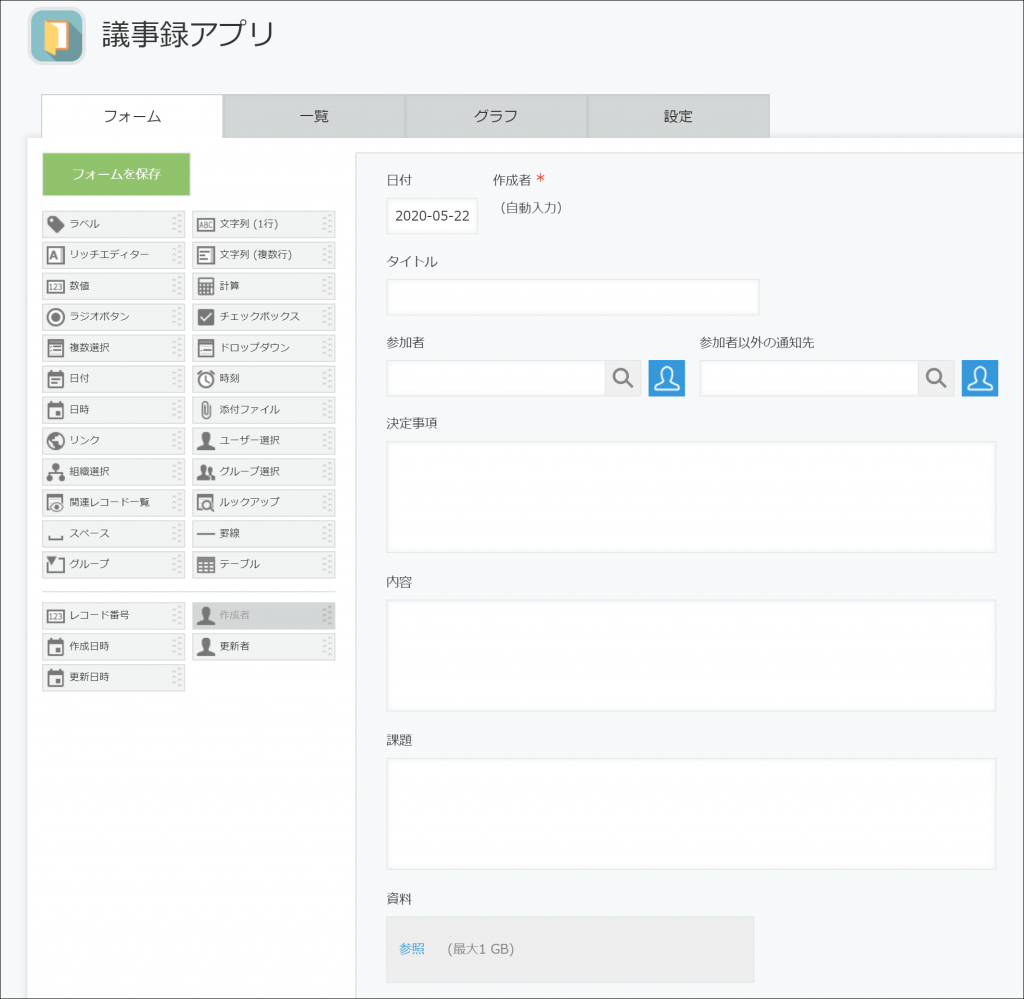
議事録アプリのフォームはこのようになっています。

準備したフィールド
日付:日付
作成者:作成者
タイトル:文字列(1行)
参加者:ユーザー選択
参加者以外の通知先:ユーザー選択
決定事項:文字列(複数行)
内容:文字列(複数行)
課題:文字列(複数行)
資料:添付ファイル
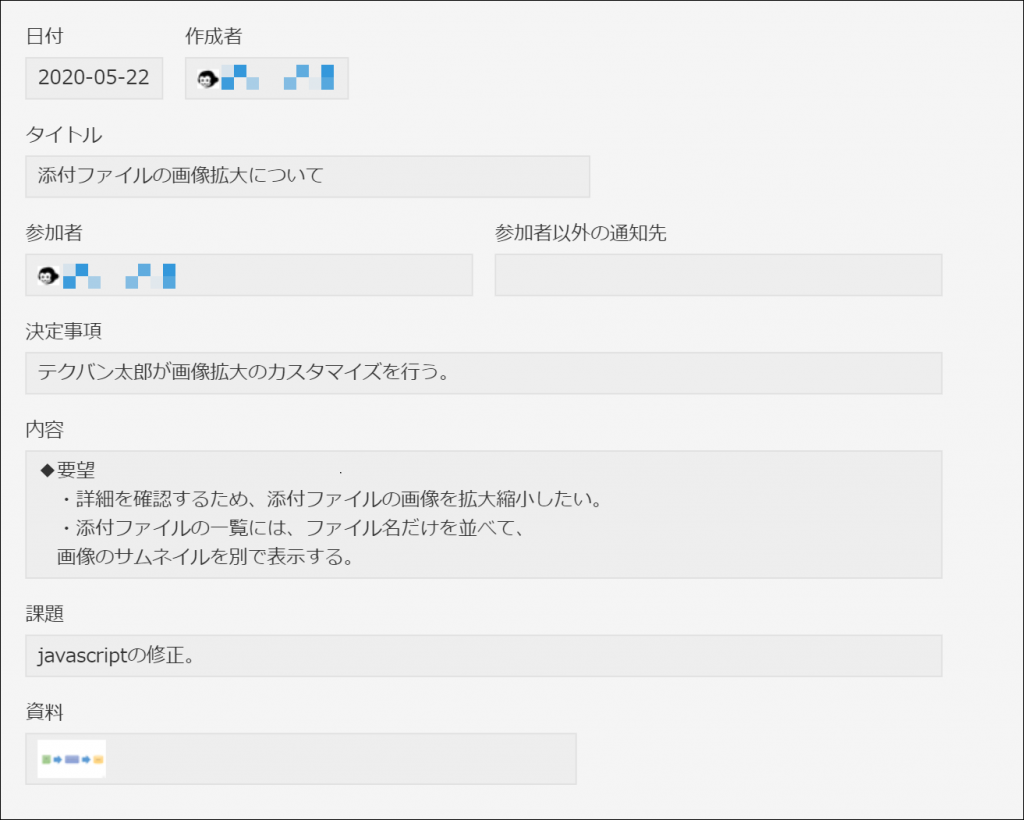
次に作成したアプリに議事録のサンプルを追加すると…

添付ファイルの画像がサムネイルで表示されますね。
クリックすると…

拡大表示すると図形内の文字は読めますが、右下の文字は読むことができませんね。
そこで今回はViewer.jsを使用しました!
~viewer.jsとは~
viewer.jsとは、スライドショーが実装できるJavascriptのライブラリです。
他に拡大縮小や左右反転、上下反転、90度回転などの操作が行え、
キーボードの操作にも対応しています。
~Viewer.jsを議事録アプリに使ってみた結果~
早速議事録の資料(添付ファイル)に使ってみました!
右下の文字も拡大して読むことができます!
これで議事録に添付したホワイトボードの写真や細かい資料もしっかり確認できますね!
まとめ
今回はkintoneの添付ファイルフィールドの画像を拡大してみました。
もし「この機能を使ってみたい!」「こんな機能を実装できる?」などご質問などございましたら、
ぜひお気軽にご相談ください!
以上となります!
お読みいただきありがとうございました!