【初心者必見!】kintoneポータルのカスタマイズ!
「kintoneを社内で利用しているが、アプリを作りすぎて必要なアプリが見つけにくい。」
「見た目を自分好みに変更したい…。」
そんなわけで…
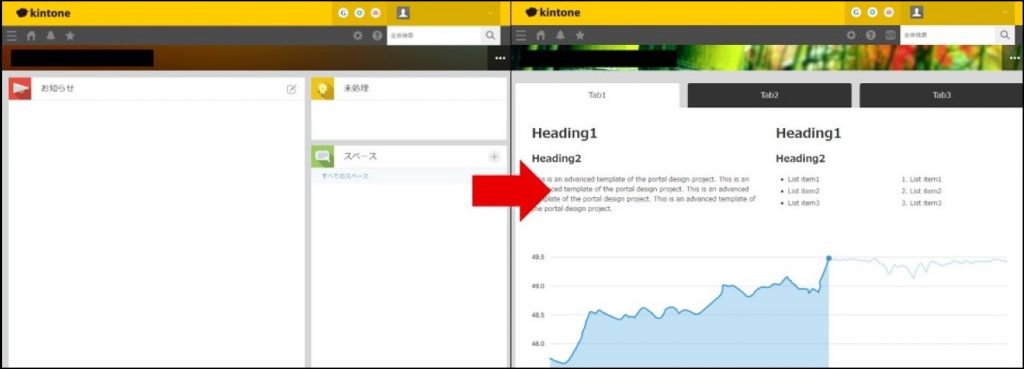
kintoneのポータル画面を、Kintone Portal Designerを使ってデザイン変更してみました!
Kintone Portal Designerとは
Kintone Portal Designerは、 kintoneのポータル画面を自由にデザインできるツール(Chrome拡張)です。
出典:kintone ヘルプ

~kintoneのポータル画面の簡単なカスタマイズの仕方~
では、さっそくKintone Portal Designerを使い、
kintoneのポータル画面をカスタマイズしていきます!
Step1 Kintone Portal Designerの準備
まず、今回はKintone Portal Designerを利用するために、Google Chromeを使用します。
(Kintone Portal DesignerがGoogle Chromeの拡張機能である為)
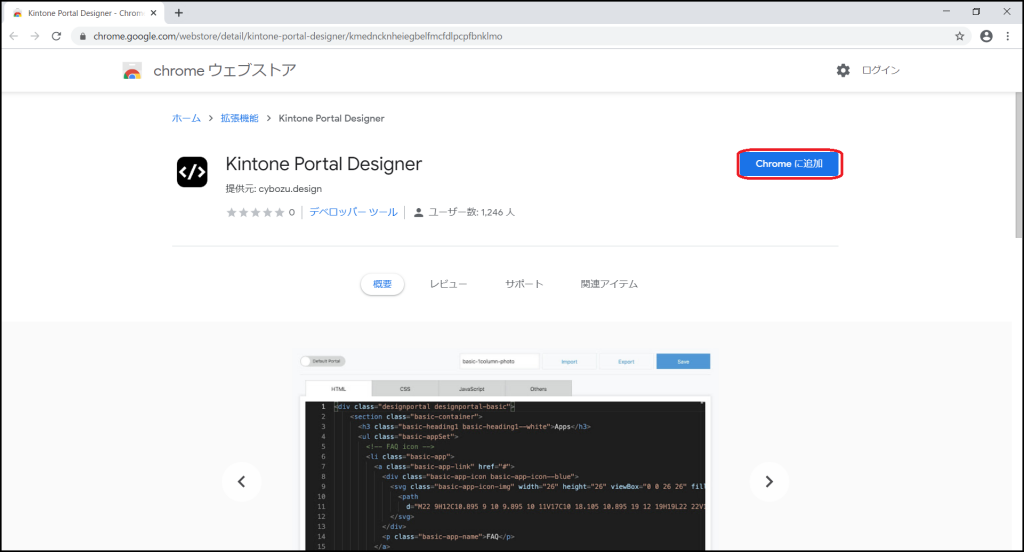
Google Chromeに、Kintone Portal Designerをインストールします。

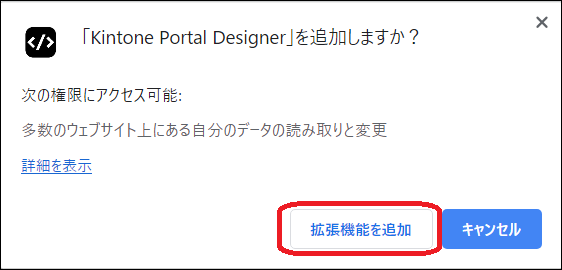
以下のアラートが表示されたら、「拡張機能を追加」をクリックしてください。

インストールが完了したらkintoneを起動、
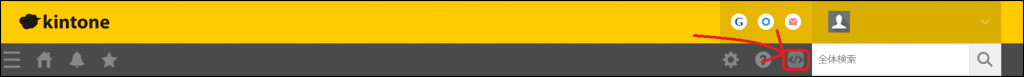
全体検索の左横にKintone Portal Designerが追加されているので、クリックし、起動してください。

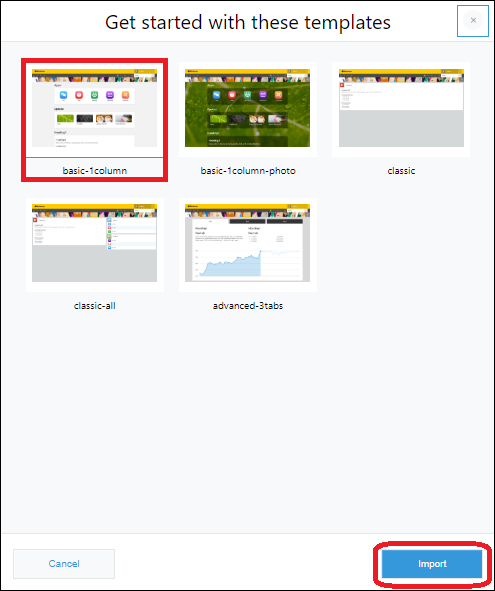
Kintone Portal Designerを起動したら、今回は一番左上にあるbasic-1columnをクリックして、右下のImportをクリックしてください。

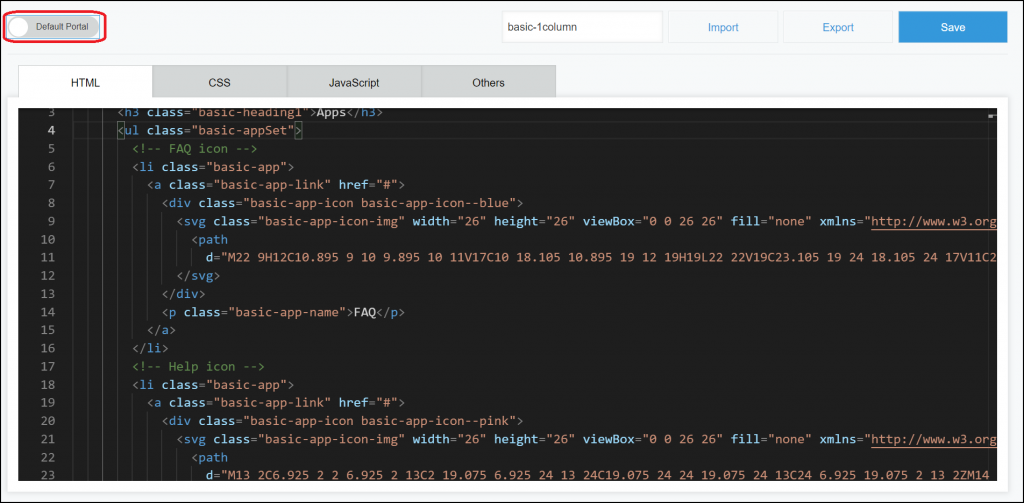
basic-1columnというデザインのテンプレートが読み込まれました。
読み込まれたことを確認するために左上の「Default Portal」をクリックして、
「Design Portal」に変更します。

「Design Portal」に変更するとバーが緑色に変化します。

変更後、kintoneに戻り、画面を更新してください。

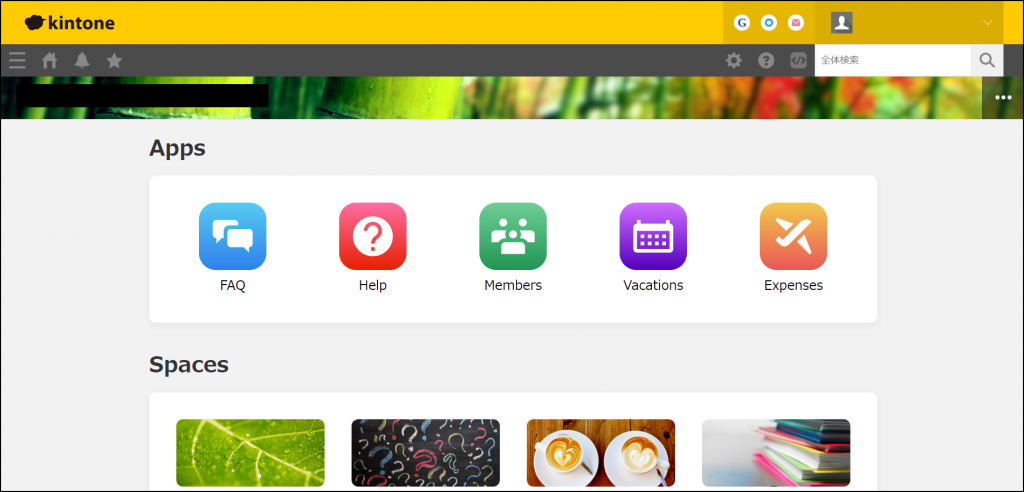
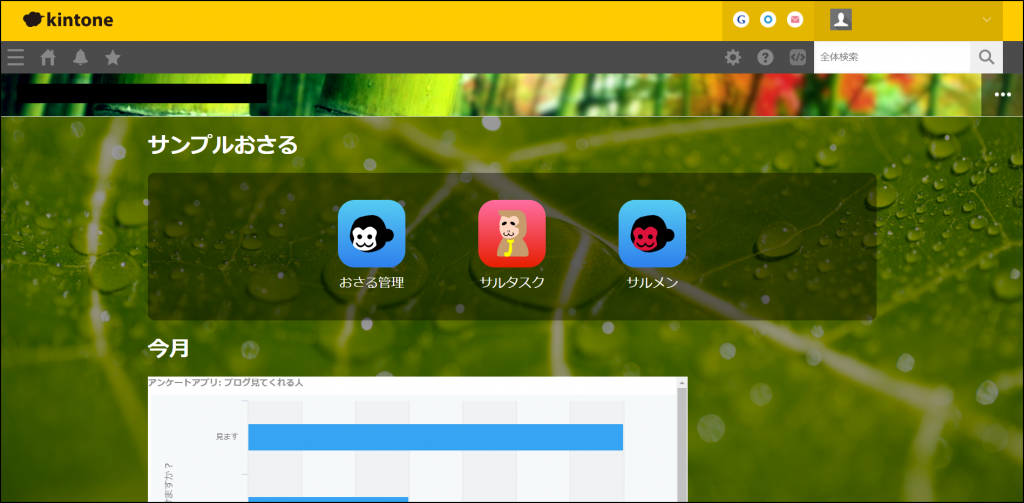
デザインのテンプレートが適応されました!
Step2 簡単なデザインカスタマイズ
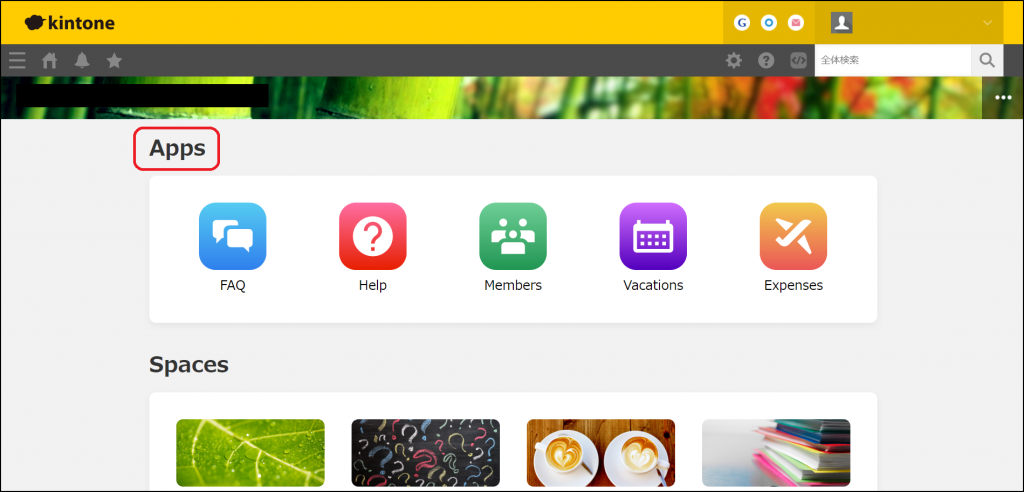
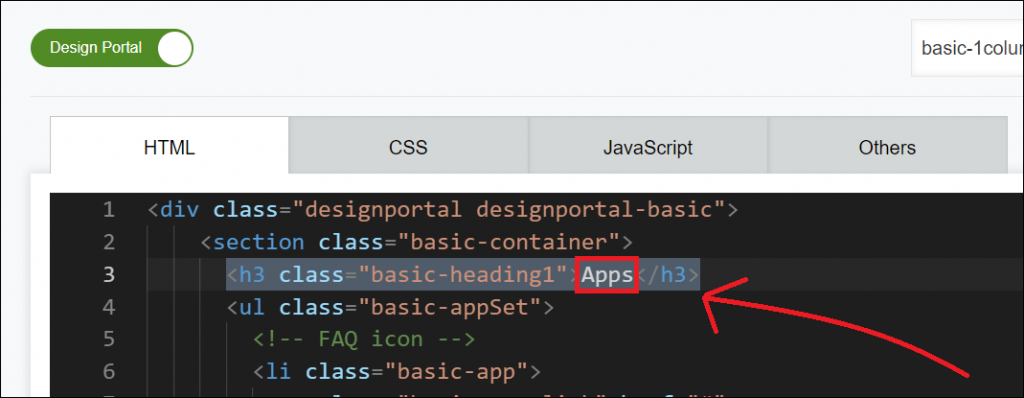
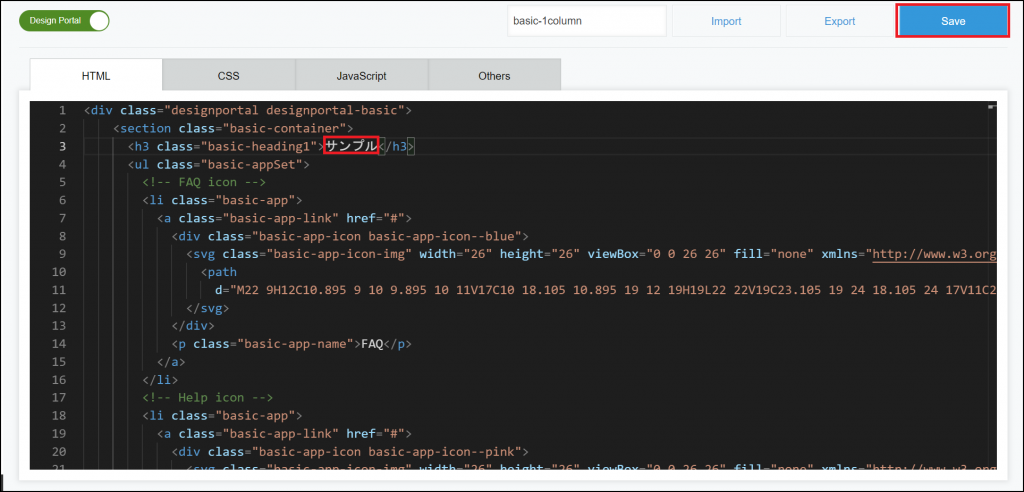
まず、赤枠内のタイトルを変更してみます!

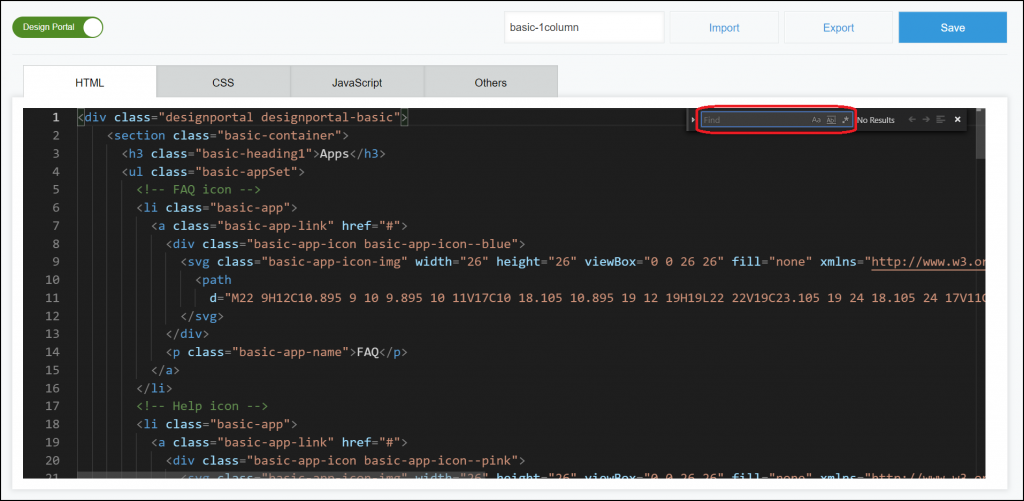
Kintone Portal Designerの画面で 、[Ctrl]キー+「F」キーでページ内検索の入力欄を出現させます。

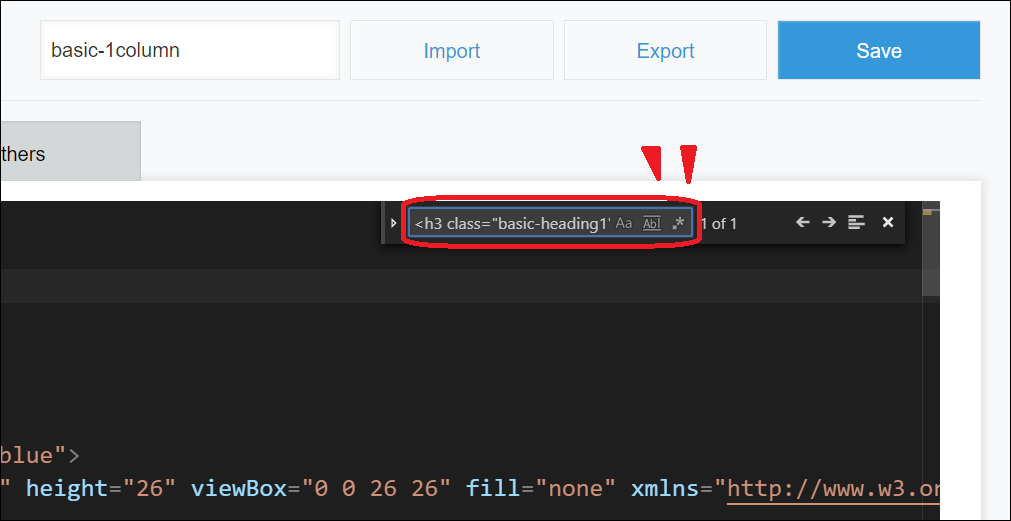
入力欄に下記のソースコードをコピーして貼り付けてください。
<h3 class=”basic-heading1″>Apps</h3>

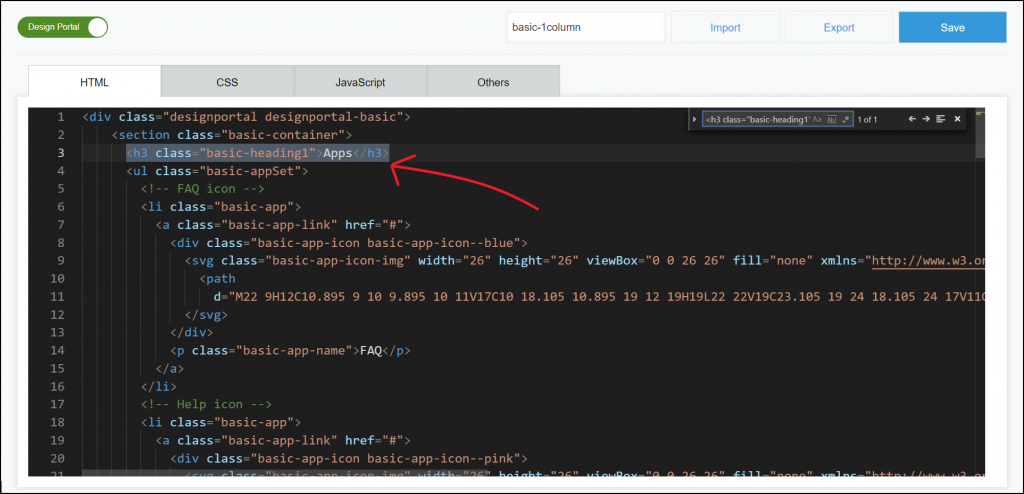
検索されました!

赤枠内の「Apps」を「サンプル」に変更してみましょう。

変更後、右上の「Save」をクリックして、変更を保存します。

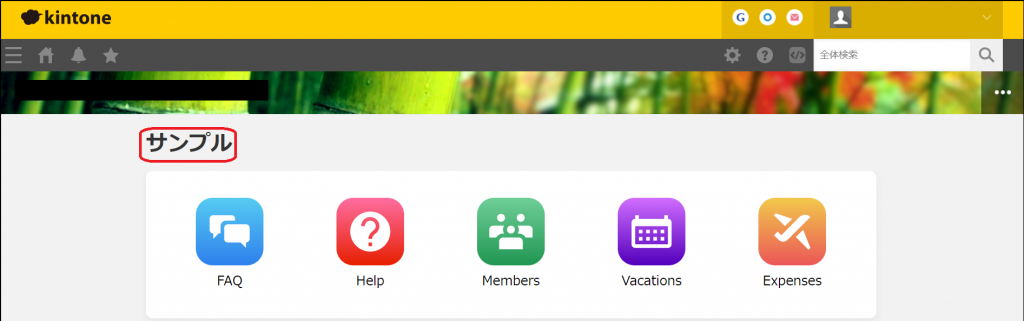
変更後、kintoneに戻り、画面を更新してください。

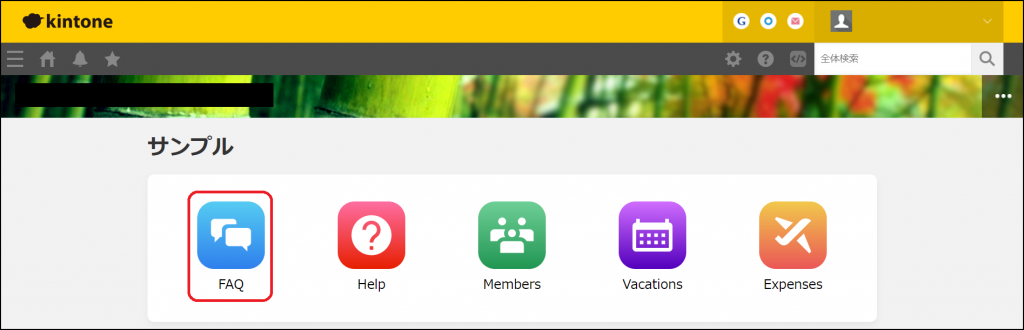
タイトルが変更されました!
次は、アイコンのリンク先を自分で作成したアプリに変更します!

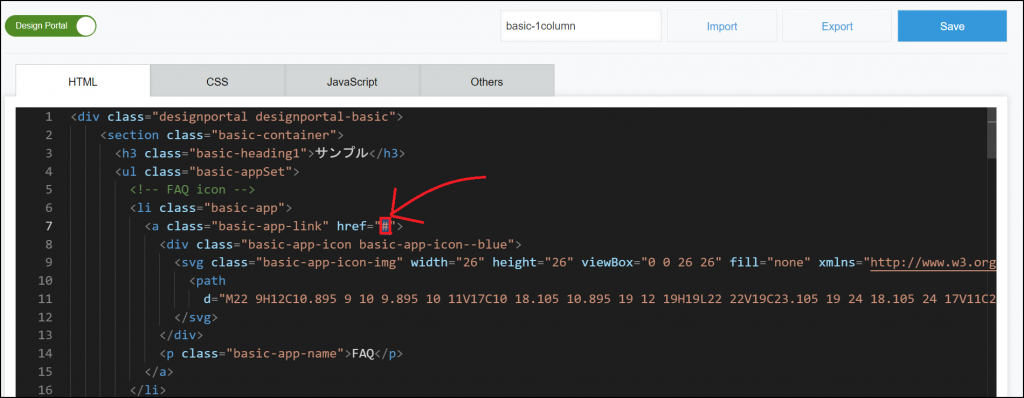
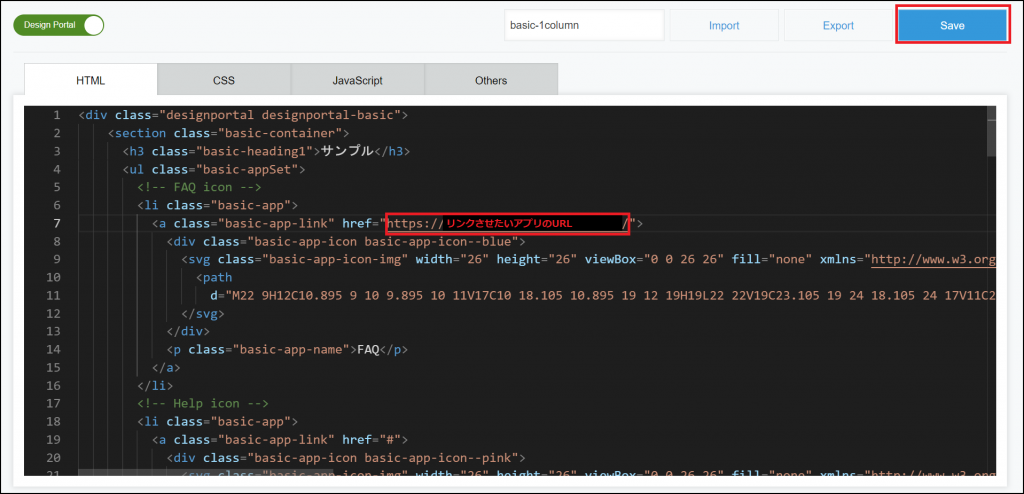
Kintone Portal Designerの画面で、下記ソースコードを検索してください。
<a class=”basic-app-link” href=”#”>
複数の検索結果が出現しますが、今回は1番上位に表示される部分を変更します。
赤枠内の「#」をリンクさせたいアプリのURLに変更してください。

変更後、右上の「Save」をクリックして、変更を保存します。

変更後、kintoneに戻り、画面を更新してください。
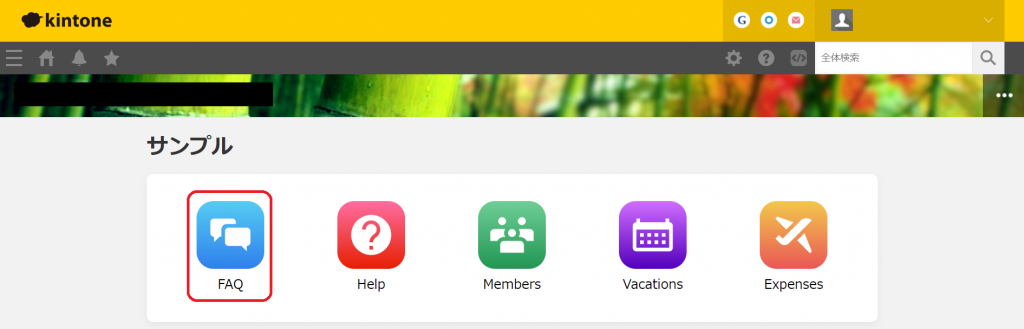
今回は見ただけではわからないのでアイコンをクリック!

バァン!
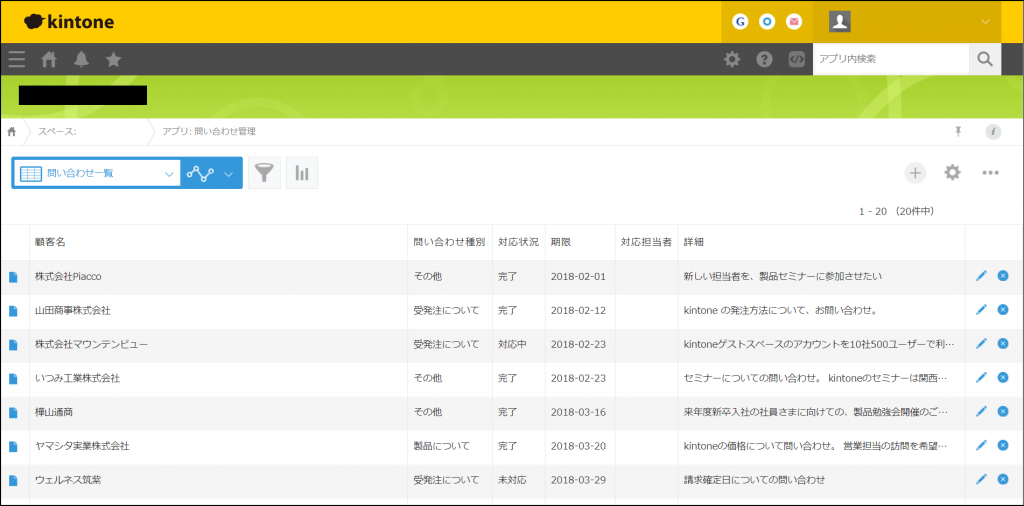
アプリに移動できました!

まとめ
今回はタイトルとリンクをカスタマイズしてみましたが、初心者でも少し手を加えるだけで自分だけのポータル画面にカスタマイズすることができます。
アイコンも50種類以上用意されているようなので、ぜひカスタマイズにトライしてみてください!

今回の記事についての質問や疑問、ほかにも「この機能を使ってみたい!」
「こんな機能を実装できる?」などご質問などございましたら、ぜひお気軽にご相談ください!



“【初心者必見!】kintoneポータルのカスタマイズ!” に対して1件のコメントがあります。
コメントは受け付けていません。