【kintone】プログラミング不要で簡単アンケート!
寒中お見舞い申し上げます。
本年もkintone男子をよろしくお願い致します。
「アンケートフォームとアンケート結果のグラフを表示したい…。」
「フォームブリッジでお問い合わせフォームを作ったけど、お問い合わせ回答を見せたりできない?」
そんなわけで…
今回は、アンケートフォームと回答結果のグラフを表示するために、
フォームブリッジとkViewerをkintoneと連携してみました!
※フォームブリッジ・kViewerについてはリンク先の記事をご覧ください。

~kintone×フォームブリッジ×kViewerで作るアンケートフォームとグラフ~
では、実際にkintone・フォームブリッジ・kViewerを使い、
アンケートフォームと回答結果のグラフを作成していきます!
Step1 kintoneアプリ作成
まず、kintoneでアンケートの回答を保存するアプリを作成します。

良いアンケートができました!
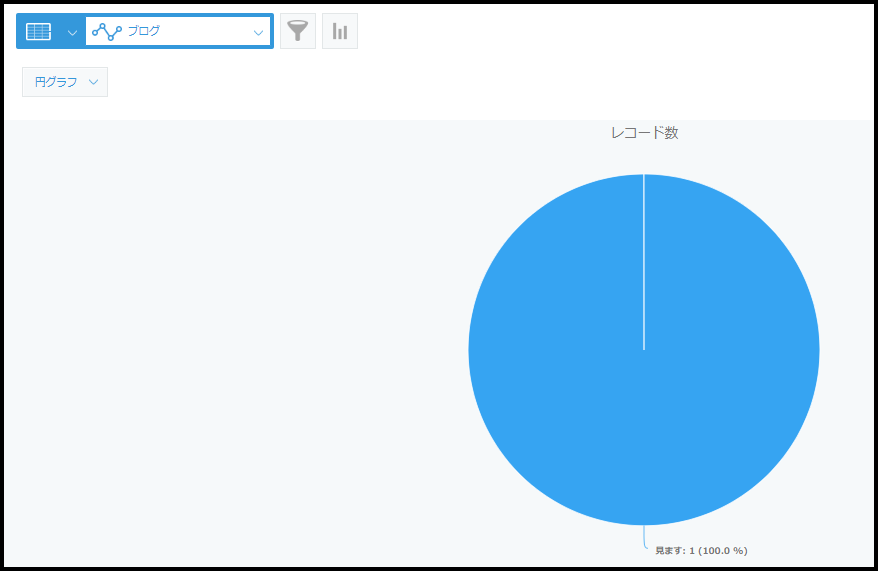
今回は、グラフでアンケート回答結果を表示したいので、
あらかじめ円グラフを作成しておきました。

こんな感じでしょうか?
ついでにレコードも少し入れておきました。
Step2 kViewer
kintoneアプリとグラフを作成したら、次にkViewerでアンケートの回答結果を表示するページを作成します。
プログラミング不要で簡単社内掲示板!では、カードビューを使用しましたが、
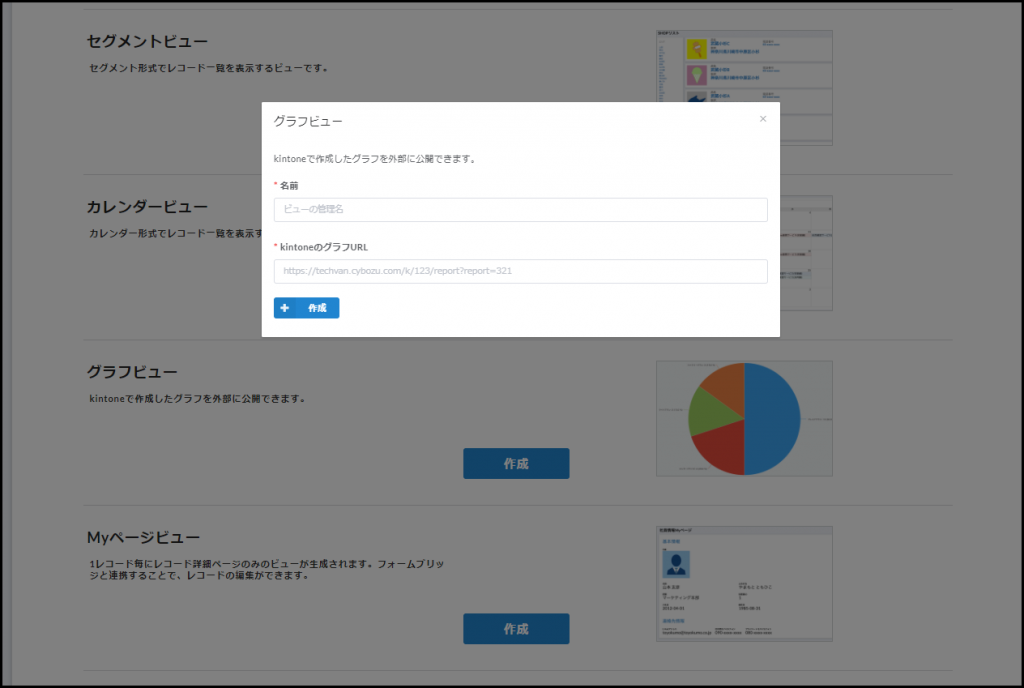
今回はグラフを表示したいのでグラフビューを選択します。
ここでkintoneと連携させますが、カードビューと必要なものが異なるので注意してください!

連携に必要なもの
・kintoneアプリのグラフURL
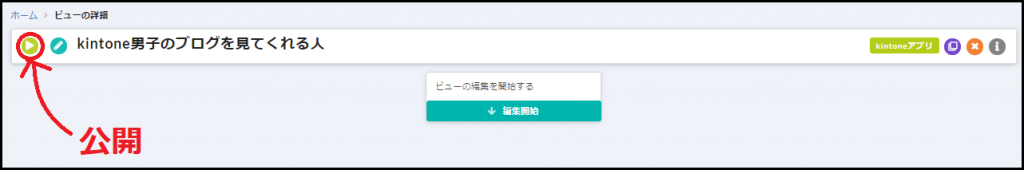
連携できたら、編集完了をクリック、左上の公開をクリックしてグラフビューの完成です!

・・・え?完成?となった方も多いと思いますので、実際に確認してみます! (ここにデジャヴ感を感じた方、ありがとうございます!)
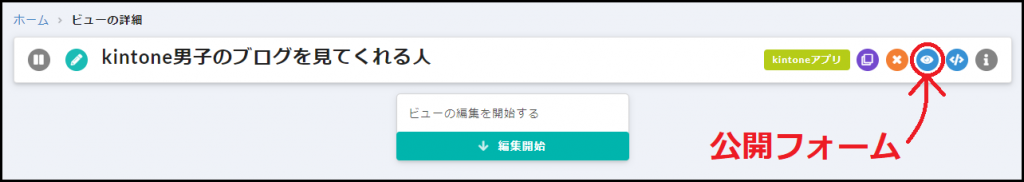
まず、右上の公開フォームをクリックします。


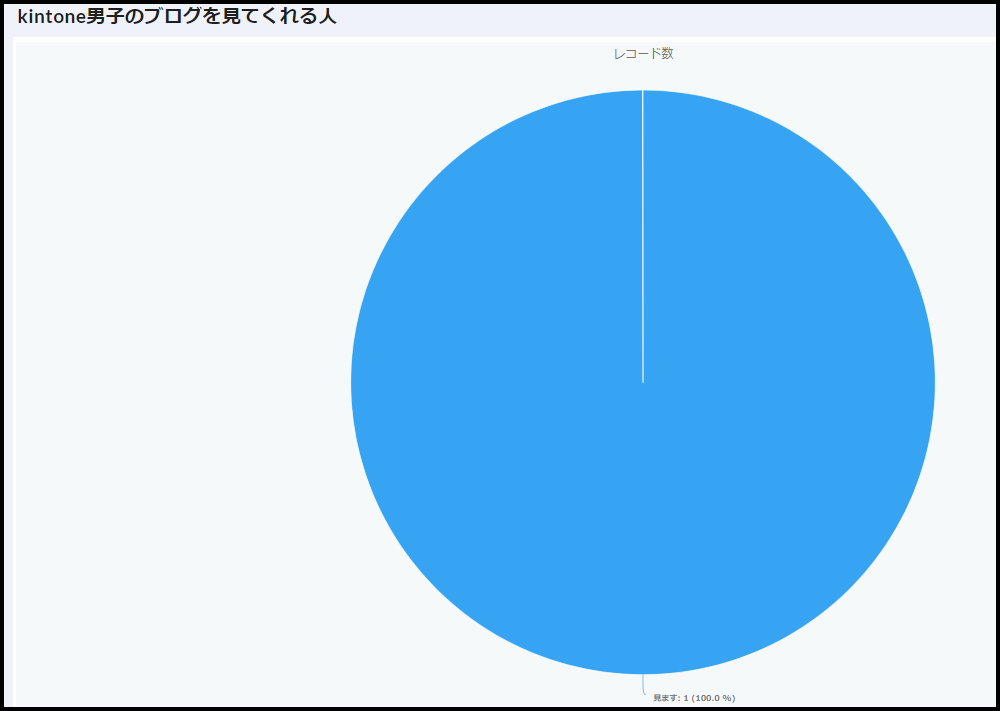
グラフが表示されました!
Step3 フォームブリッジ
kViewerでグラフ表示作成が完了しましたら、次にフォームブリッジでアンケートを作成していきます。
作り方は、プログラミング不要でWebフォームを簡単作成!のStep2と全く一緒です!
動作確認
では、実際に回答したアンケートがグラフに表示されるか、確認していきます!
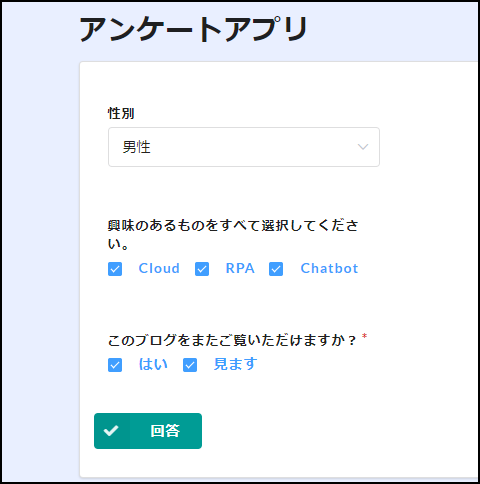
まず、フォームブリッジで作成したアンケートに回答します。


回答できました!
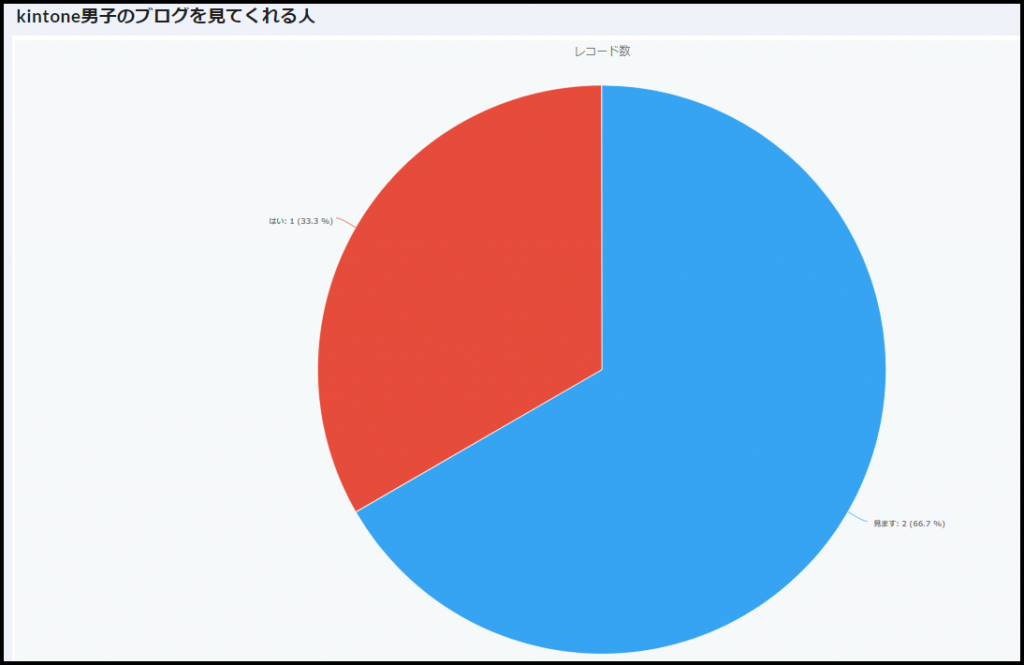
次に、kViewerで作成したグラフを確認します!

先ほどの回答が追加されていますね!
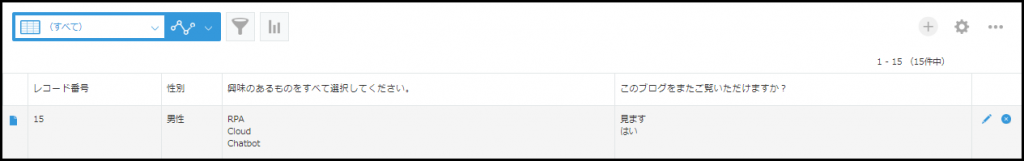
最後、kintoneアプリは・・・

先ほどのアンケート回答が追加されていました!
うまく連携できていないとき
もし、うまく連携できていなかった場合
・kintoneアプリのURL
・kintoneアプリのAPI
・kintoneアプリのグラフURL
・Basic認証
を確認してみてください。
まとめ
今回は、今までのブログで紹介したフォームブリッジとkViewerをkintoneと連携しましたが、
少し手を加えると、とても使いやすくなります!

今回の記事についての質問や疑問、ほかにも「この機能を使ってみたい!」
「こんな機能を実装できる?」などご質問などございましたら、ぜひお気軽にご相談ください!