【kintone】プログラミング不要で簡単社内掲示板!
「社内掲示板を作成したい。でも社員全員にkintoneを登録させるのは
時間がかかるし、管理も面倒…。」
「kintoneで管理している情報を、kintoneを利用していない人も確認できれば…。」
「クリスマスパーティーの仇を忘年会と新年会でとりたい!」
そんなわけで…
kintoneで簡単に閲覧フォームを作るため、kViewerと連携してみました!
kintone連携サービス、kViewerとは
kViewerとは前回の記事で紹介したフォームブリッジと同様、
プログラミング不要で、プログラミングの初心者でも簡単に閲覧フォームを
作成することができるサービスです!アクセス制限も簡単に設定することができます!
フォームの閲覧にはkintone・kViewerのアカウントは必要ありません!*
*フォーム作成者は、kintone・kViewerのアカウントが必要です。

~kViewerを使った社内掲示板の作り方~
では、実際にkintoneとkViewerを使い、社内掲示板を作成していきます!
Step1 kintoneアプリ作成
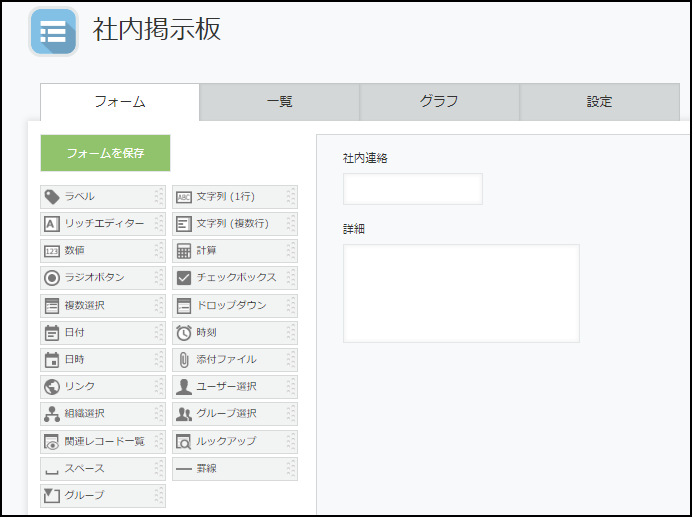
まずkintoneで社内掲示板アプリを作成します。

こんな形にしてみました!
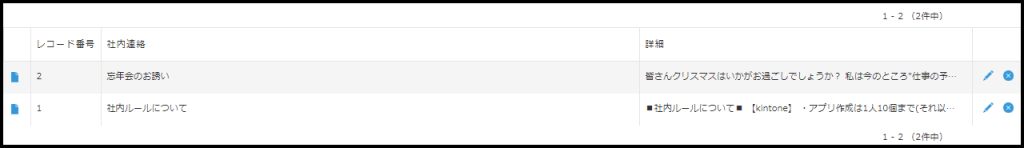
あとでkViewerからkintoneの情報が閲覧できているか確認するために
レコードもいくつか用意しておきました。

Step2 kViewerの設定
kintoneアプリを作成したら、次はkViewerで閲覧できるフォームを作成します!
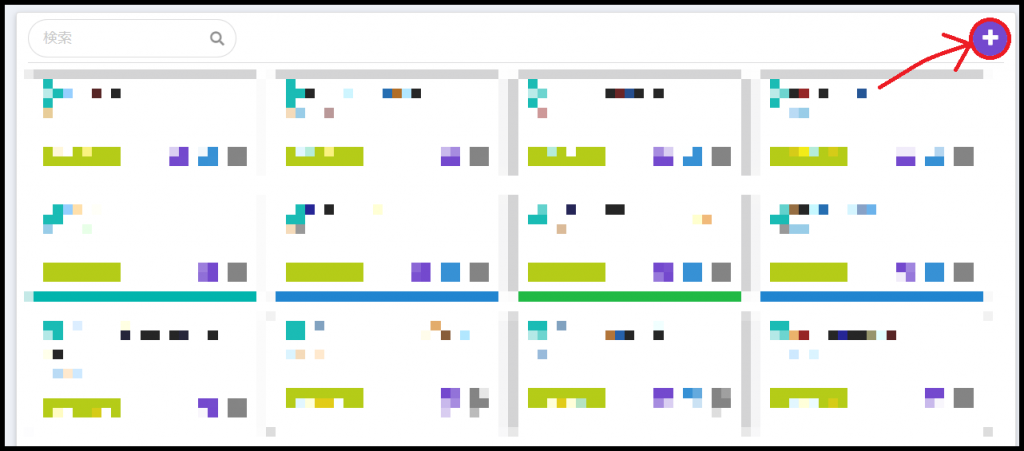
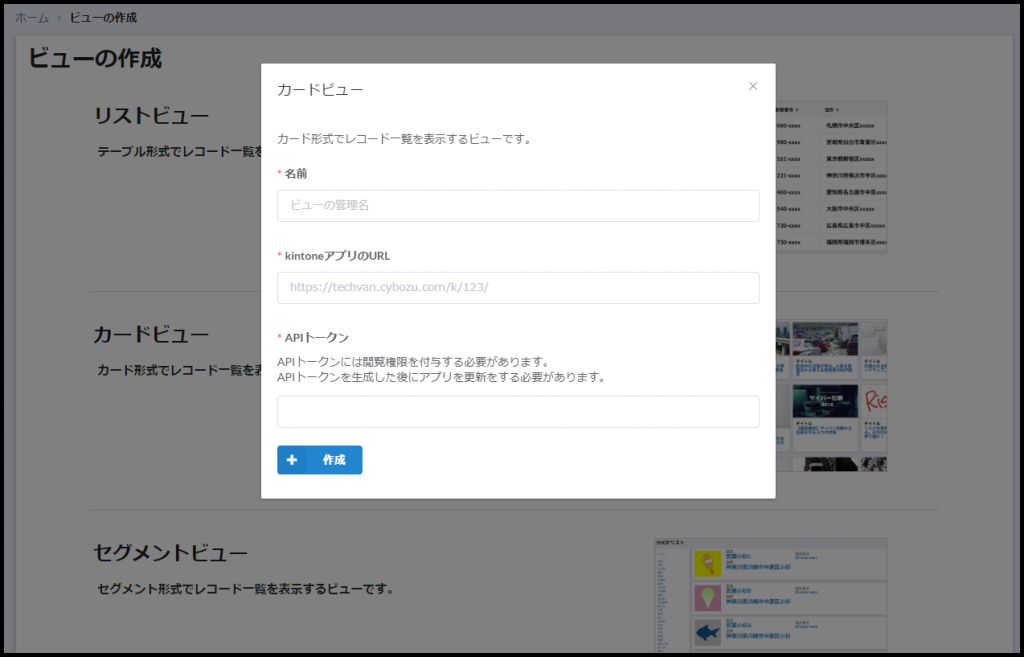
まず、トップページ右上のアイコンからフォームを作成します。

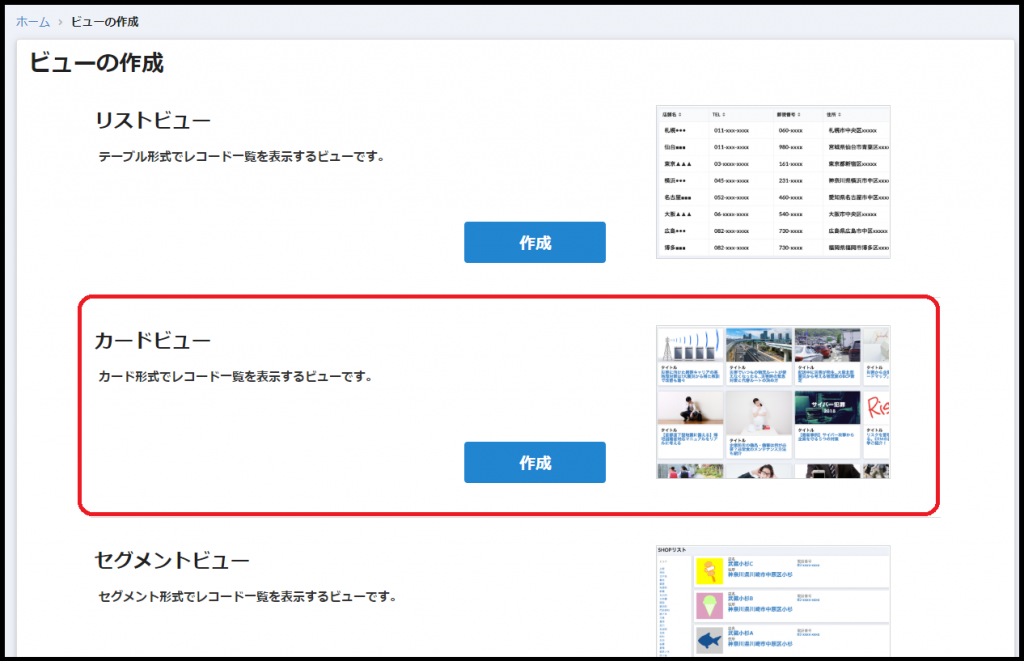
今回はカードビューで作成しました。

ここでkintoneと連携させます。

連携に必要なもの
・kintoneアプリのURL
・kintoneアプリの APIトークン(レコード閲覧権限)
入力が完了したら、作成ボタンをクリックします。
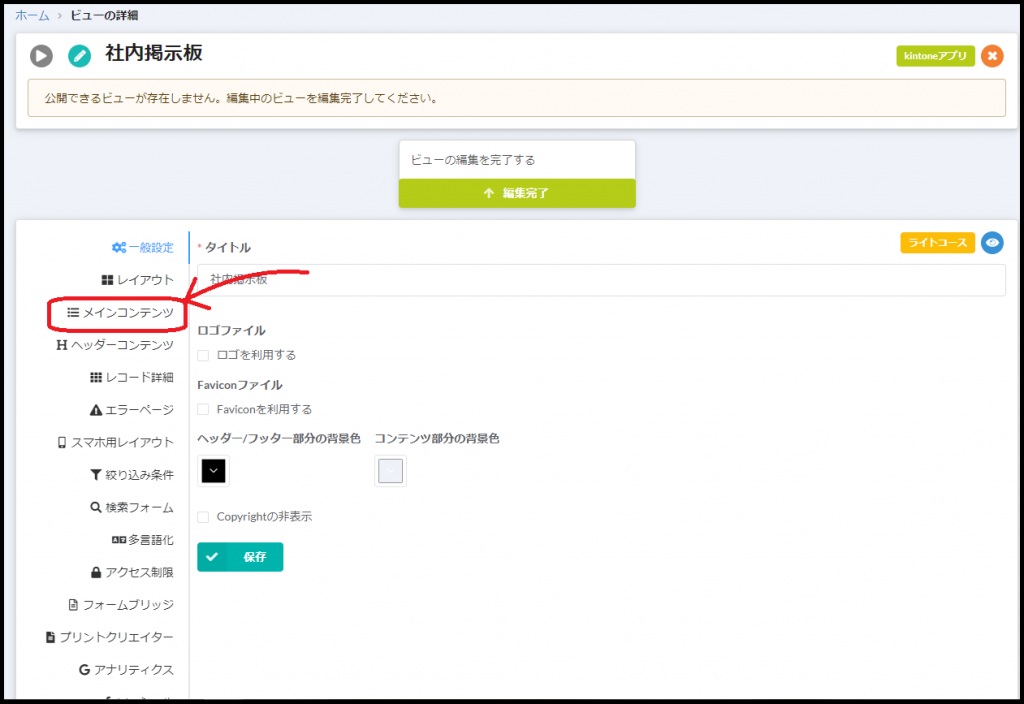
フォームの遷移が完了したら、メインコンテンツをクリックします。
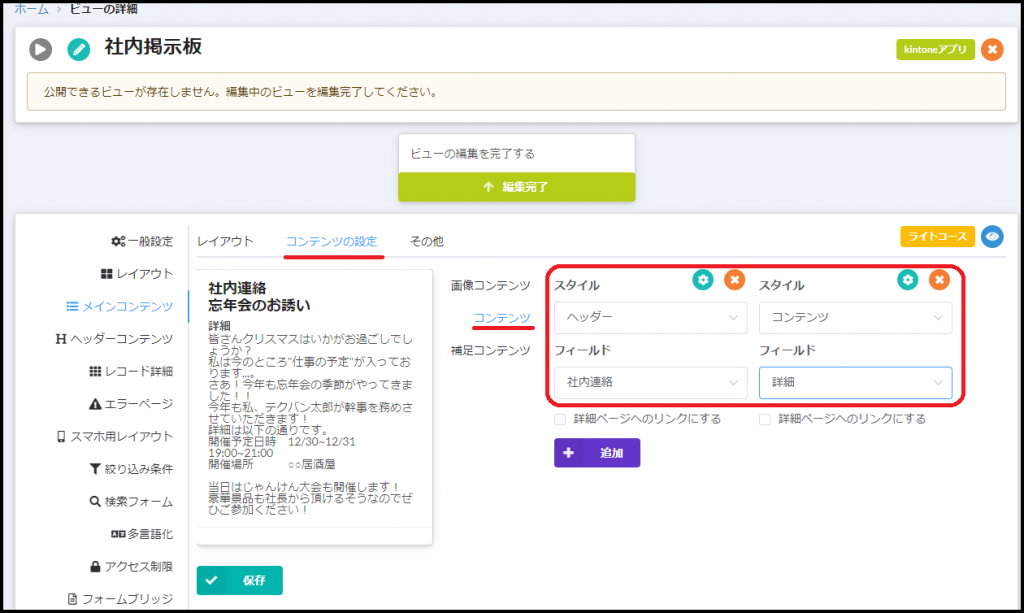
その後、コンテンツの設定内のコンテンツをクリックします。

赤枠内のヘッダーとコンテンツをkintoneのフィールドと連携して保存します。

今回は以下のように連携させました。
・ヘッダー = 社内連絡*
・コンテンツ = 詳細*
*実際にkintoneで作成したフィールドから選択してください。
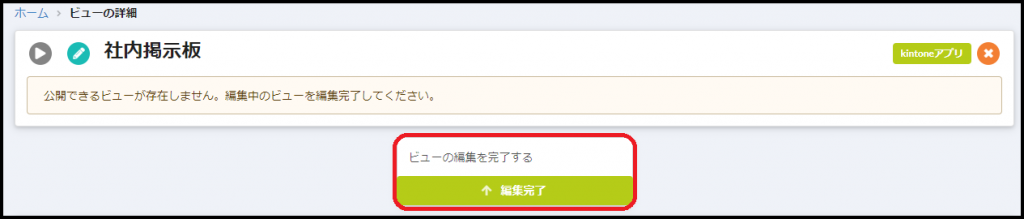
コンテンツの設定を保存したら、画面中央の編集完了をクリックします。

編集完了後、左上に出現した公開ボタンをクリックします。

公開したら、右上に出現する公開ビューをクリックして、
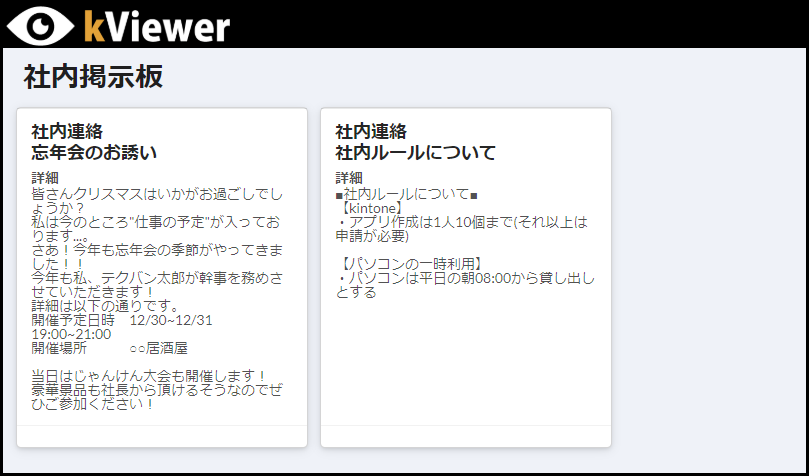
作成した閲覧フォームを確認することができます。

無事作成することができました!

kintoneとうまく連携できていないときの対処法
もし、kintoneとうまく連携できていなかった場合
・kintoneアプリのURL
・kintoneアプリのAPIトークン(レコード閲覧権限)
を確認してみてください。
まとめ
今回はシンプルな形で作成しましたが、レイアウトやコンテンツの設定でサイドコンテンツを追加したり、画像を設定したりすることもできます!

また、今回も前回のフォームブリッジ同様、プログラミングせず作成しましたが、CSSやJavaScriptでカスタマイズすることも可能です。
無料でお試しもできますので、ぜひ一度触ってみてください!
今回の記事についての質問や疑問、ほかにも「この機能を使ってみたい!」
「こんな機能を実装できる?」などご質問などございましたら、ぜひお気軽にご相談ください!



“【kintone】プログラミング不要で簡単社内掲示板!” に対して2件のコメントがあります。
コメントは受け付けていません。