【kintone】プログラミング不要でWebフォームを簡単作成!
「kintoneで、簡単にお問い合わせやアンケートを行いたい!」
「プログラミングの知識はないし、勉強しながら作るほどの時間もない!」
ということで・・・
kintoneでお問い合わせやアンケートを採るためにフォームブリッジと連携してみました!
kintone連携サービス、フォームブリッジとは
「お問い合わせやアンケートフォームを簡単に作成したい!」と思うことはありませんか?
フォームブリッジならプログラミング不要なので、プログラミングの苦手な方でも
簡単に高機能なフォームを作成できます。
さらに、データの登録先をkintoneにすることで、お問い合わせの対応履歴を管理したり、
グラフで回答の割合を出すことができます。
もちろん回答する方には、フォームブリッジ・kintoneのアカウントは必要ありません!*
*フォーム作成者は、フォームブリッジ・kintoneアカウントが必要です。

~フォームブリッジを使ったお問い合わせフォームの作り方~
では、実際にフォームブリッジとkintoneを使い、
お問い合わせフォームを作成していきます!
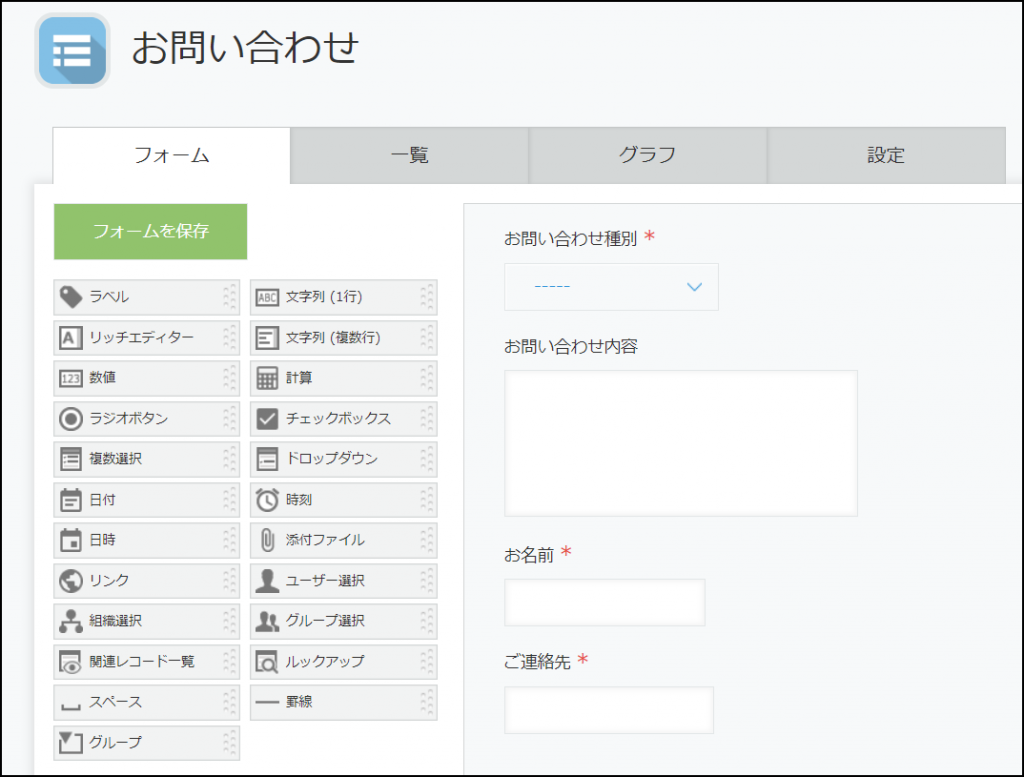
Step1 kintoneアプリ作成
まずkintoneでお問い合わせ内容を保存するアプリを作成します。

こんな感じでしょうか?
Step2 フォームブリッジ
kintoneアプリの作成が完了しましたら、次にフォームブリッジでお問い合わせフォームを作成します。
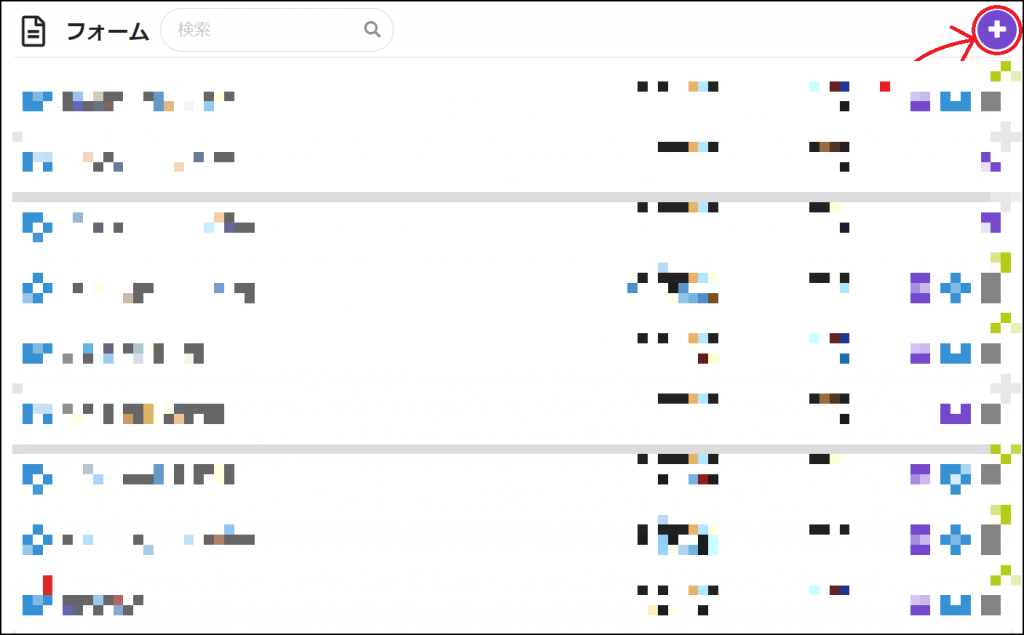
まず、トップページの右上にあるアイコンからフォームを作成します。

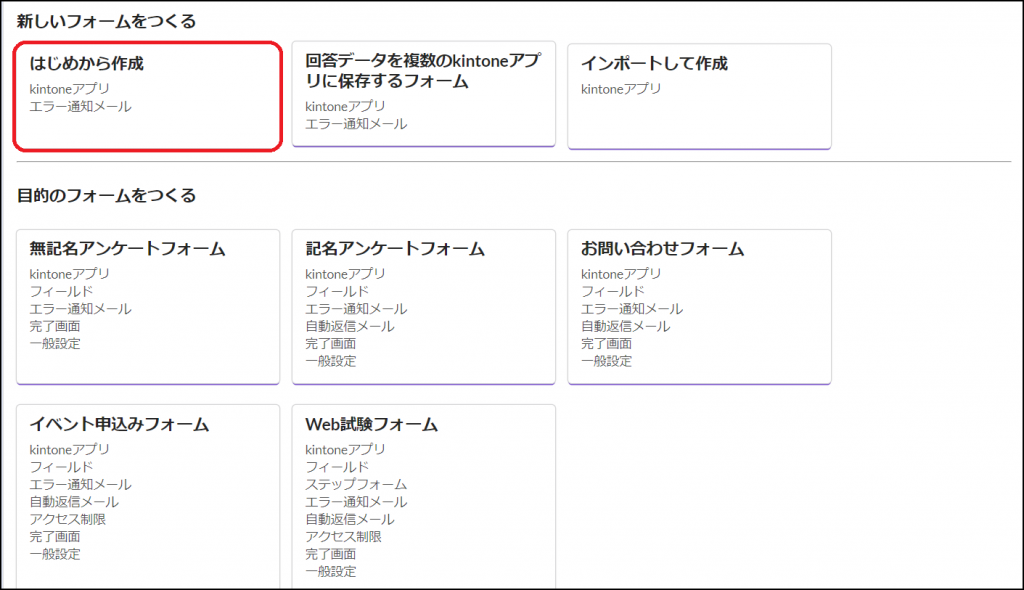
はじめから作成をクリックします。

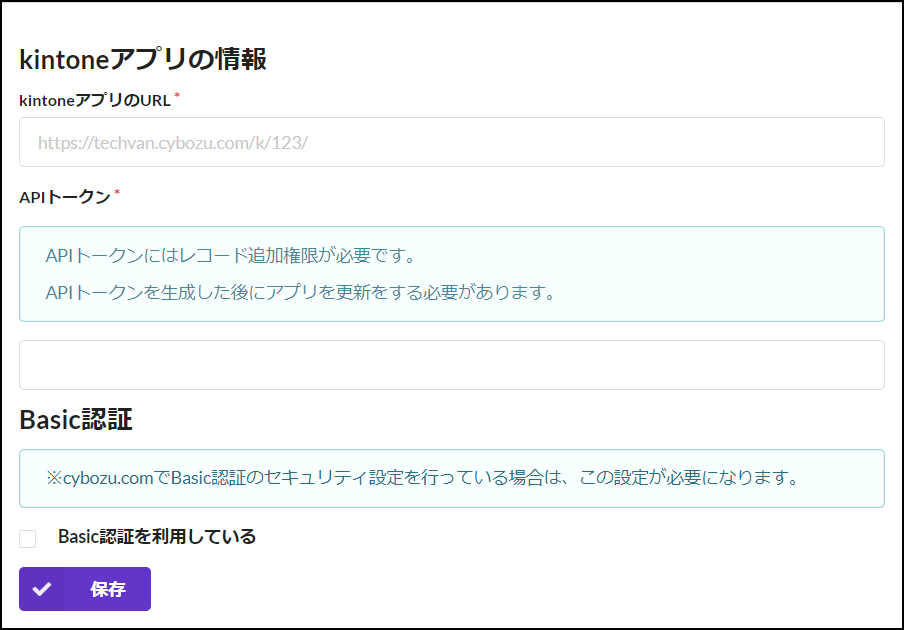
ここでkintoneと連携します。

連携に必要なもの
・kintoneアプリのURL
・kintoneアプリの APIトークン(レコード追加権限)
—————————————————-
Basic認証を利用している場合
・Basic認証を利用しているアカウントのユーザー名
・ Basic認証を利用しているアカウントのパスワード
入力が完了したら下の保存をクリックします。
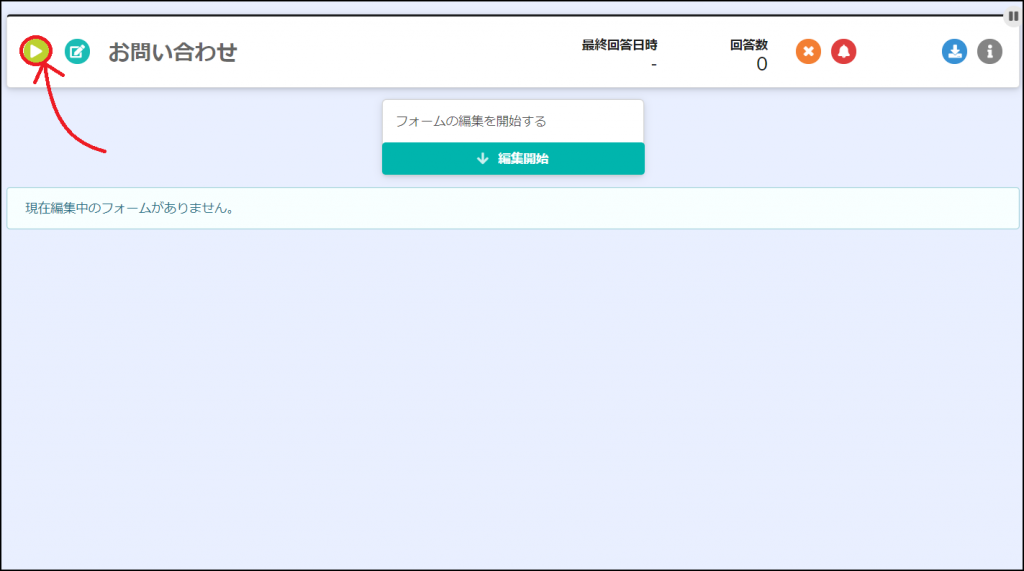
フォームの詳細に遷移したら、左上の公開をクリックして完成です!

・・・え?完成?となった方も多いと思いますので、実際に確認してみます!
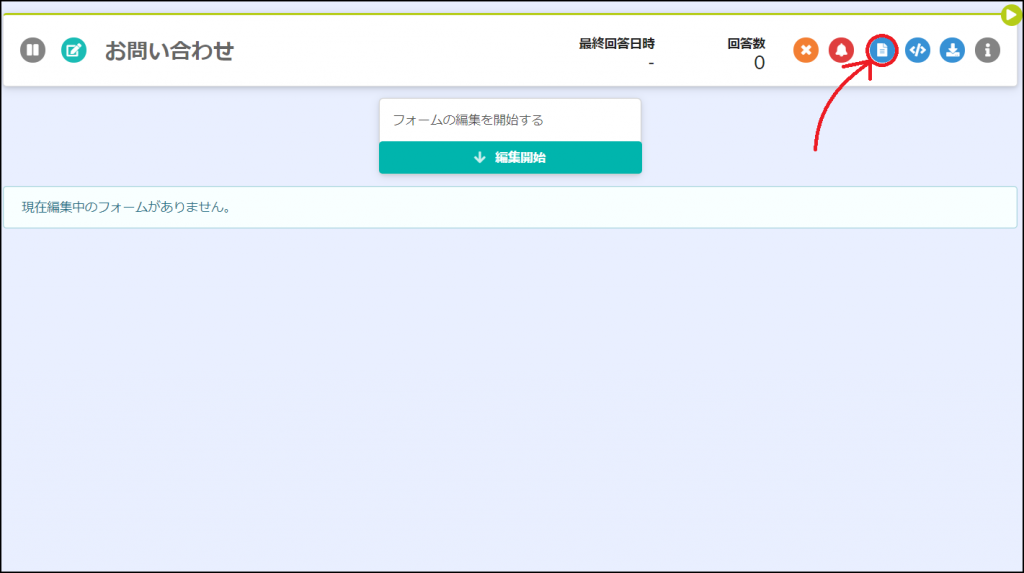
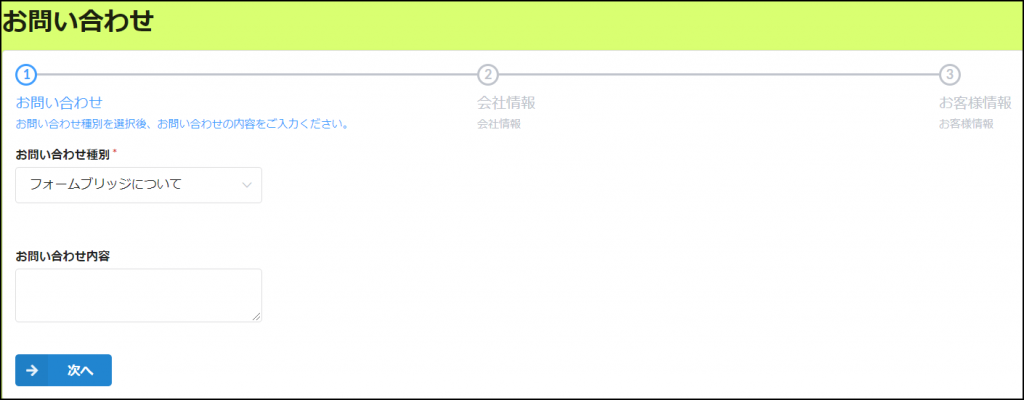
まず、右上の公開フォームをクリックします。

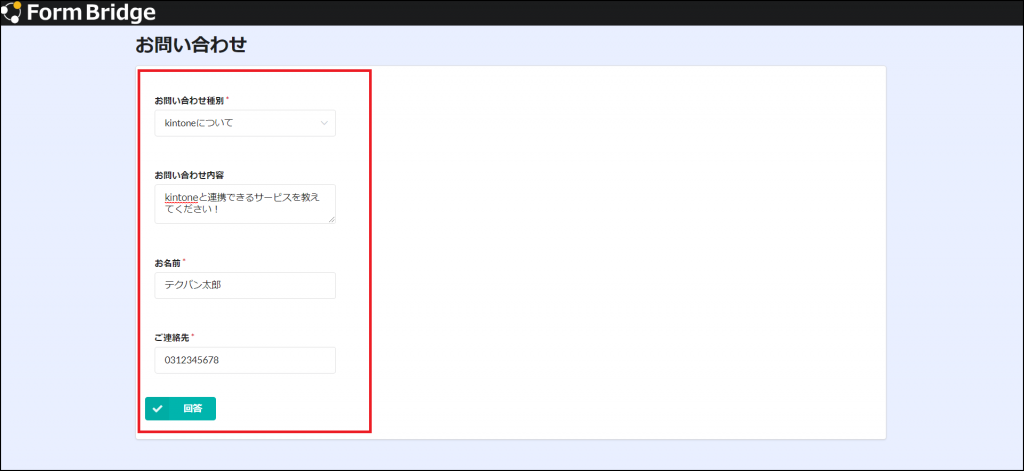
お問い合わせフォームできてました!
お問い合わせ内容を入力し、回答をクリックします。

勝手にお礼まで言ってくれました!

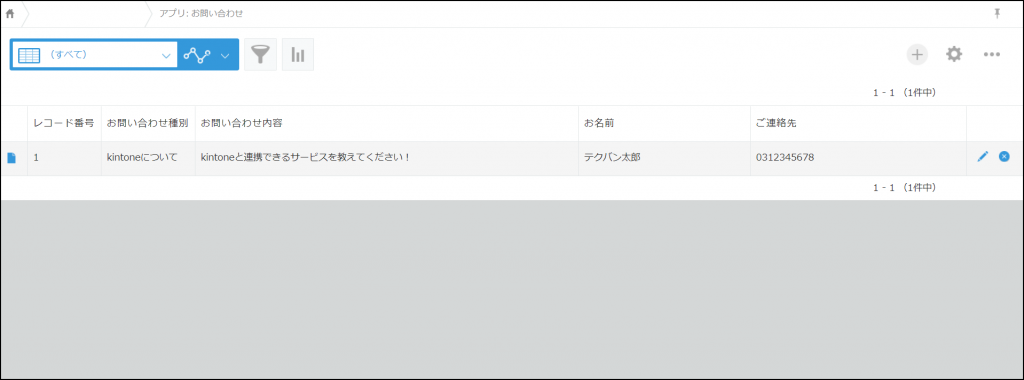
kintoneアプリで確認してみると・・・

先ほどのお問い合わせが入力されていますね!
kintoneとうまく連携できていないときの対処法
もし、kintoneとうまく連携できていなかった場合
・kintoneのURL・API
・Basic認証
を確認してみてください。
フォームブリッジのよくある質問はこちら↓
https://fb.kintoneapp.com/user/faq.html
まとめ
今回は、一番シンプルなフォームをkintoneとフォームブリッジを連携して作成しましたが、
少し手を加えるだけで色々な機能やデザインを適用することができます!

また、今回はプログラミングせず作成しましたが、CSSやJavaScriptでカスタマイズすることも可能です。
無料でお試しもできますので、ぜひ一度触ってみてください!
今回の記事についての質問や疑問、ほかにも「この機能を使ってみたい!」
「こんな機能を実装できる?」などご質問などございましたら、ぜひお気軽にご相談ください!



“【kintone】プログラミング不要でWebフォームを簡単作成!” に対して3件のコメントがあります。
コメントは受け付けていません。