HULFT Squareで画像データを取得してみた
こちらは HULFT Square で画像データを取得する方法について紹介する記事になります。
1.概要
1-1. はじめに
HULFT Squareとは、日本発のiPaaS(クラウド型データ連携プラットフォーム)です。
詳しい特徴や機能については、以下のURLをご参照ください。
公式製品ページ:https://www.hulft.com/service/hulft-square
1-2. 記事の目的
HULFT Squareを利用する際に、
画像データをAPI通信可能な文字列の形で取得したいケースはありませんか?
この記事を読むことで、以下が理解できるようになります。
- 画像データの取得方法
1-3. 作業準備
このページ内の作業を開始するために、以下を準備する必要があります。
- 画像ファイル1つ
- スクリプト変数「BASE64」
→スクリプト名を右クリックから新規作成を押下し、文字列型スクリプト変数を作成する
記事では、以下のスクリプトを作成します。

2. HULFT Squareで対象データを設定
2-1. テストデータ用意
まず、取得対象となる画像ファイルを用意しましょう。
今回は以下の画像を用意します。

2-2. ファイル格納
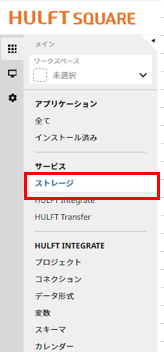
1.HULFT Square→サービス→ストレージ を開きます。

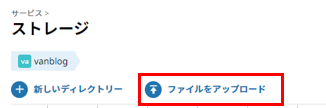
2.「ファイルをアップロード」を押下します。

3.対象のファイルをアップロードします。

続いて、スクリプトを作成していきましょう。
3. HULFT Square でスクリプトを実行する
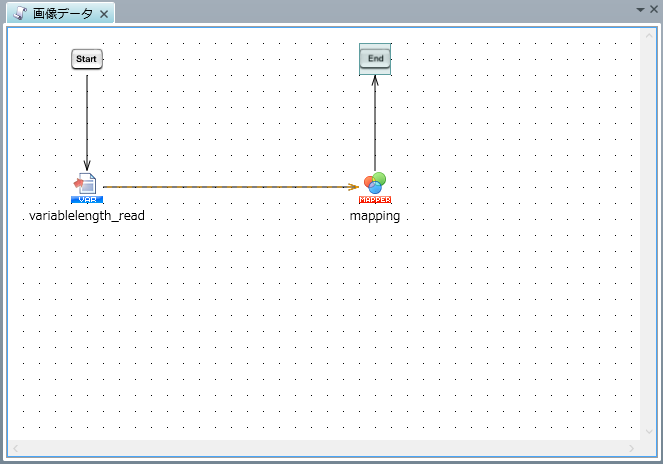
3-1. スクリプトの作成
1.デザイナーを起動します。
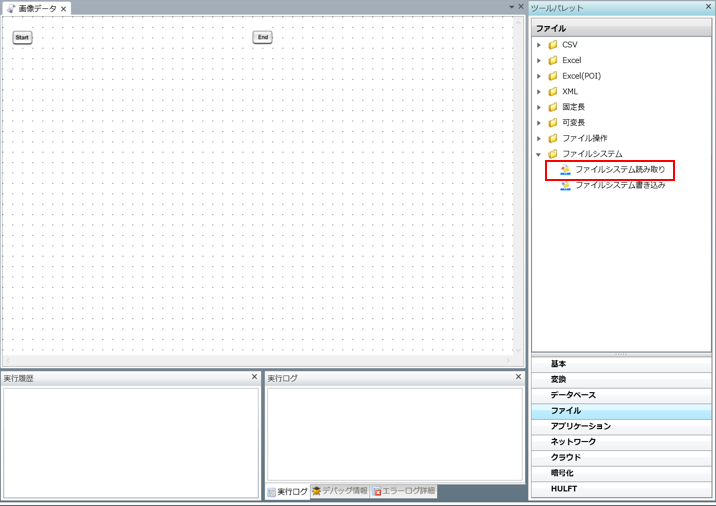
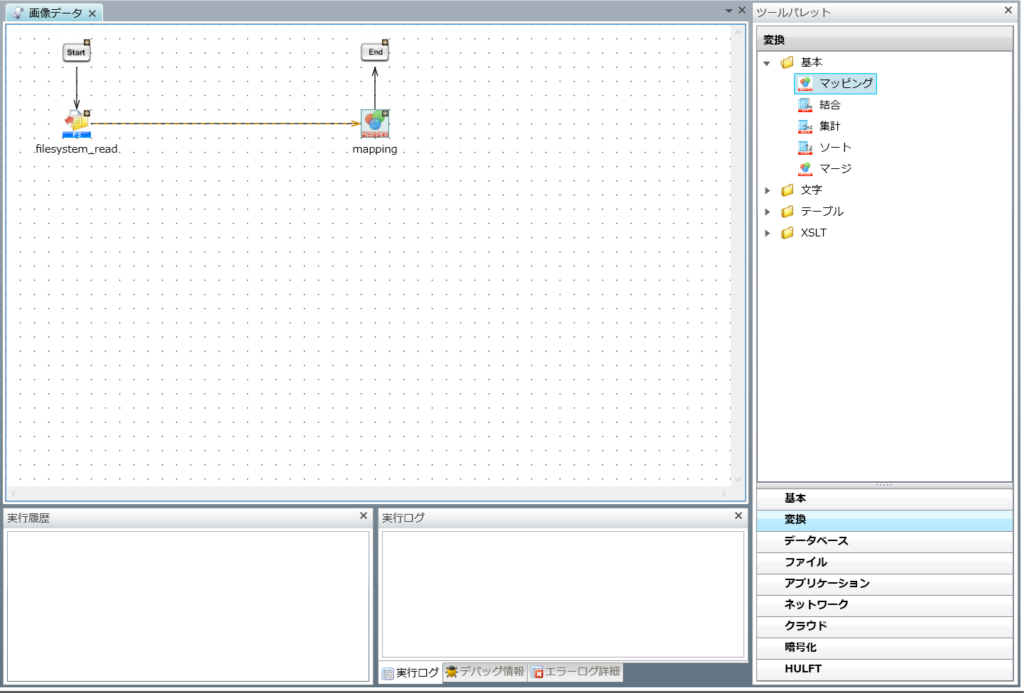
2.ファイルシステム読み取りコンポーネントを用意します。

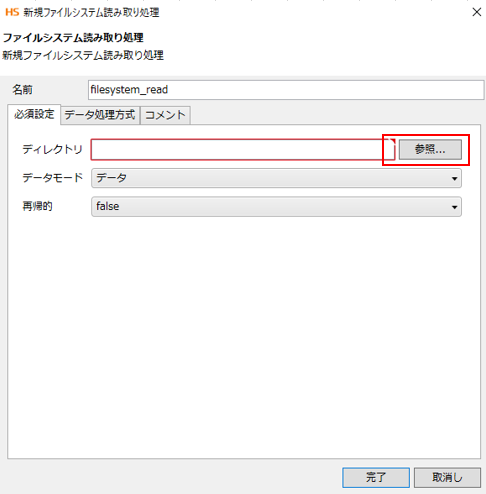
3.「参照」を押下します。

4.アップロードした画像のあるフォルダを選択します。

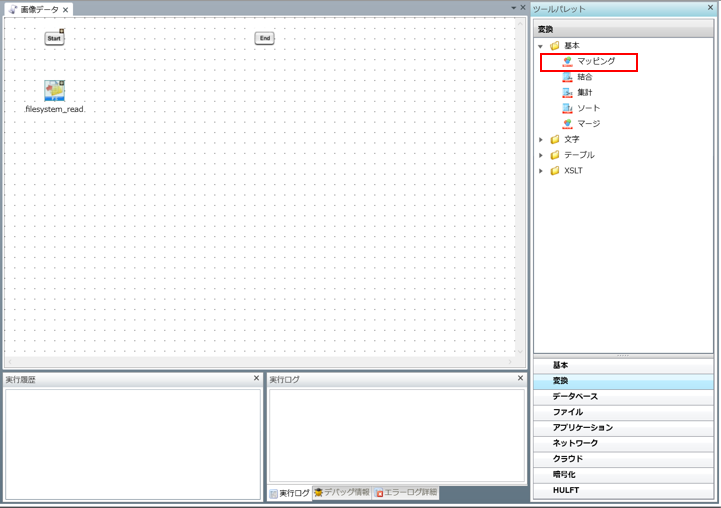
5.mappingを用意します。

6.ファイル読み取りコンポーネントをmappingに繋ぎます。
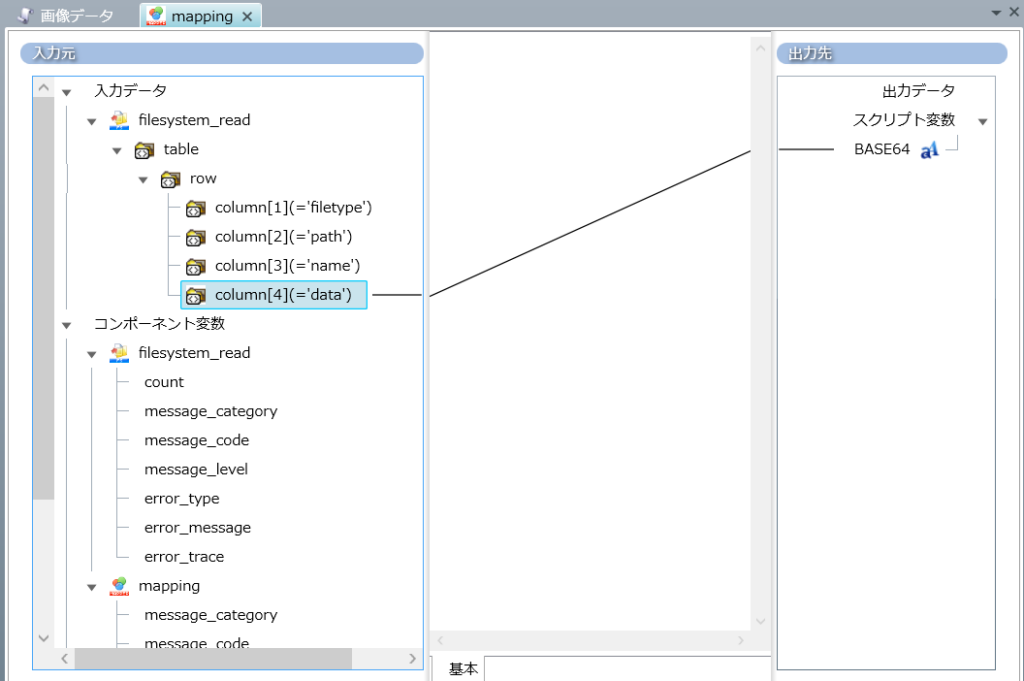
7.mapping内入力データ下の「data」を、出力先のスクリプト変数に繋ぎます。
(1-3にて準備)

8.スクリプトを実行します。

お疲れ様でした!
これでHULFT Squareにアップロードした画像データを取得できました。
実際のログを確認してみると、
画像データが文字列として取得できていることが分かります。

こちらの文字列を、実際にbase64でAPI連携できるサービスなどに連携します。
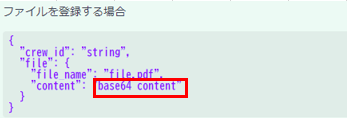
例として、SmartHRでは以下のようなAPIリファレンスがあります。
base64_content に先ほど取得した文字列を入れることで、画像として表示することができます。

いかがだったでしょうか?
他にも、様々なケースの対処法を紹介していますので、是非目を通してみてください。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。
テクバンでは、お客様の業務にある困りごとをETLやBIをはじめ様々なテクノロジーで解決するためのご相談をお受けしております。「HULFT Square」もあわせてご覧下さい。HULFT Squareでデータ分析基盤を構築し、様々な経営判断の材料を可視化していくサービスなども提供してまいります。

