顧客にアクション!メールの作り方・その1
こんにちは。
以前の記事で、Eloquaの「キャンペーン」機能を使えば、条件に合致する顧客に自動でメールを送ることが出来る、というお話をさせて頂きました。
それではキャンペーンで送るメールはどうやって作るのか?その作成方法をご説明したいと思います。
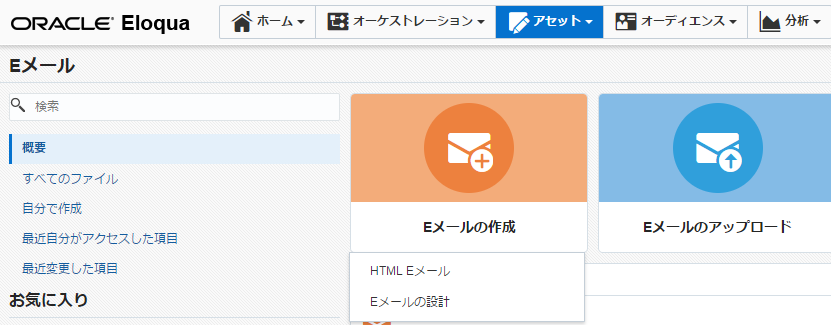
Eloquaの画面で[アセット]-[Eメール]をクリックするとEメール設定画面に移動します。
そこで[Eメールの作成]をクリックすると「HTML Eメール」と「Eメールの設計」の選択肢が表示されます。

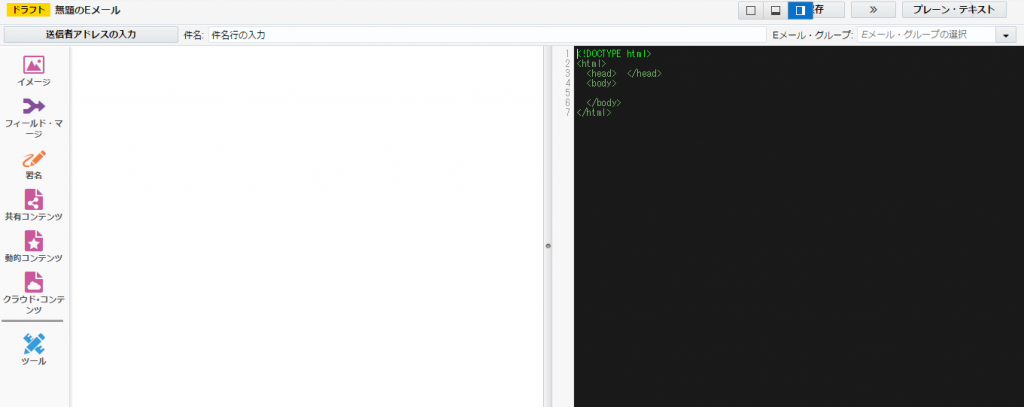
「HTML Eメール」を選択すると、HTMLを使用したEメールの設計画面が表示されます。下図右側の画面にHTMLのコードでメールの内容を編集すると、実際に送信した際の見え方が左側の画面に表示されます。HTMLコードを使ってメールのデザインをに行いたいという方はこちらを選択してメールを作成してください。

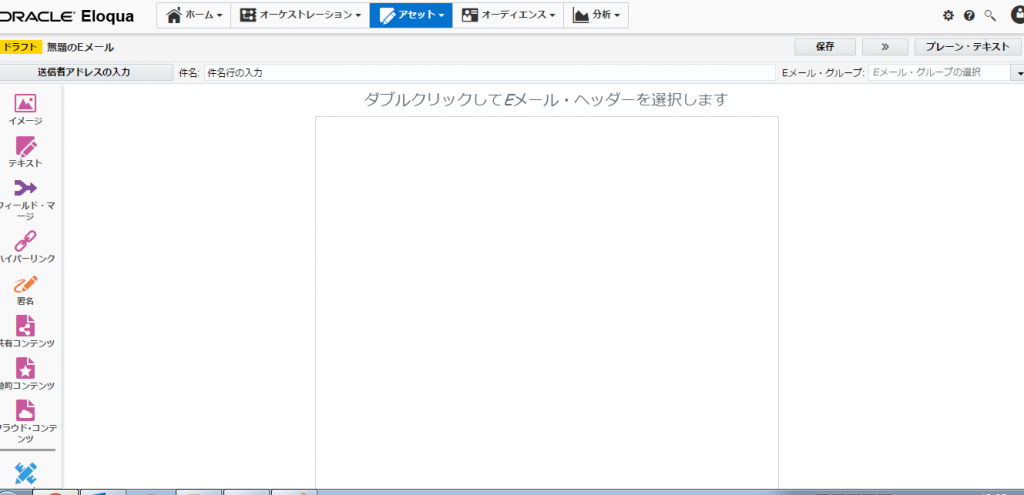
「Eメールの作成」を選択すると、画面上でコンテンツを選択してEメールを作成する画面が表示されます。HTMLコードが分からない場合でも簡単にメールを作成することが出来ます。

こちらの「Eメールの作成」画面について、主に使用する機能を見ていきます。
今回はメール内のテキスト作成及び画像の掲載についてです。
□テキストを作成したい時
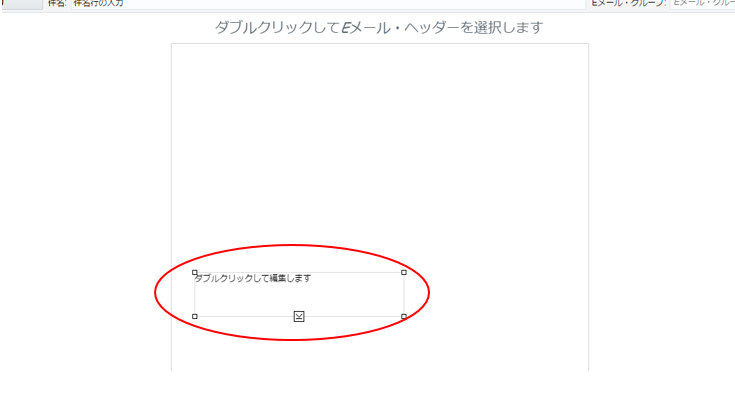
メール内に記載するテキストを作成する場合は、左のコンテンツから「テキストの挿入」のアイコンをクリックします。

すると中央のメール設計エリアにテキストボックスが表示されます。クリックすると移動・拡大・縮小が可能ですので、任意の位置と大きさで設置します。ダブルクリックするとテキストの編集が行えるので、メールの内容を書き込んでください。

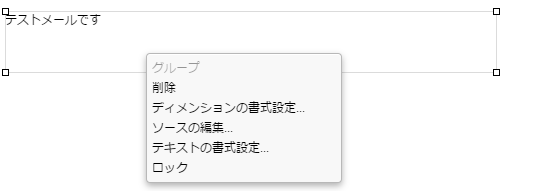
またテキストボックスを右クリックすると、書式設定等を行う機能が表示されます。

・削除:テキストボックスを削除します。(テキストボックスをクリックして[Dalate]キー押下でも削除可能です)
・ディメンションの書式設定:テキストボックスのレイアウトを編集出来ます。サイズやテキストの配置、背景色等を設定可能です。
・ソースの編集:テキストをHTMLソースで記入する画面を表示します。
・テキストの書式設定:テキストの書式を変更出来ます。
・ロック:メール設計中にテキストボックスの内容を編集不可に出来ます。
ロック後、「ロック解除」をクリックすると編集可能に戻ります。
□画像を掲載したい時
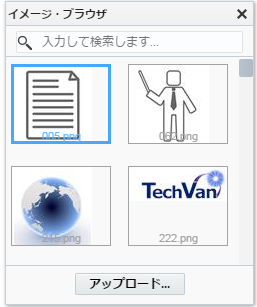
メール内に画像を貼り付けたい場合は、左のコンテンツから「イメージ・ブラウザ」のアイコンをクリックします。

するとイメージブラウザが表示されるので、この中から貼り付けたい画像をダブルクリックorメール設計エリアにドラッグ&ドロップするとメール内に掲載することが出来ます。

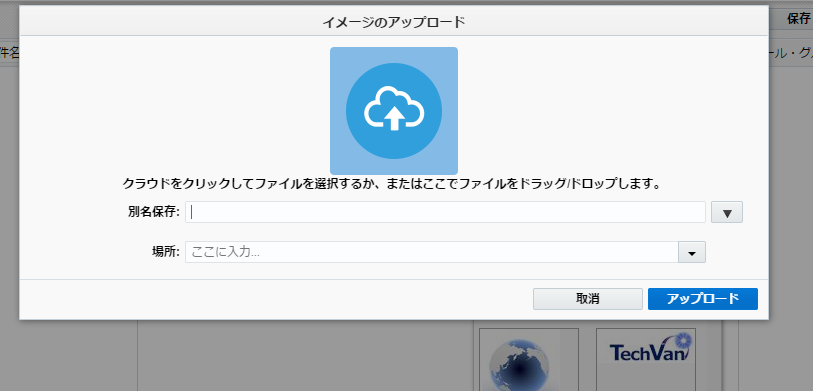
イメージブラウザ内の画像は、[アセット]-[コンポーネント]-[イメージ]にアップロードした画像です。このため貼り付けたい画像は事前にイメージ内にアップしておくか、あるいはイメージブラウザの「アップロード」ボタンをクリックして画像をアップしてください。

アップロードブラウザに画像をドラッグ&ドロップすると新しい画像をアップ出来ます。複数の画像を同時にアップすることも可能です。
まとめ
テキストと画像を編集することが出来れば、ひとまずメールの基本は押さえられますね。
次回はもっと内容を充実させるための機能をご説明していきます。

