Mapperコンポーネントで使えるTip集
DataSpiderには入力したデータや各種変数を編集することのできる、Mapperコンポーネントがあります。このコンポーネント内でロジックといわれる関数を使うことでデータの編集が可能となります。

今回はMapper内で使うことのできるテクニックや便利な小技を紹介していきたいと思います(以下情報はバージョン4.2時点での情報です)。
ロジック内の設定値を動的に変更する
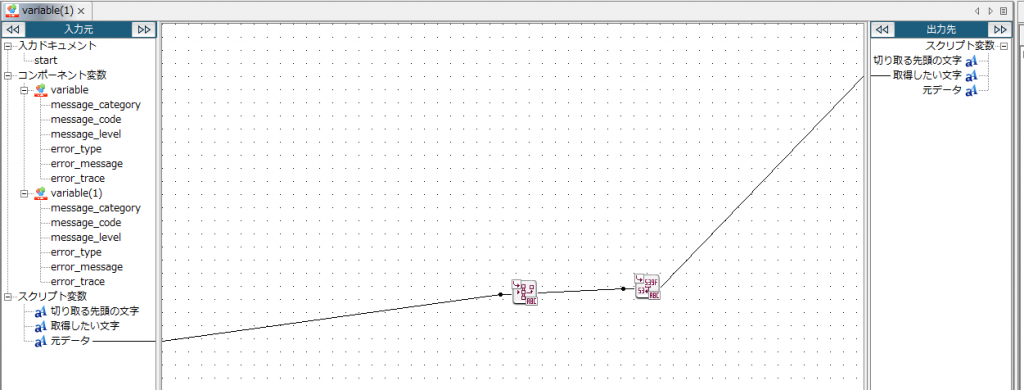
ロジックの中には値を設定することのできるロジックがあります。これらのロジックには通常スクリプト変数の値を設定することができないように見えますが、実際には「${[スクリプト変数名]}」と記入することでスクリプト変数の値を設定する事が可能です。
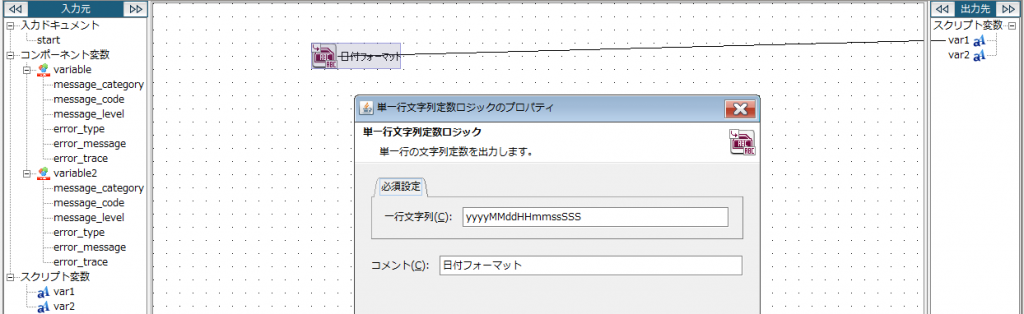
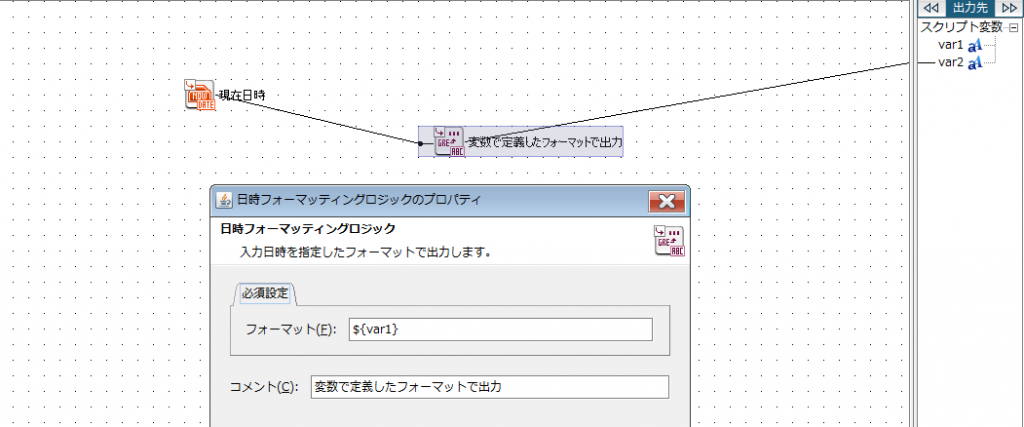
例えば日時フォーマッティングロジックのフォーマット欄には通常固定値でフォーマットを記入しますが、今回「${var1}」と記入します。するとスクリプト変数var1に設定した値を設定することができるようになります。


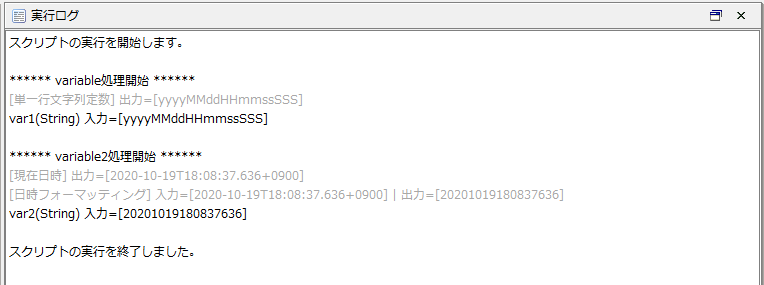
これらのMapperを起動すると以下のような挙動となります。

このテクニックを利用することで、例えば文字列の取り出しの際取り出す文字の開始位置を変更したり、数値のフォーマットを動的に変更することも可能となります。
Mapper内でリアルタイムなデバッグを行う
Mapperにて編集したロジックの組み合わせを実際に動かしてみて、挙動が想定通りか確認したいと思うことは多いかと思います。しかしスクリプトのデバッグ機能ではすべてのコンポーネントを起動させることになってしまい、確認に必要な手間が増大することがあります。
そうしたときに利用できるのがリアルタイムプレビュー機能です。リアルタイムプレビュー機能では単一のMapper内でスクリプト変数や入力データがどのように編集されているか確認でき、加えて入力する値を変更して出力結果が想定通り変化するかを確認することができます。
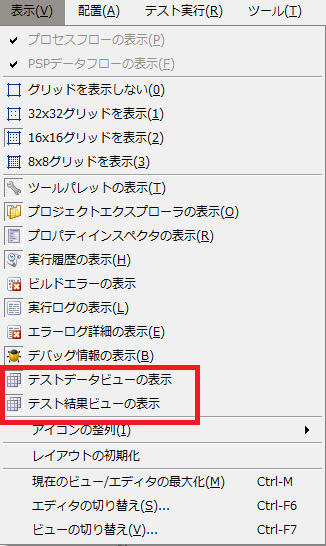
リアルタイムプレビュー機能を利用するにあたって、リアルタイムプレビュー機能はデフォルトでは非表示となっており、これを表示させる必要があります。表示させるには、デザイナの「表示」メニュー→テストデータビューの表示,テスト結果ビューの表示を選択する必要があります。



用意したテストデータビューに必要な変数値やデータを設定すると、テスト結果ビュー内で出力結果がわかります。
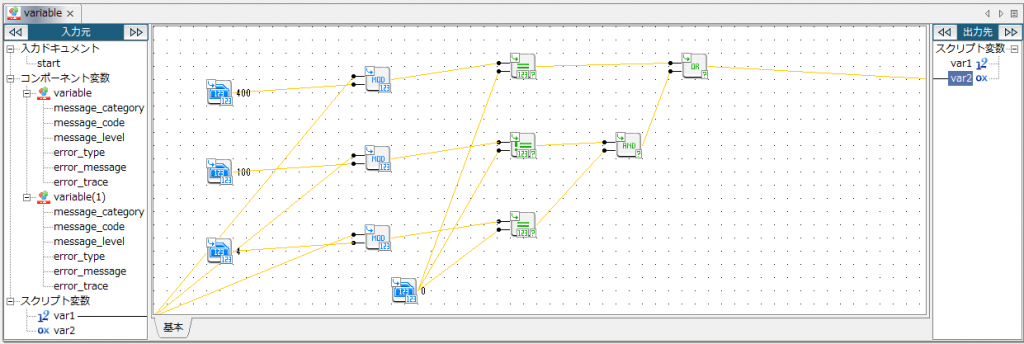
以下のMapperを使い、具体的な使い方を紹介します。Mapper内ではスクリプト変数var1に設定した年がうるう年ならtrue,うるう年でないならfalseをそれぞれスクリプト変数var2に設定するロジックを組んでおりますが、本当に期待した動きをするのかテストデータビューとテスト結果ビューを使って確認していきたいと思います。

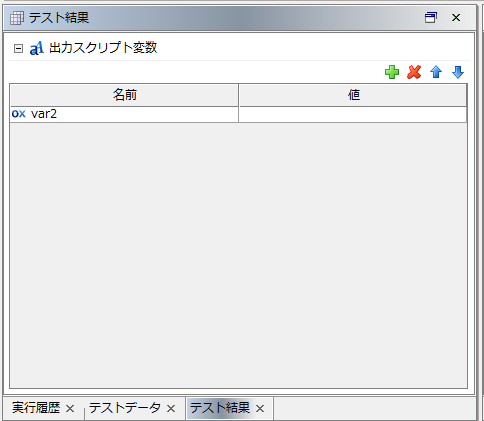
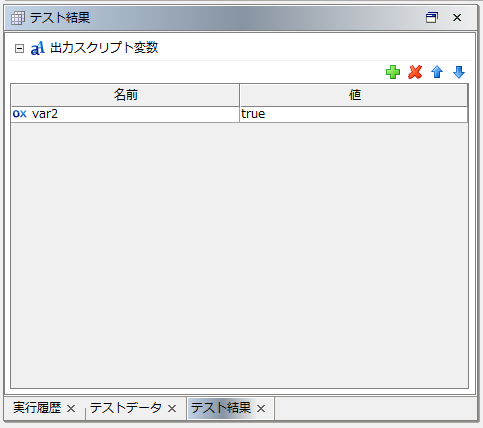
まず、テスト結果ビューで確認したいスクリプト変数var2を設定します。

つぎに、テストデータビューで入力したいスクリプト変数var1を選択し、var1に入れたい値を設定します。

変数設定後、そのMapper内で利用する変数がすべて設定されますと、テスト結果ビュー内に実行結果が表示されます。

リアルタイムプレビュー機能を使えば、開発時に手早くロジックの実行結果を確認することができ、より効率的な開発作業を行うことができます。皆様もぜひ実際の開発に活用してみてください。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


