MotionBoardでExcelのデータを必要部分だけ読み込む
MotionBoardでは、Excelやcsvなど様々な種類のデータを扱うことができます。
そこで今回はタイトルの通り、Excelデータの必要部分だけを読み込む方法を紹介します。(MotionBoard 6.1の情報です)
例えば、このExcelのサンプルデータを見てみましょう。

上部に「全国店舗売上」というタイトルがあります。
このようなデータをそのままMotionBoardで使用すると以下のようになります。

1~3行目の全セルに「全国店舗売上」と出てしまっています。
以下の手順で、この不要部分をカットしてExcelデータを使用する方法を紹介します。
【手順】
※新規でボードを作成する場合、1~3の手順は不要です。
1.「管理」→「ボード編集」を押下

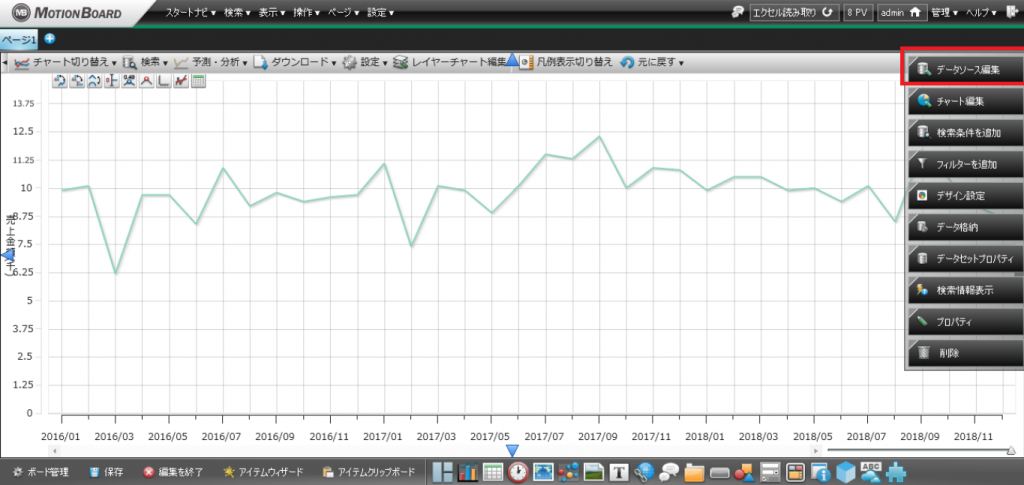
2.チャートの任意の場所をクリックし、右側に出てくるボタンの中から「データソース編集」を押下

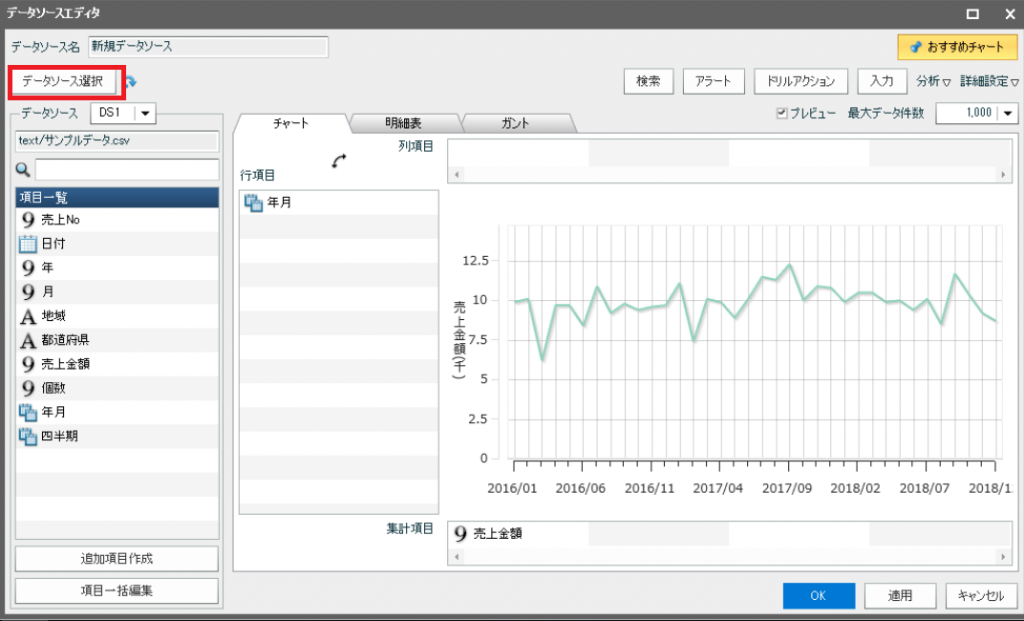
3.画面左上「データソース選択」を押下

4.接続先:excel に設定 → 使用したいデータを選択し、「読込設定」を押下

5.画面表示サイズを調節する

右下のバーを左に移動することで、表示されている画面を小さくすることができます。
(デフォルトは100%になっていますが、一部しか表示されないため見にくいです)
6.範囲を指定する
ここで、青の枠に囲われている部分がデータとして使用されます。
「全国店舗売上」~空白箇所が不要部分です。「年」「月度」「ブロック名」・・・の行をヘッダーとして、「2014年」「01月」・・・以下をデータとして使用するために、範囲を指定します。
画面右側「■範囲」と書いてある箇所を押下しましょう。

ここでデータ範囲の指定ができます。このデータで必要なのはB列の7行目より下なので、行の欄を1→ 7に変更します。終了の欄の空白は「一番下まで」を意味するのでそのままにしておきましょう。また、今回のヘッダーは「年」「月度」・・・の一行分なので変更する必要はありませんが、ヘッダー行の調整もここで行うことができます。

これで想定通りのデータを抽出することができました。

明細表もこのように適切に表示することができました。

この機能は、データソースに不要な部分があった場合のほかにも、適用したい部分を絞りたい場面にも使用することができます。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


