MotionBoardのレイアウトモードで自由配置を行う
MotionBoardのボードの表示モードには、レイアウトモードとフリーレイアウトモードが存在します。簡単に区別しますと、ボードに区画を作成し、その区画単位でアイテムを配置するモードがレイアウトモード、区画を設けずに自由にアイテムを配置するモードがフリーレイアウトモードです。
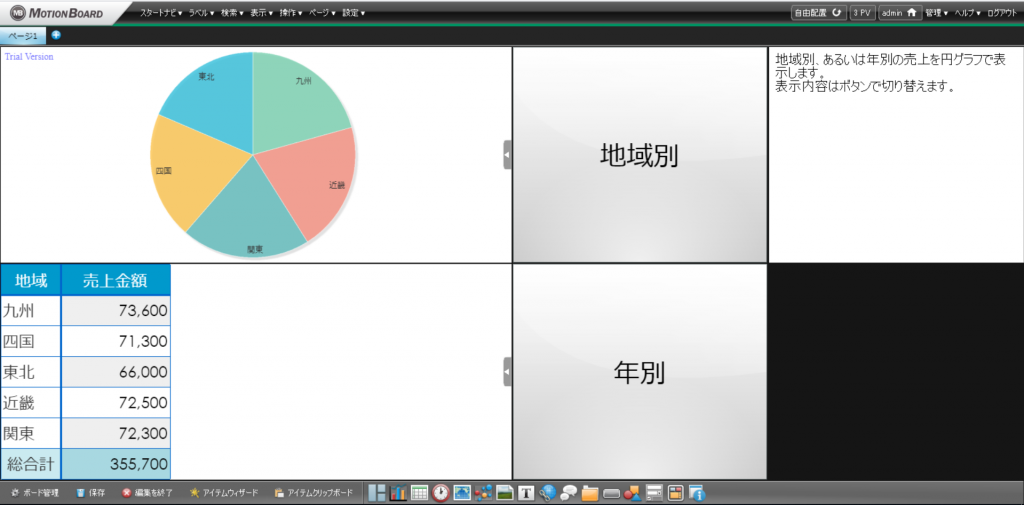
本記事で取り上げる内容は、レイアウトモードの機能となります。前述の通りレイアウトモードでは作成した区画にアイテムを配置することが基本ですが、このアイテムは自由配置に変更することが可能です。本記事ではこの、レイアウトモードでアイテムを自由配置にする方法を、下図のボードを例に紹介します。 (バージョン6.0時点での情報です)

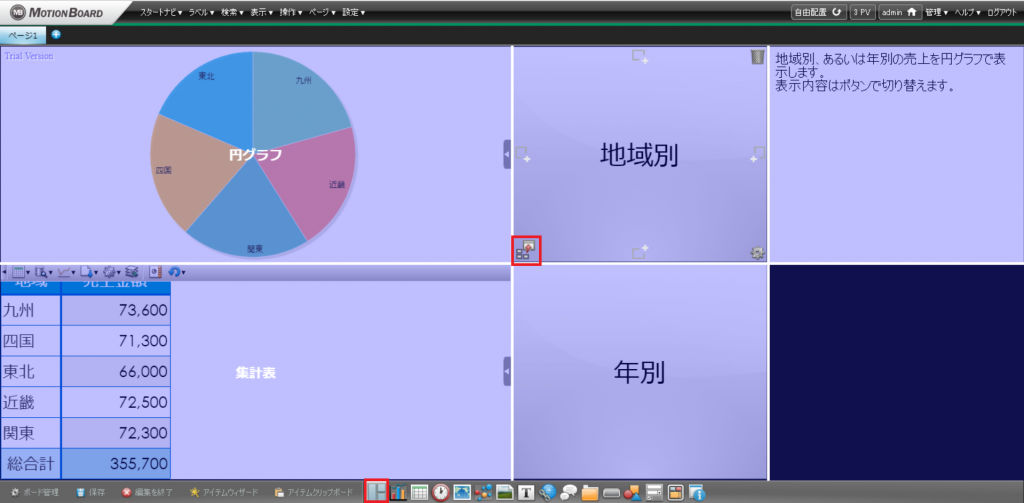
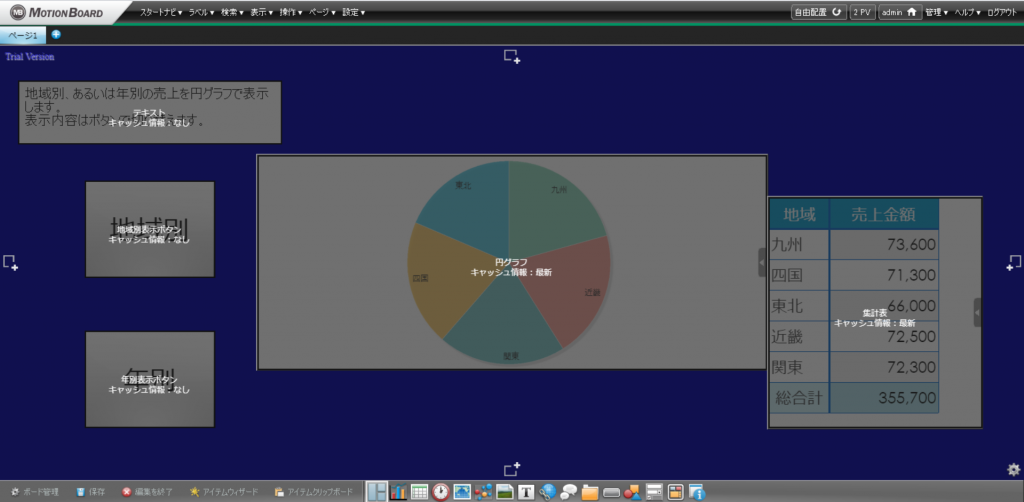
まずボード編集モードで「レイアウト編集」を押下します。次に自由配置にしたいアイテムにカーソルを合わせ、左下に表示されるアイコンを押下します。

アイコンを押下しますと、選択したアイテムが区画から外れます。これで、アイテムの自由配置は完了です。

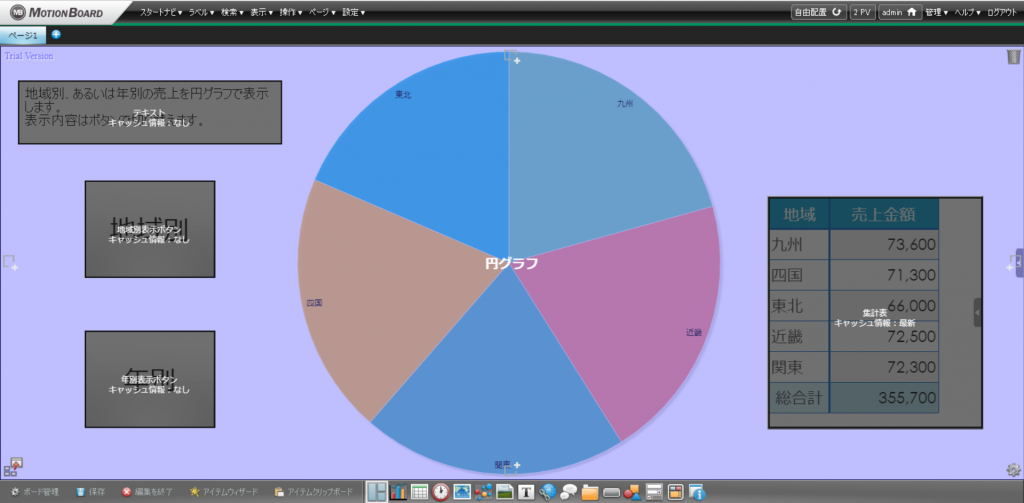
自由配置に変更したアイテムは、サイズや位置を自由に変更することができます。また、これらの操作はボード閲覧モードでも行うことができます。

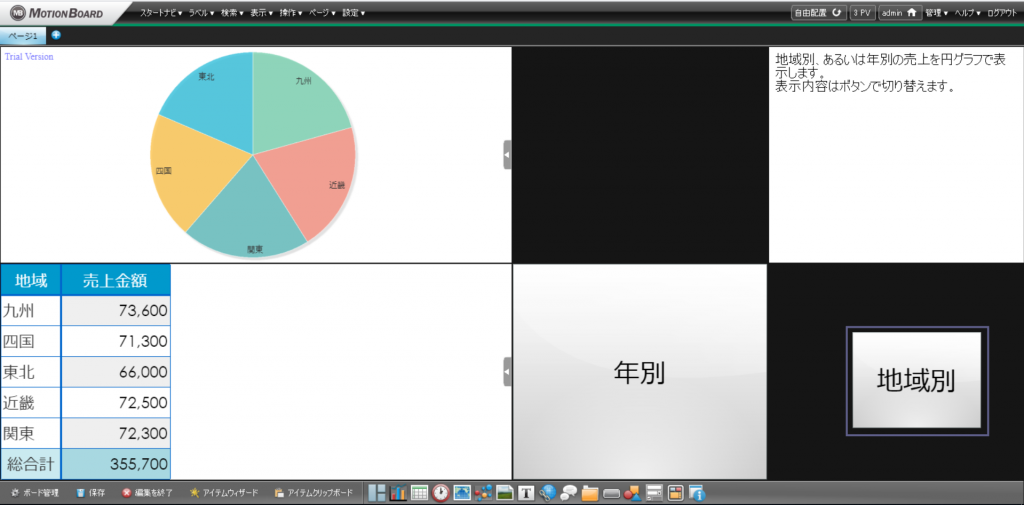
ここまでで紹介しましたアイテムの自由配置を活用することで、例として使用したボードを下図のように編集することもできます。

コラム 自由配置の戻し方
本記事では、レイアウトモードでアイテムを自由配置に変更する方法を紹介しました。それでは、自由配置にしたアイテムを区画に再配置したくなった場合、どのようにすればよいのでしょうか。下図の円グラフアイテムを例に紹介します。

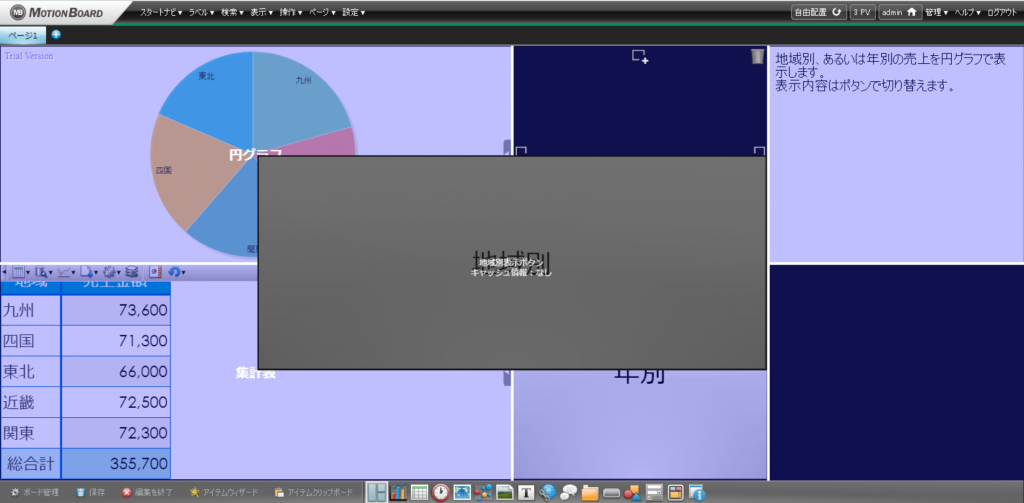
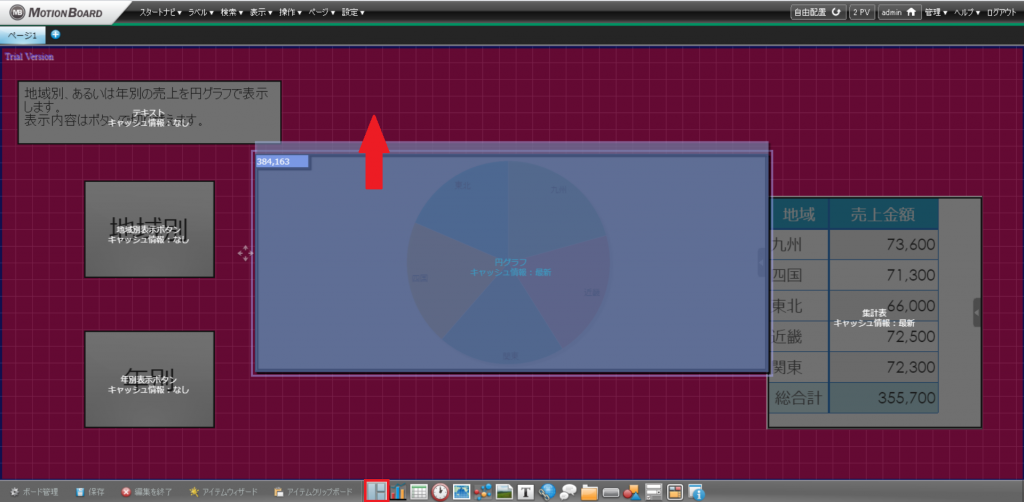
まずボード編集画面の「レイアウト編集」を押下します。そして戻したいアイテムを選択し、ボード上でドラッグします。するとボードが赤く変化しますので、配置したい区画が赤くなったところでアイテムをドロップします。

これにより、自由配置になっているアイテムをボードの区画に配置し直すことができます。

<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


