MotionBoardのボタンアイテムをデザインする
MotionBoardはボタンアイテムを使用することで、グラフの拡大表示や画面の移動、他にも多くの機能を設定し、実行することができます。ボタンアイテムによって実現できる要件は少なくないでしょう。
そんな便利なボタンアイテムですが、色や形状を工夫することで、見栄えを変化させることができます。本記事では、そんなボタンアイテムのデザイン方法の例をいくつか紹介していきます。
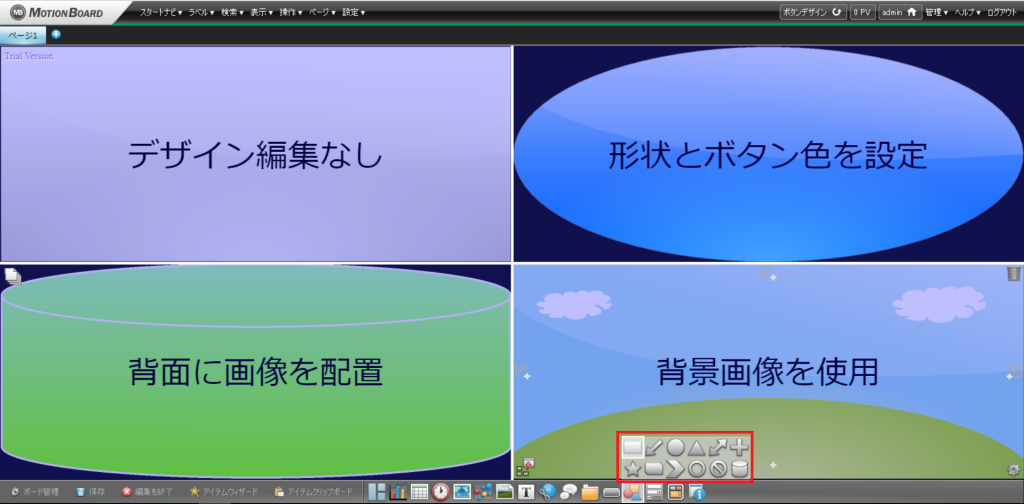
MotionBoardのボタンアイテムはデザインを設定しない場合、下図左上のようになります。今回はデザイン方法の例として、形状とボタン色を設定する方法(右上)、背面に図形を配置する方法(左下)、背景画像を使用する方法(右下)を紹介します。(バージョン6.0時点での情報です)

1.形状とボタン色を設定する方法
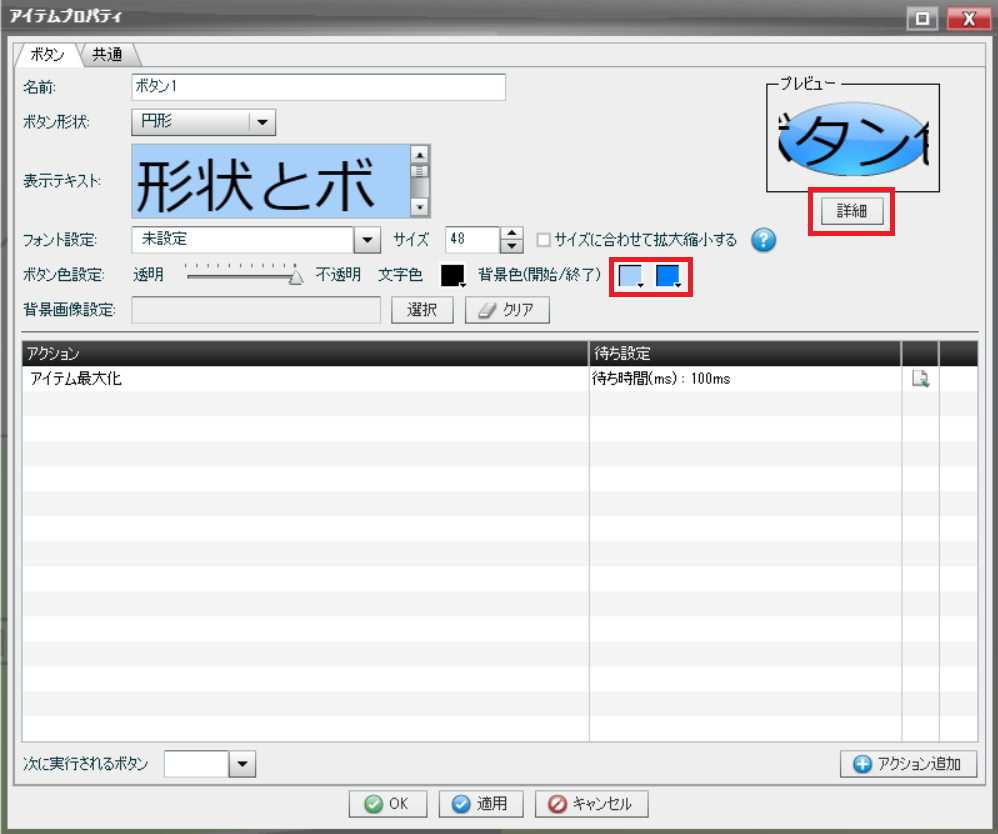
まず、アイテムプロパティに存在する設定を使ってデザインする方法です。アイテムプロパティの画面では、ボタンの色を変更することができます。設定できる2つの色によって、ボタン色にグラデーションをかけることも可能です。

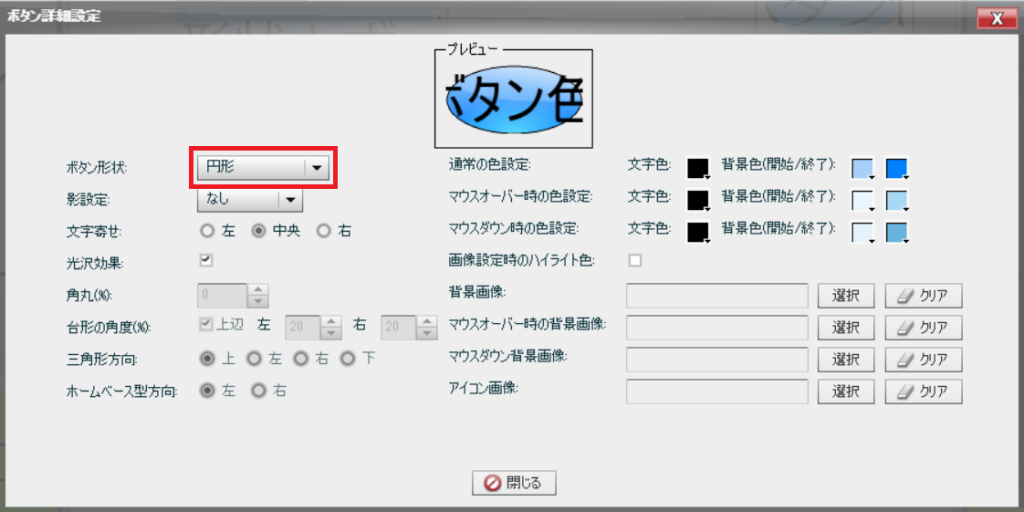
ボタンの形状を変える時は、アイテムプロパティの「詳細」をクリックします。詳細設定画面のコンボボックスから、ボタンの形状を変更することができます。

2.ボタンの背面に図形を配置する方法
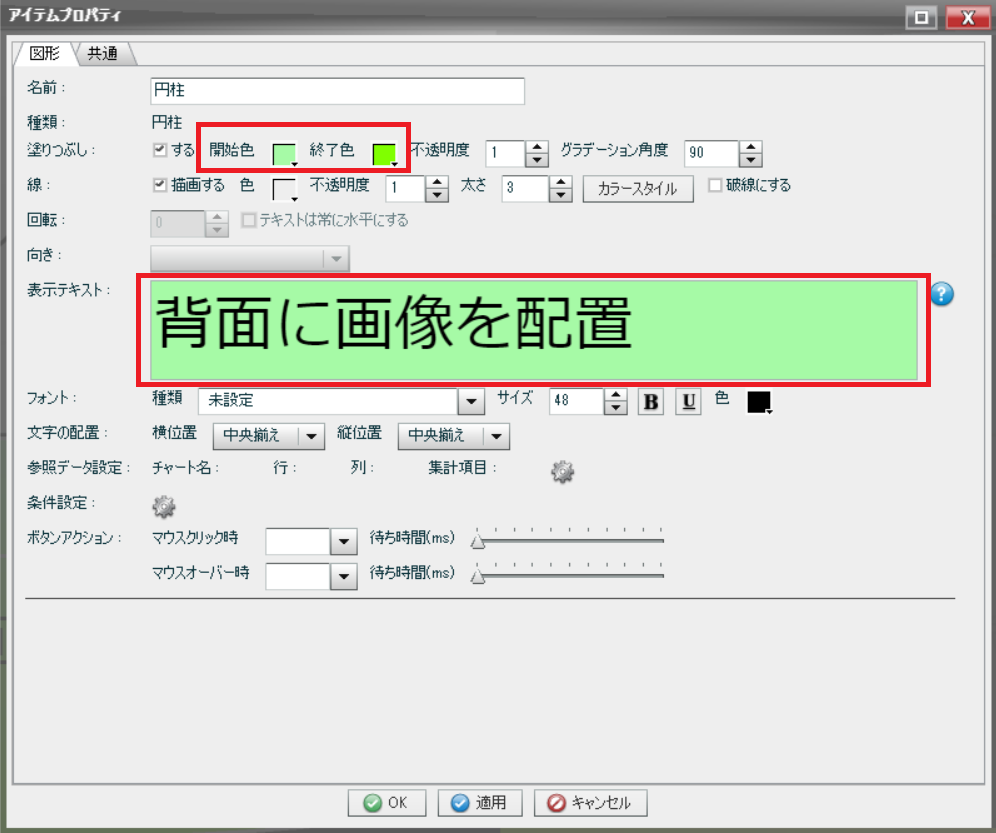
次に、ボタンの背面に図形を配置することで、疑似的にボタンをデザインする方法です。
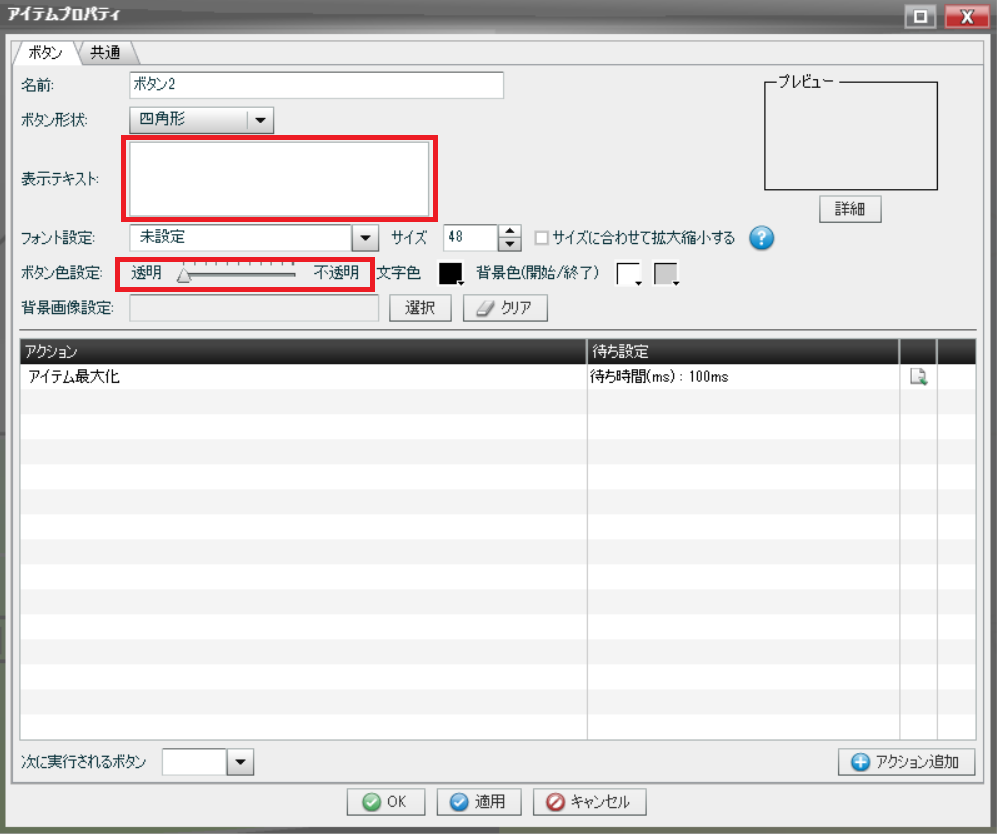
まず、ボタンの本文を消し、ボタン色を透明にします。

透明にしたボタンのレイアウトに重ねるように、好きな図形アイテムを選択して配置します。配置したら、文字と色を設定します。


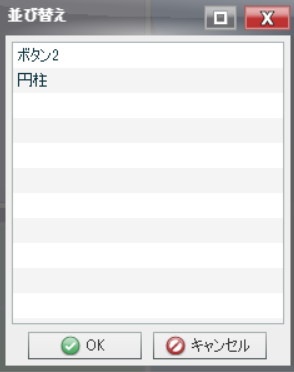
あとはレイアウト編集から重なっているボタンと図形の並びを変更し、ボタンが上に配置されるようにすれば、ボタンのデザインは完了です。

3.背景画像を使用する方法
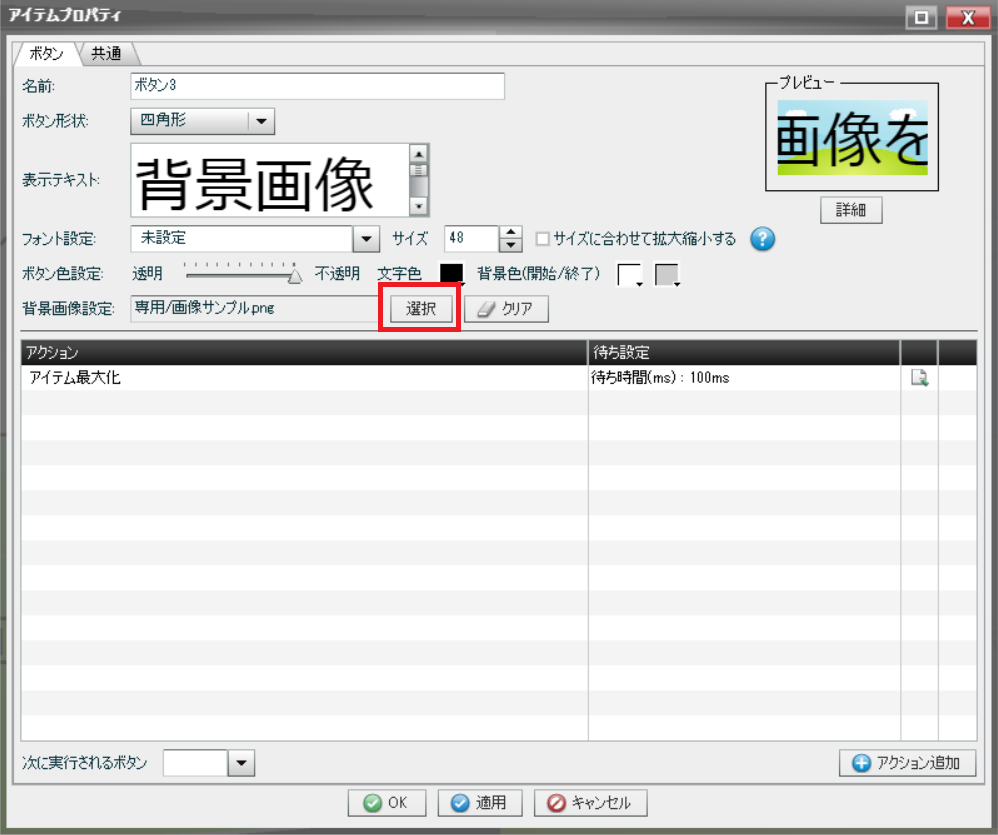
最後に、背景画像を使用する方法です。ボタンのアイテムプロパティから「背景画像設定」の「選択」をクリックします。

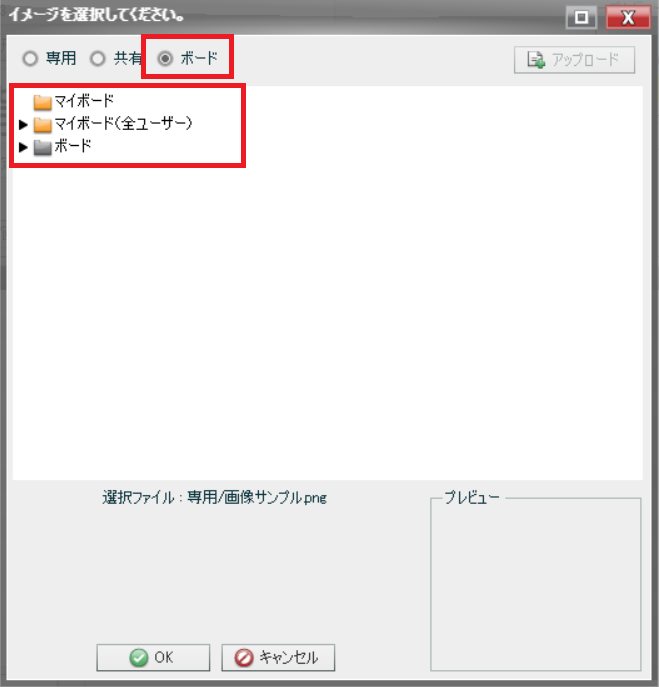
背景画像には好きな画像ファイルをアップロードし、使用することができます。また、MotionBoardに作成されているボードの画面を選択し、背景画像として設定することもできます。


4.注意点
ボタンのデザインを変えることで、ボードの印象もまた大きく変化します。色や形状を効果的に使うことで、ボタンをより見やすく、使いやすくすることができるでしょう。
その一方で、「一目でボタンであると分かること」や「目立ちすぎるデザインにしないこと」に気を付ける必要があります。無闇にデザインを変え、どれがボタンか分かりにくくなってしまった場合、使いにくいボードになってしまいます。また、グラフや表といったメインの情報よりもボタンが目を引いてしまう、といったデザインもあまり好ましくないでしょう。
ボタンを有効にデザインして、使い勝手のよいボードになるよう工夫してみましょう。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


