MotionBoardでアイテムの表示非表示を切り替える
MotionBoardにおいて、1枚のボードにアイテムを置けば置くほど、ボードの情報量は増えていきます。しかしアイテムの数が増えると、アイテムひとつひとつのサイズがどうしても小さくなってしまうほか、画面自体も情報過多で見えにくいものになってしまいます。
ボードの情報量と見やすさを両立するためのひとつの方法として、画面に表示されるアイテムをボタンアクションで切り替えるという方法があります。見せたいアイテムだけを表示するようにしたり、ひとつの区画に表示するアイテムを切り替えるようにしたりすることで、画面の見やすさを保ちながら、多くの情報を表現できるようになります。
本記事では、そのようなアイテムの表示切替の方法として、2種類のボタンアクションを紹介します。(バージョン6.0時点での情報です)
1.表示非表示切り替えアクション
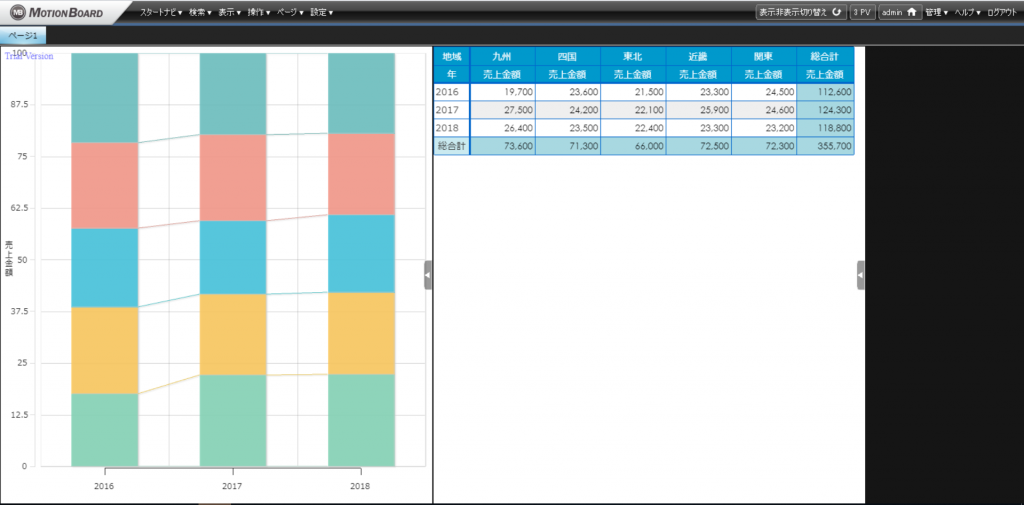
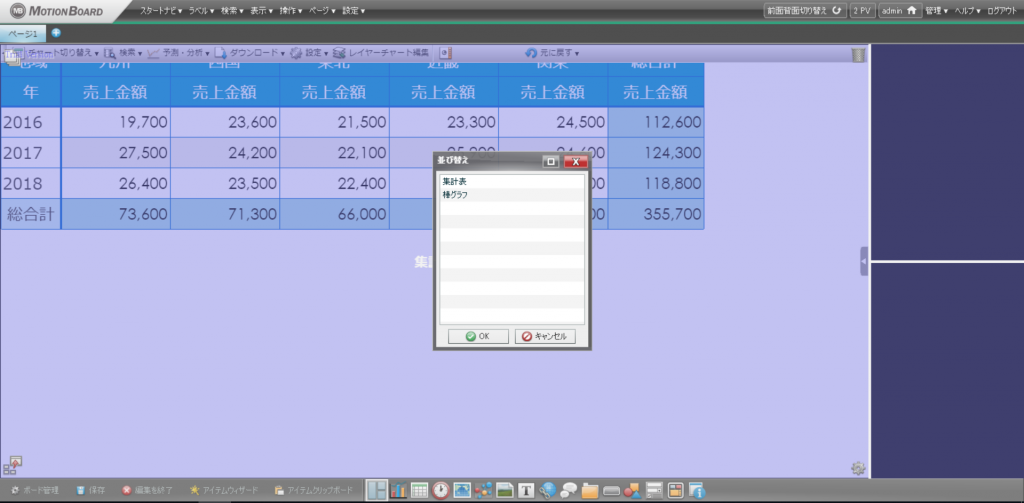
初めに紹介するボタンアクションは、「表示非表示切り替え」です。これはボード内のアイテムに対して、表示と非表示の状態を設定するボタンアクションです。下図のボードを例に紹介します。

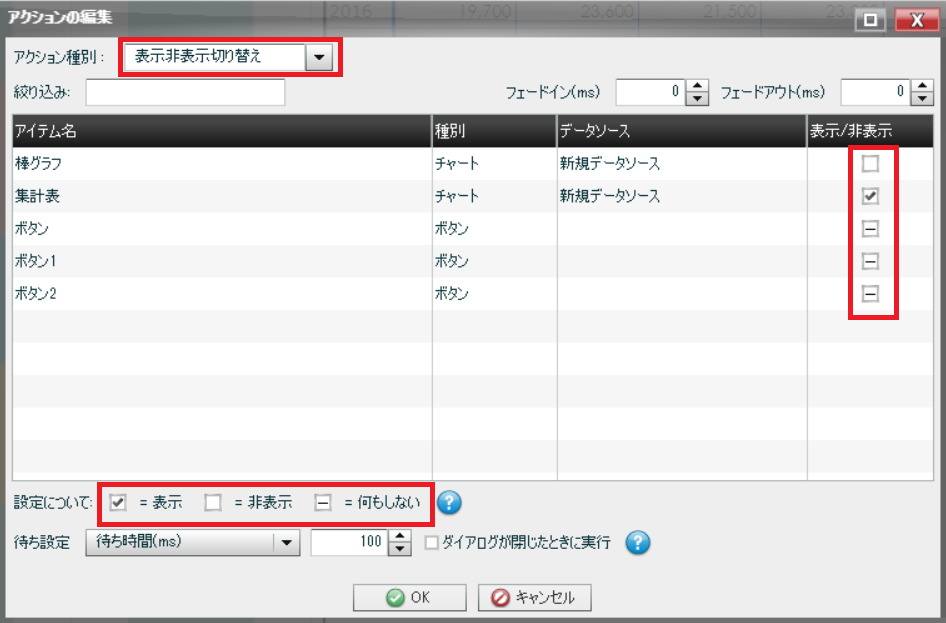
表示非表示切替のアクションを実装する方法ですが、ボードにボタンアイテムを配置するだけとなります。そのボタンアイテムで実行するアクションですが、「表示非表示切り替え」を選択します。すると下図のようにボード内のアイテムに関して表示するかどうかをまとめて設定することができます。
設定のステータスとしましては「表示」「非表示」 「何もしない」 があります。 「表示」と「非表示」 は名前の通りの表示状態となります。「何もしない」は現時点でのアイテムの表示状態を維持するという意味で、表示されているアイテムは表示したまま、非表示のアイテムは非表示のままとなります。

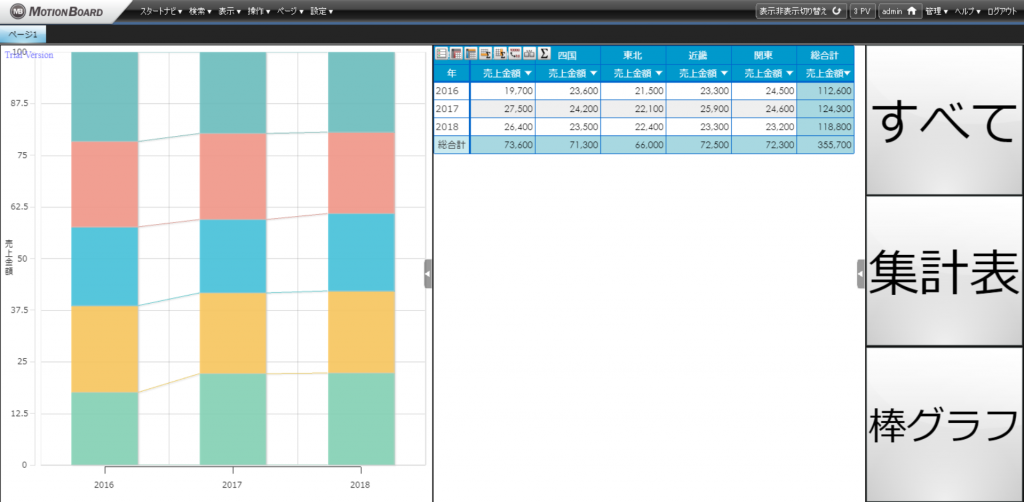
これで表示非表示切り替えのボタンの作成は完了です。アイテムの表示パターンごとにボタンを用意すれば、ボタン操作で様々な画面の見せ方をすることが可能です。

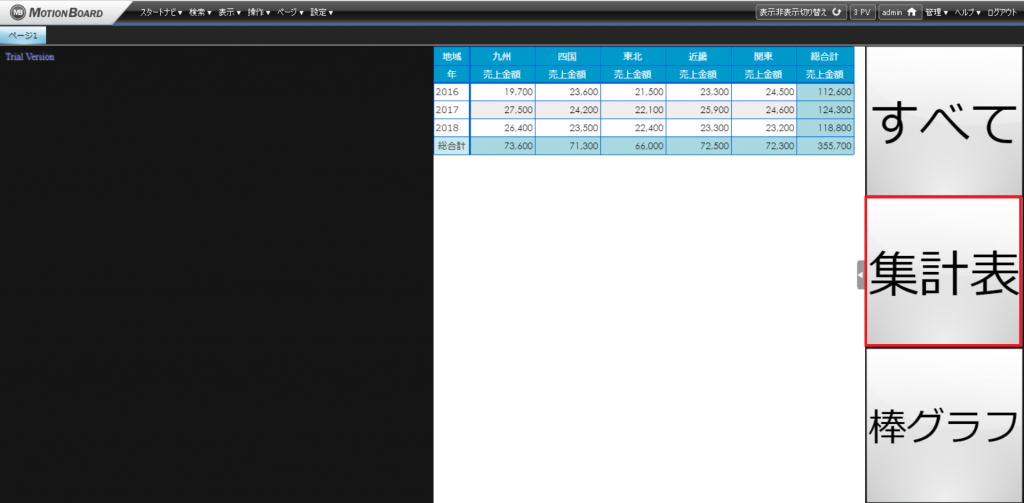
ボタンの配置ができましたら、動作を確認します。試しに集計表のボタンを押下します。このボタンは集計表を表示、棒グラフを非表示にするように設定しているのですが、アイテムの表示状態が正しく変更されたことが確認できます。

2.アイテム前面背面変更アクション
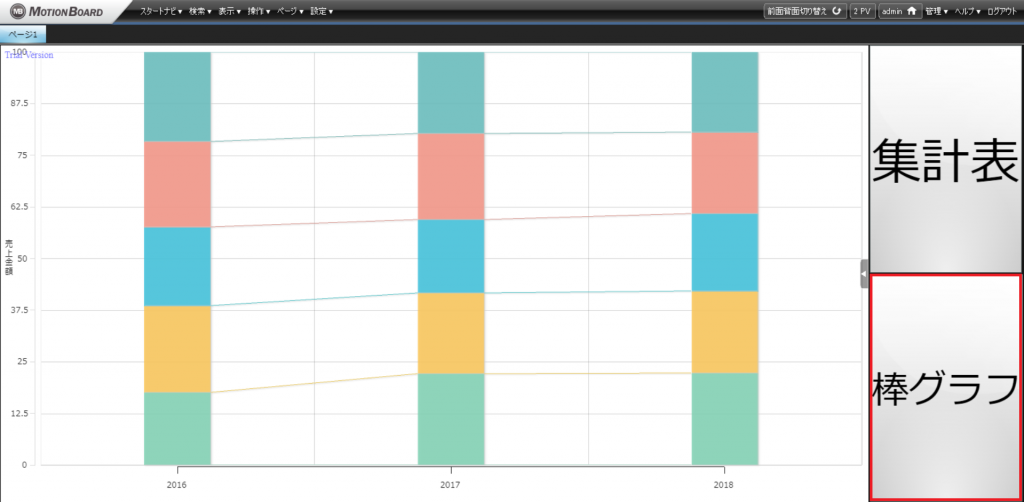
続きまして下図のボードを例に、「アイテム前面背面変更」のボタンアクションを紹介します。なお、このボードはアイテムを同一区画に重ねて配置しており、ここで紹介する方法はそういった、アイテムが重なって配置されているボードに対して使用することができます。


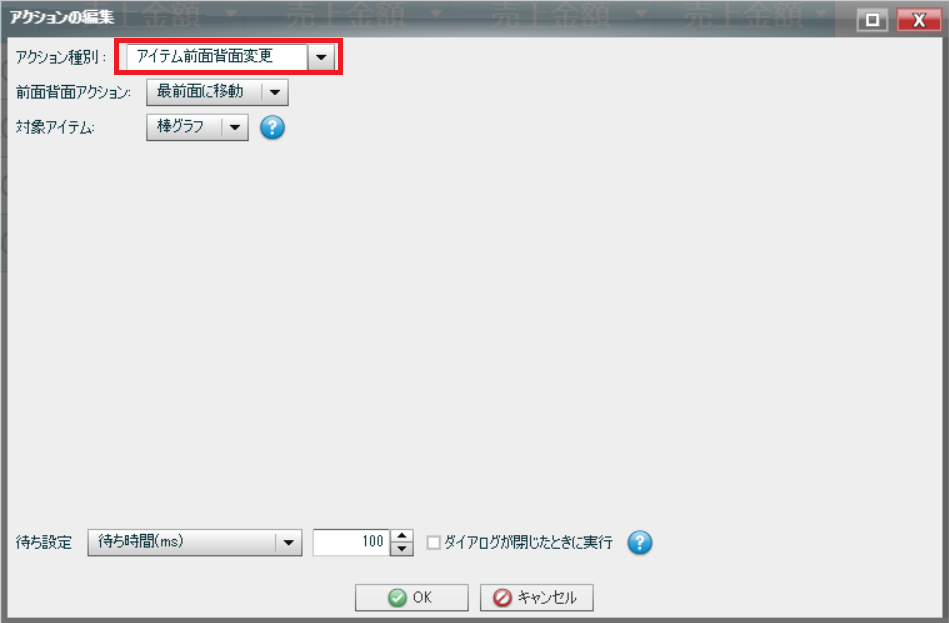
手順は表示非表示切り替えの時と同様で、ボタンアイテムを配置するだけです。今回手順として異なるのは、実行するアクションを「アイテム前面背面変更」にする点です。このアクションでは指定のアイテムを、そのアイテムが配置されているアイテム群の、最前面あるいは最背面に移動させることができます。つまりこの方法はボタンアクションを実行することで、表示したいアイテムを最前面に移動させ、アイテムの表示非表示を切り替えるという方法となります。

こちらの方法も、表示の切り替えパターンに合わせてボタンアイテムを用意することで、画面の表示パターンを増やすことができます。

最後に動作確認として、棒グラフのボタンを押下します。このボタンは棒グラフのチャートアイテムを最前面に移動するように設定しているのですが、アクションが正常に実行されたことが確認できます。

3.まとめ
本記事では、アイテムの表示非表示を切り替える方法として、2つの方法を紹介しました。これらの方法を比較すると、表示非表示切り替えアクションはアイテムの表示設定をまとめて設定することができます。また、重ねて配置されていないアイテムの表示切り替えも行うことができます。
一方のアイテム前面背面変更アクションにはリレーションの実行時、画面に表示されていないアイテムにも結果が反映されるという利点があります。非表示状態になっているアイテムにはリレーションが反映されないのですが、この方法は重ねて配置されたアイテム群の並びを変えているだけで非表示にはしていないため、リレーションが反映されるというわけです。
画面の表示非表示を切り替えるボードを作ることになった際は、アイテムの配置状況やその他の実装する機能も考慮し、適切な方法を選択していただければと思います。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


