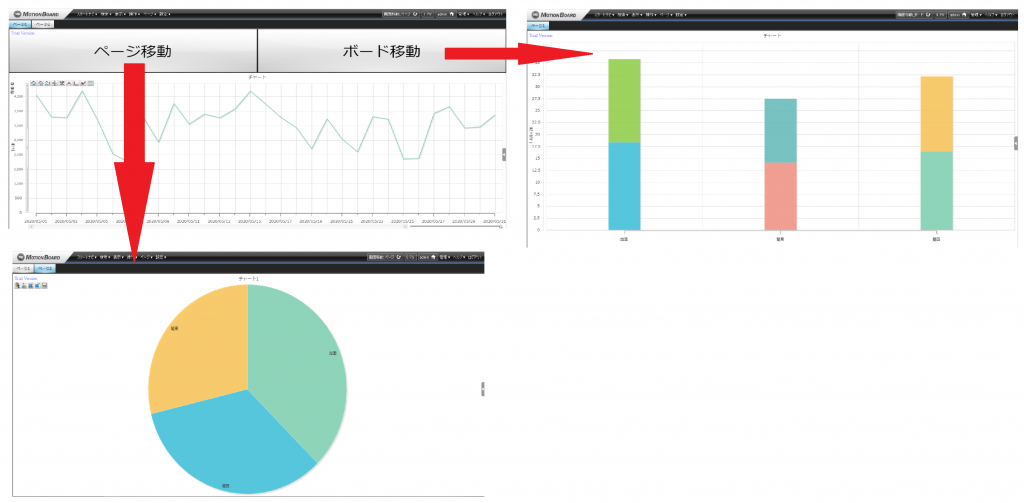
MotionBoardでボタンを使った画面移動を行う
MotionBoardでボードを作成するにあたり、「ボードツリーやタブを使わずに、画面上のボタンから別の画面へ移動したい」 と思ったことはないでしょうか。
今回はそのような実装を行うための、ボタンの機能を紹介します。(バージョン6.0時点での情報です)

1.ページの移動
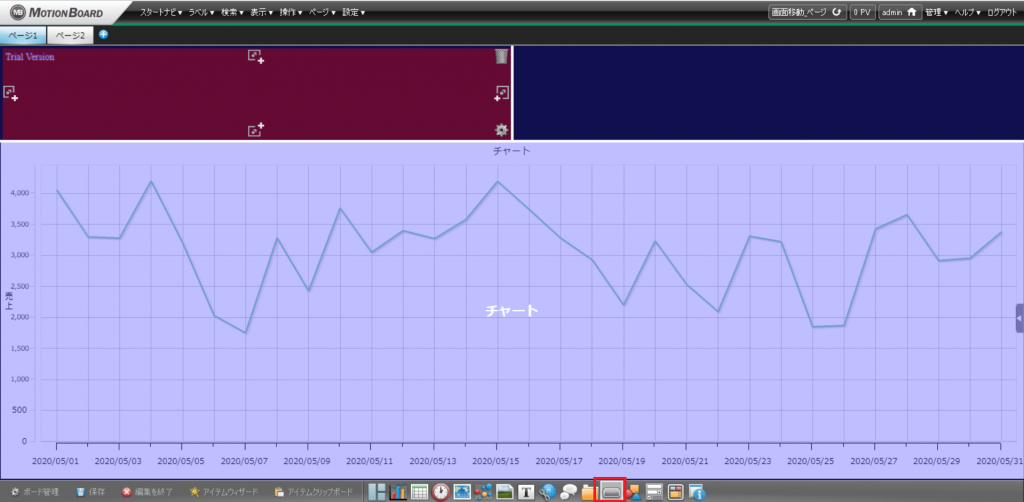
まず、同一ボードの別ページに移動する方法を紹介します。ボードの編集画面からボタンアイテムを選択し、ボードに配置します。

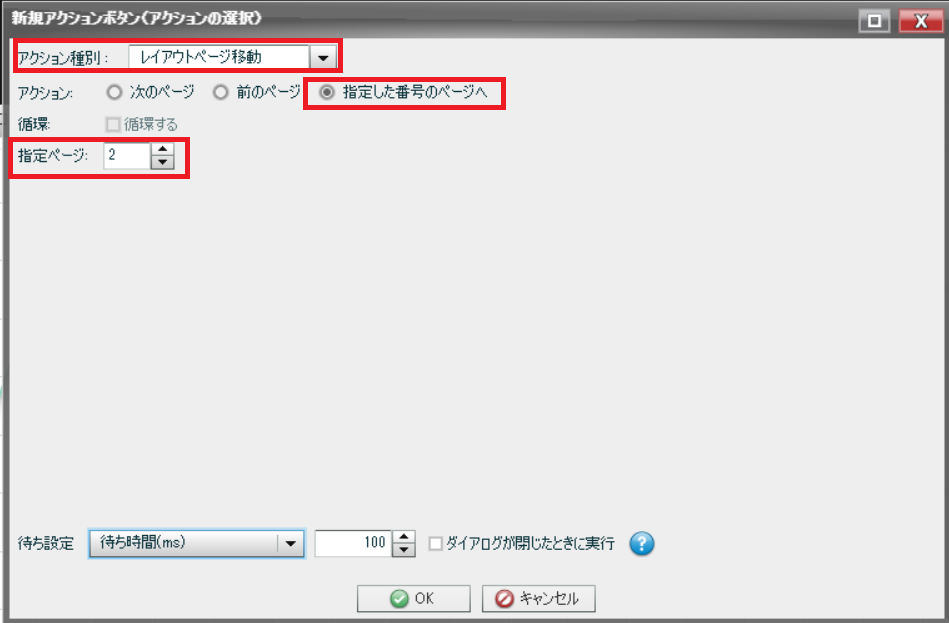
アクションの選択画面が表示されますので、アクション種別から「レイアウトページ移動」を選択します。
ページの移動先としては、前後のページあるいは指定したページを選択することができます。

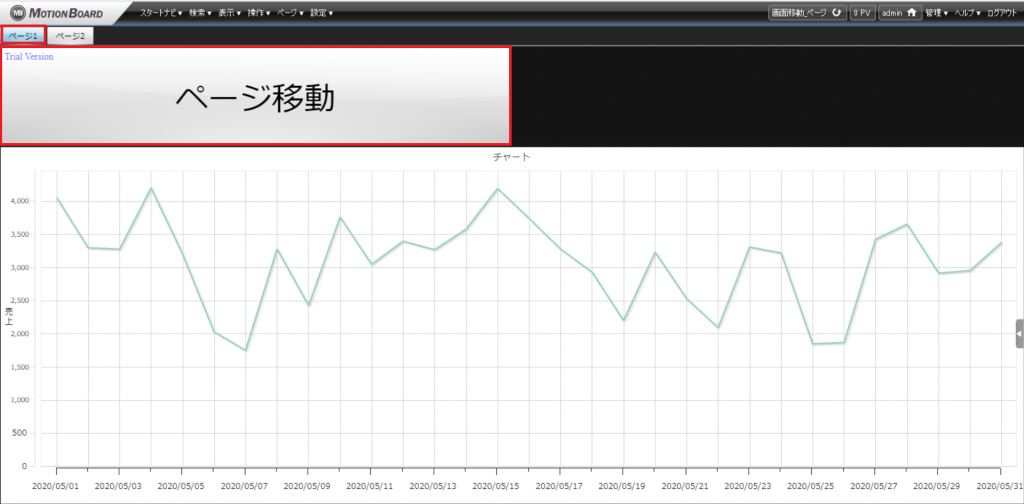
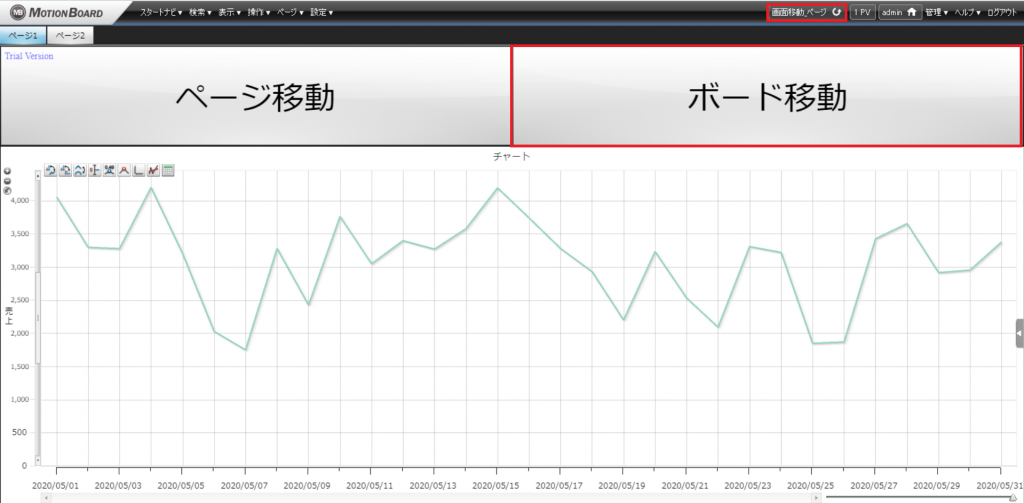
ボタンをクリックし、画面が指定したページに移動したことを確認します。


2.ボード定義の移動
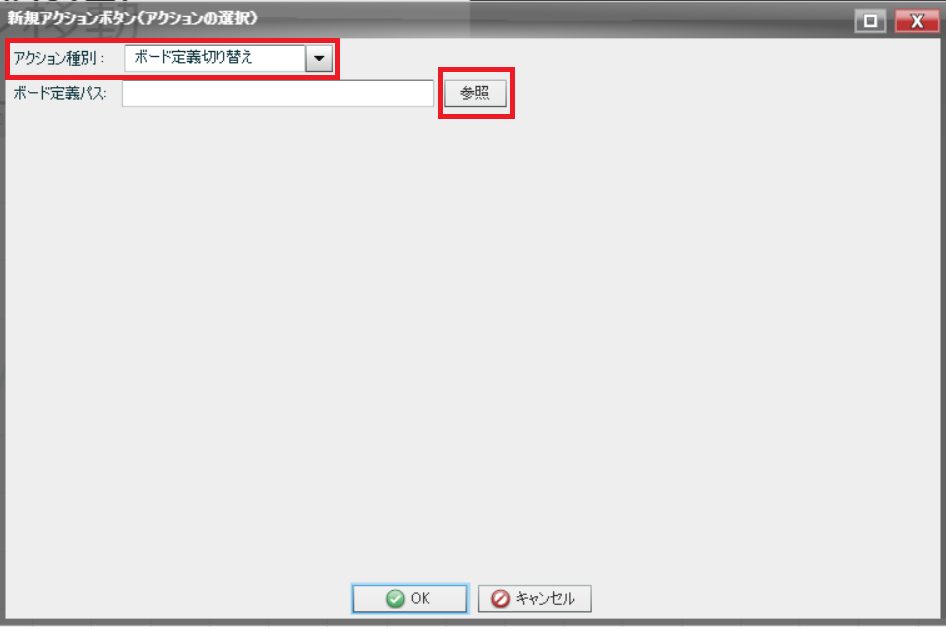
次に、別のボードに移動するボタン機能を紹介します。まず、ページ移動と同じようにボタンアイテムを配置し、アクションの選択画面を表示します。こちらの方法ではアクションとして、「ボード定義切り替え」を選択します。
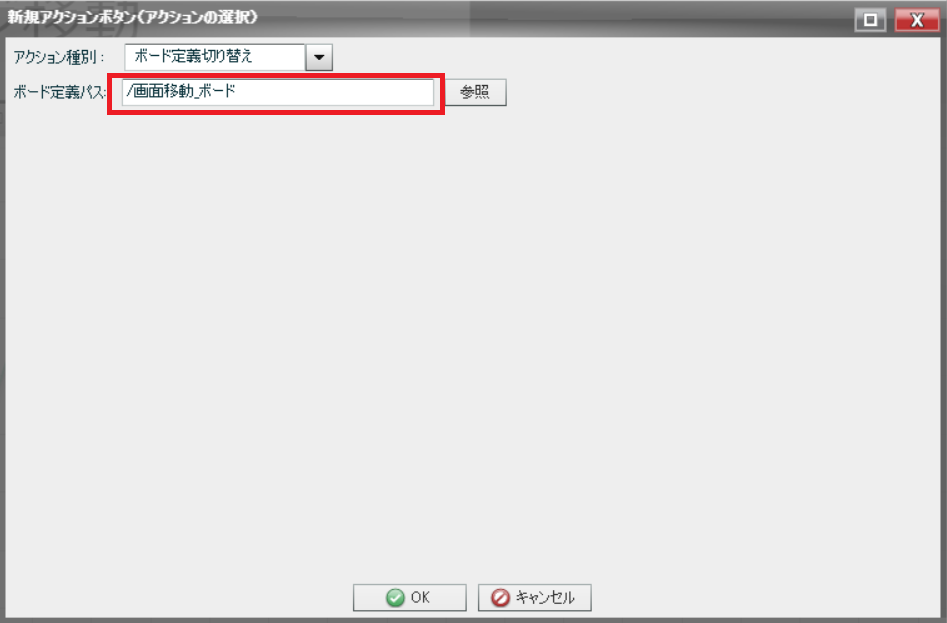
ボード定義パスに移動先のボードが作成されている場所を指定します。今回は「参照」ボタンをクリックします。

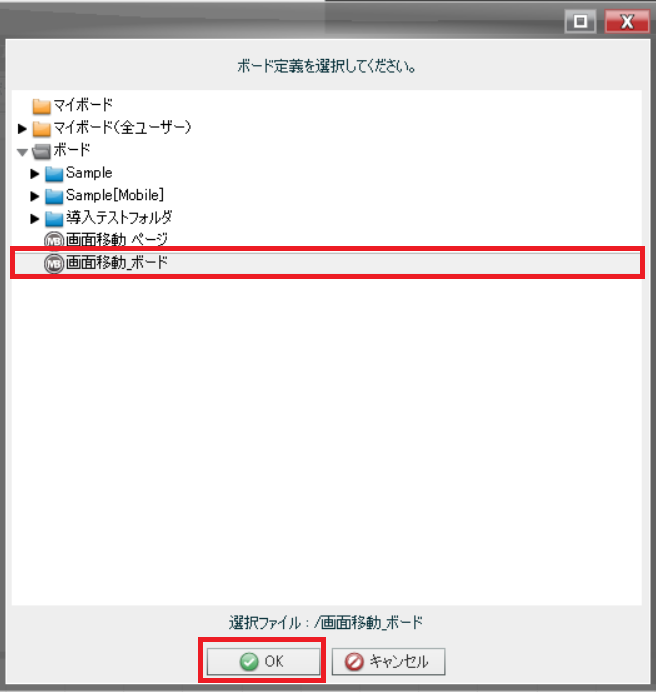
「参照」ボタンから移動先のボードを参照することができます。


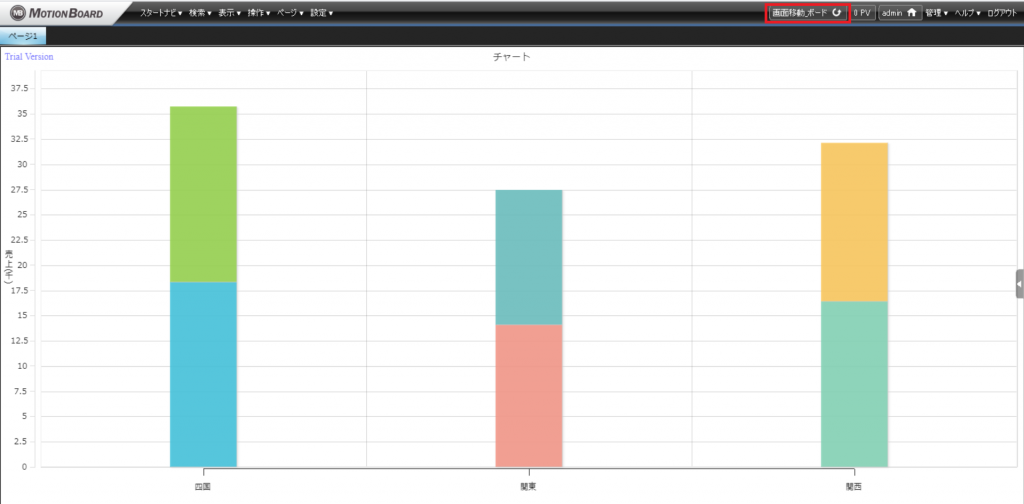
ボタンをクリックし、画面が参照したボードに移動したことを確認します。


今回は画面上のボタンから別の画面に移動する方法を紹介しました。要件やボードの作り方を踏まえ、必要に応じて適した方法を選択するようにしてください。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


