MotionBoardで円グラフを3D表示する
MotionBoardはデータを容易にグラフや表といった形で可視化することができます。さらに、作成したアイテムのデザインを変更し、視覚効果を高めることもできます。
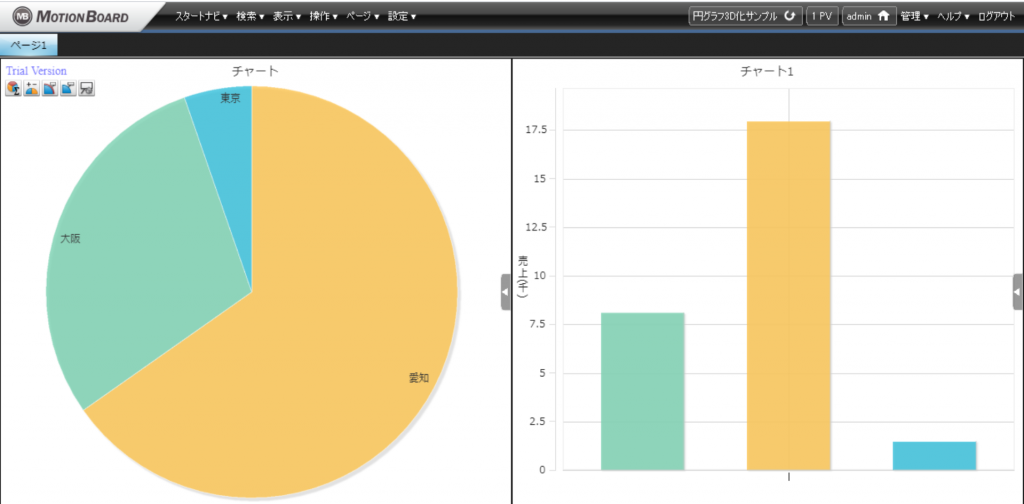
今回はその一例として、下図の円グラフのアイテムを3D表示する方法を紹介します。(バージョン6.0時点での情報です)

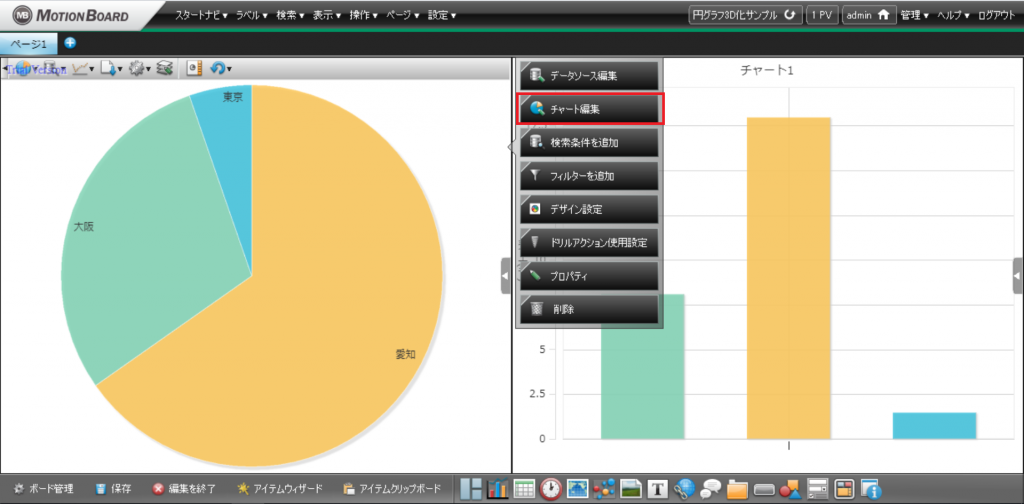
まず編集画面を開き、円グラフのアイテムを選択します。そして「チャート編集」をクリックし、チャートエディタを開きます。

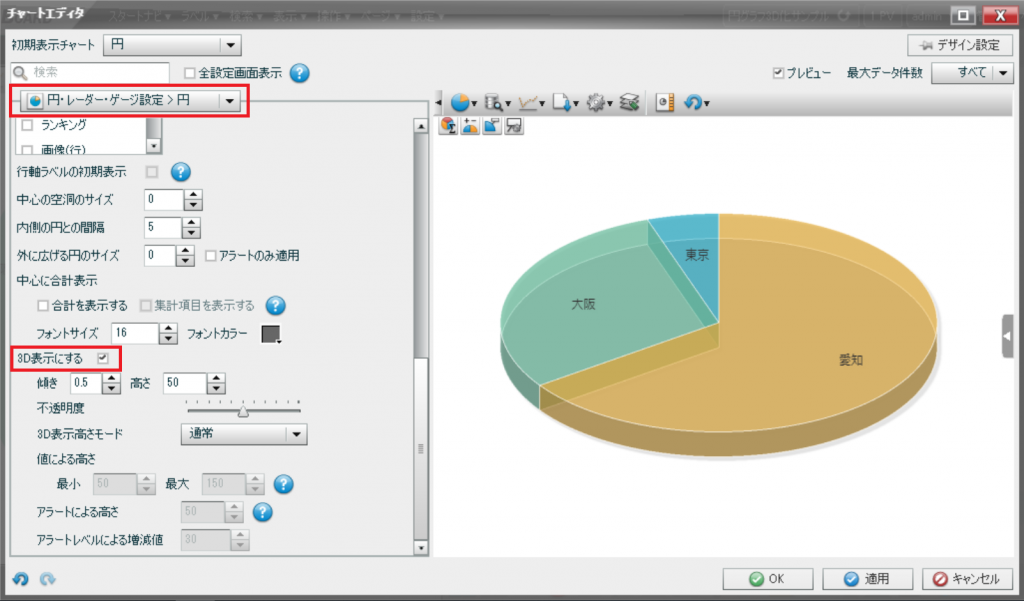
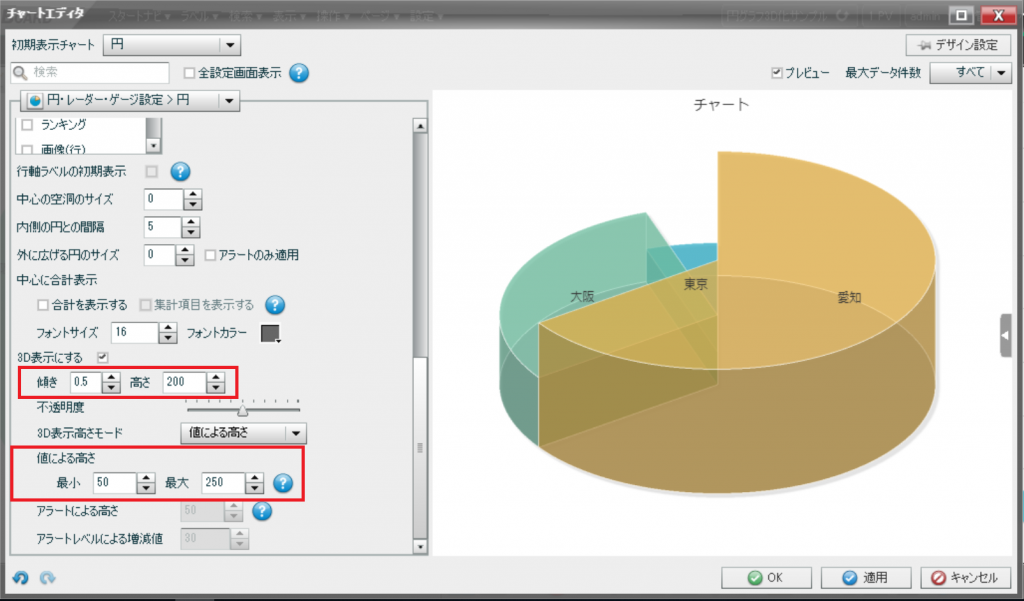
チャートエディタが開けたら、「円・レーダー・ゲージ設定>円」の項目から下に移動します。その中で「3D表示にする」というチェックボックスが確認できますので、これをクリックしてチェックを入れます。円グラフがどのように表示されるかは、チャートエディタの画面右で確認することができます。

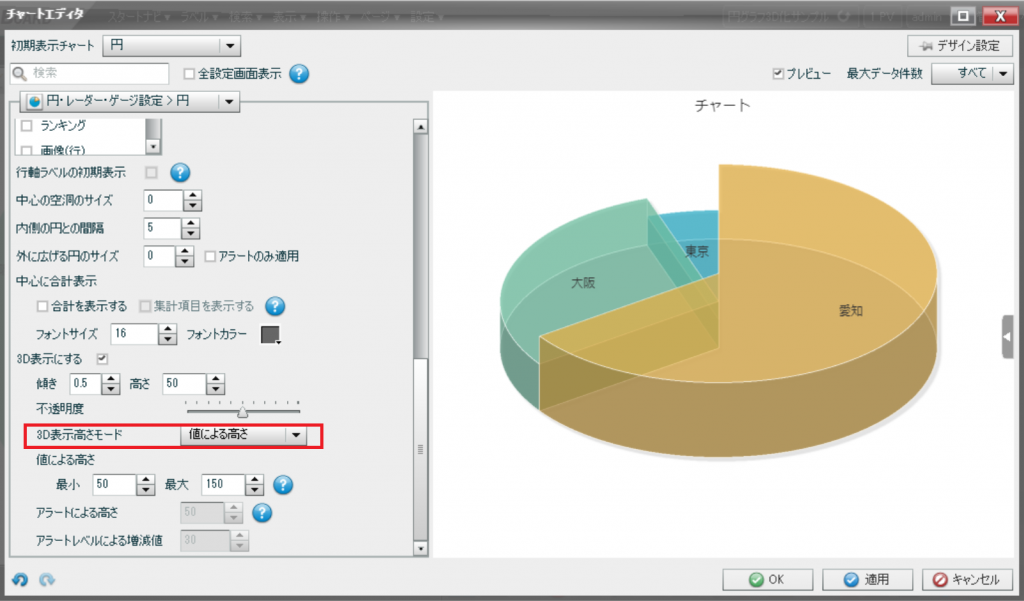
次に「3D表示高さモード」のボックスから「値による高さ」を選択します。こうすることで、円グラフの高さが分類されたデータの大きさによって変化したことが確認できます。

最後に、グラフの傾きや位置、グラフの高さの最小値と最大値を好きなように変更し、設定は完了です。

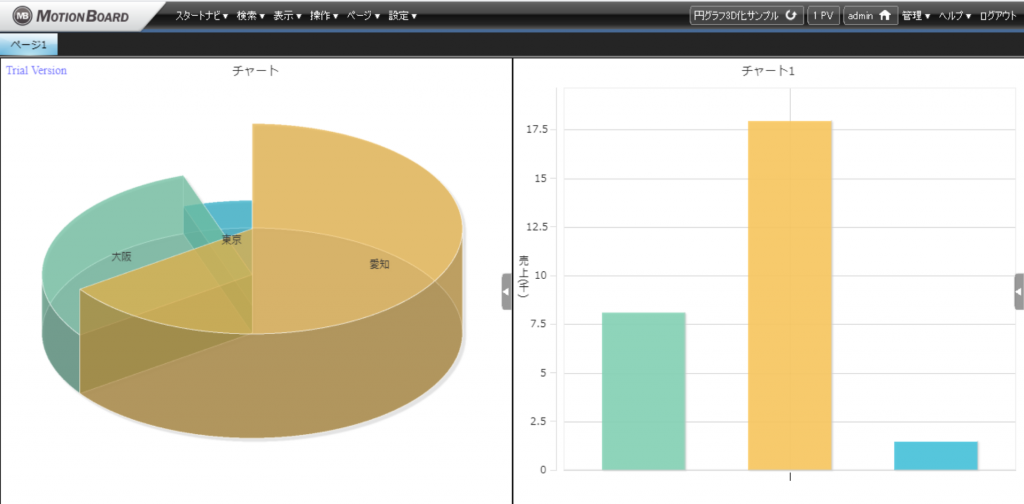
以上の設定により、円グラフの3D表示を実現することができます。

円グラフの3D表示は、円グラフ本来の「量の割合を見る」性質を保ちながら、棒グラフの「量の大小を見る」という性質を持つグラフとなります。そのため、1つのグラフで見ることのできる観点が増えるという利点があります。その一方で、人によってはそれぞれの観点においてデータが見えづらいと感じることがあるかもしれません。
作成するボードに対する要求を考慮し、適した表示方法を選択していただければと思います。
<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


