MotionBoardでアイテムを拡大表示する
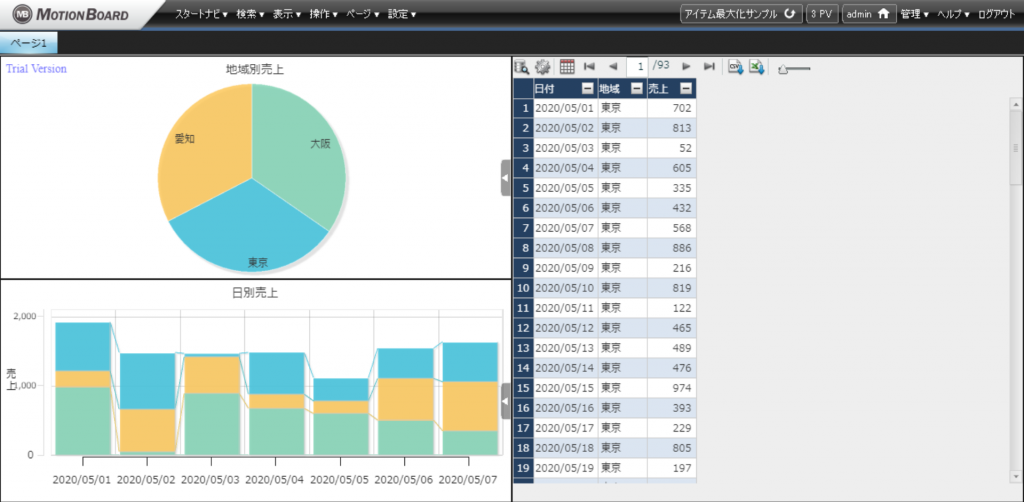
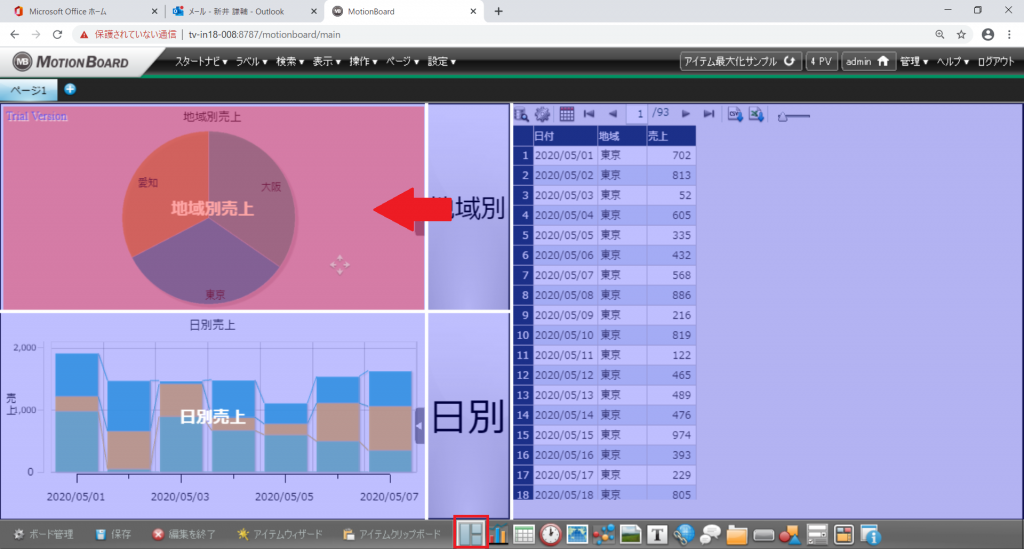
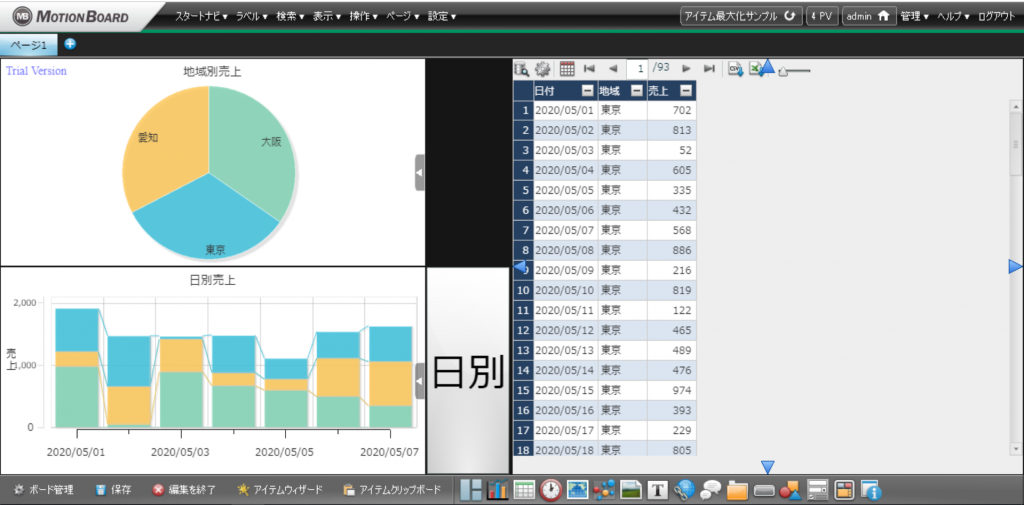
MotionBoardを使ってボードを作成する場合、下図のように複数のアイテムを配置することは少なくありません。このような配置にすることで、データに対して様々な観点からの分析を行うことが可能になります。

その一方で、ボードに配置するアイテムの数が多ければ多いほど、表示されるアイテムのサイズは小さくなります。アイテムの数や配置をそのままに、グラフを大画面で見られるようにしたい。本記事はそういった希望に対して、ひとつの方法を提案するものとなります。(バージョン6.0時点での情報です)
1.ボタンのアクションを設定してみる
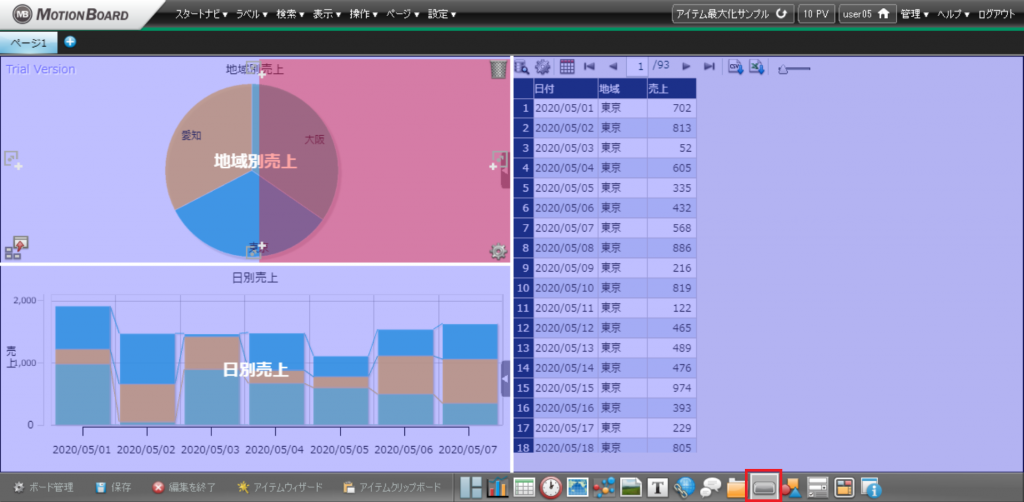
本記事で提案する方法は、ボタンのアクションを用いた方法です。まずボードの編集画面を開き、ボタンアイテムを選択、グラフの横の区画に配置します。

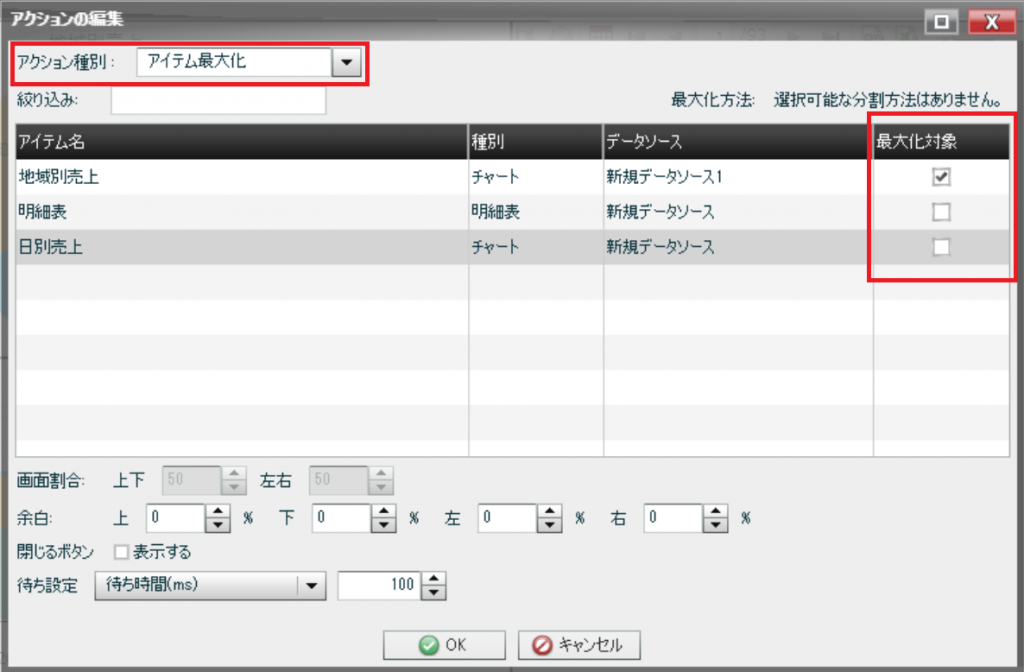
ボタンを配置すると使用するアクションを選択することができます。今回は「アイテム最大化」を選択します。そのボタンをクリックした時に大画面表示するアイテムを、チェックボックスから設定することができます。

今回は2つのグラフを大画面表示するボタンとして「地域別」「日別」を配置してみます。ボタンのクリックによって、それぞれ地域別の円グラフ、日別の縦積み棒グラフを拡大表示するように設定します。

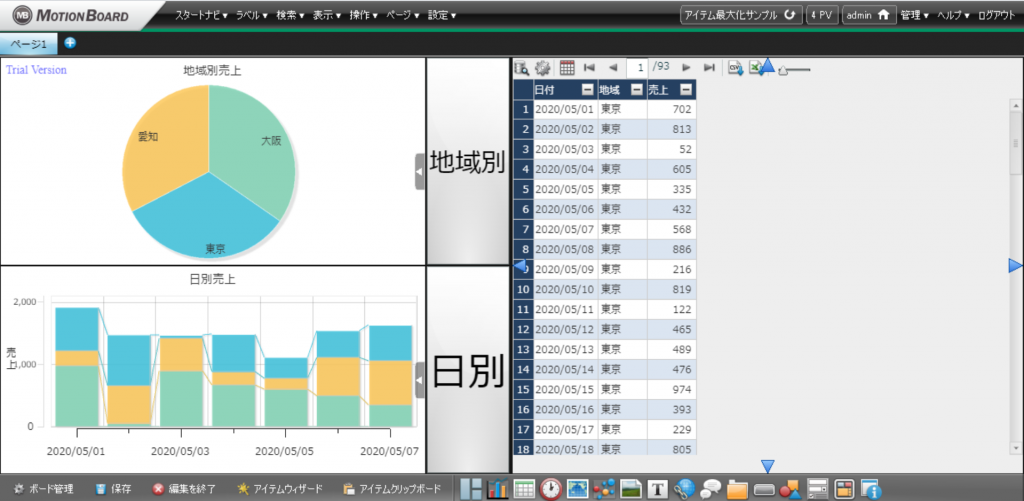
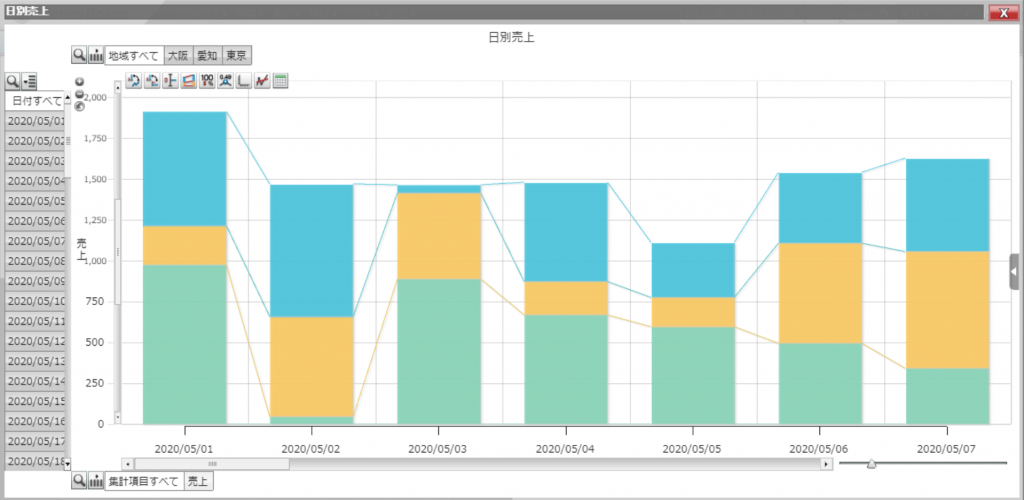
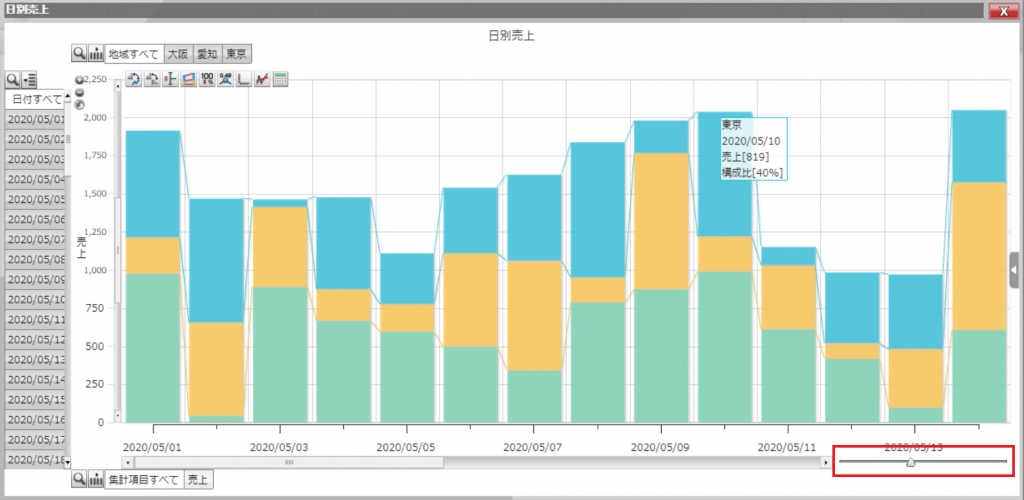
試しに「日別」のボタンのアクションを実行してみます(編集画面からアクションを実行する時は、Shift + クリック)。日ごとに分けられた縦積み棒グラフが大画面で表示されることが確認できます。これで、アイテムの大画面表示を実現することができます。

2.ボタンの配置を工夫してみる
前のチャプターにおいて、アイテムの大画面表示は実現できました。このチャプターではボードの見栄えを考慮し、外付けされたボタンでなく、グラフをクリックすることで大画面表示を行う手順を説明します。
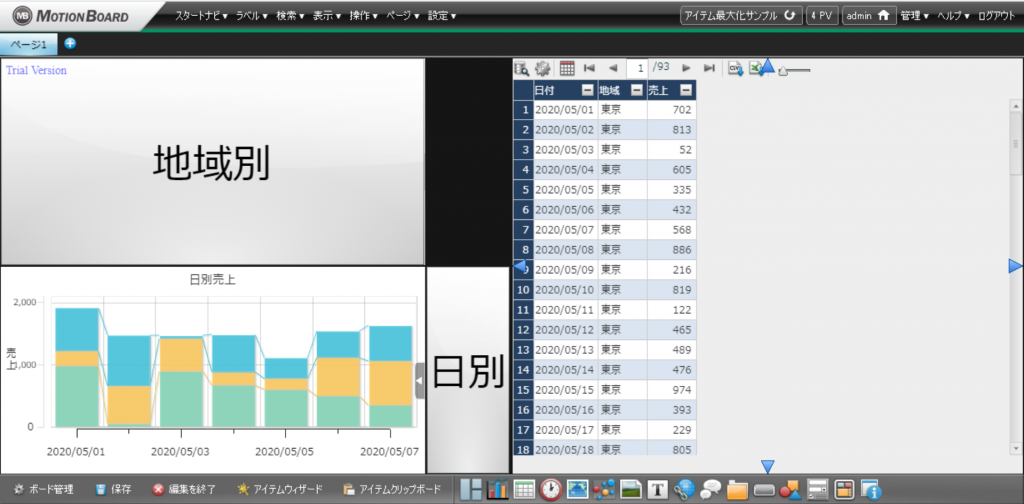
まず編集画面のレイアウト編集から、ボタンアイテムをドラッグし、グラフの上に移動させます。

この操作により、ボタンがグラフの上に重なって配置されます。

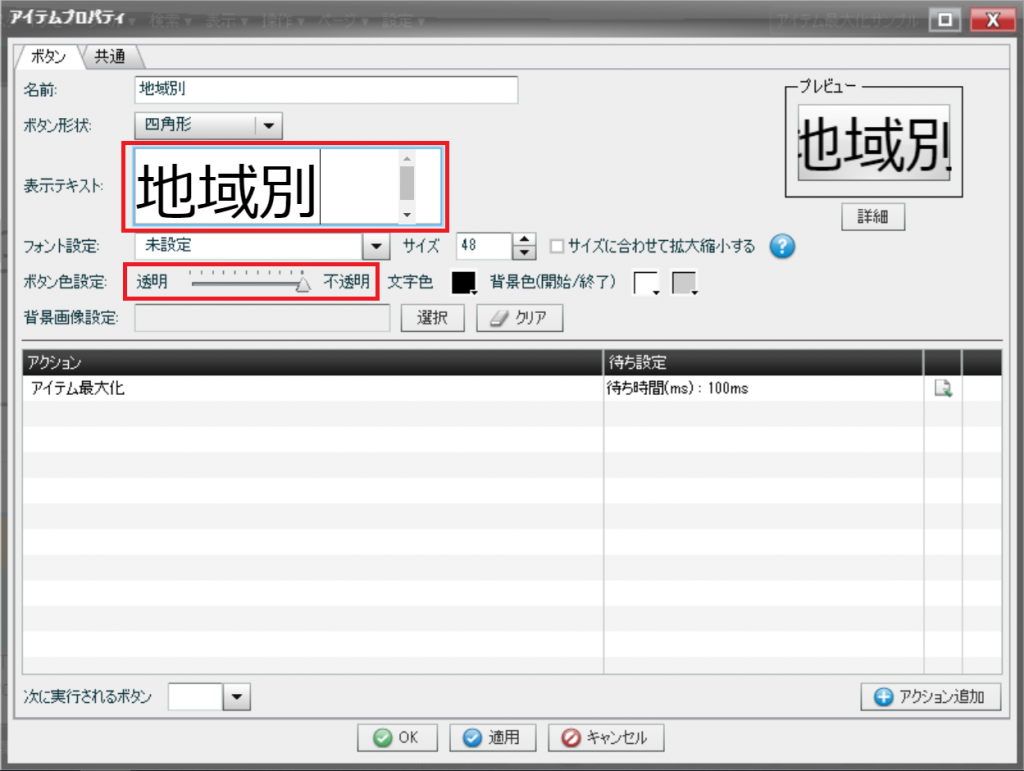
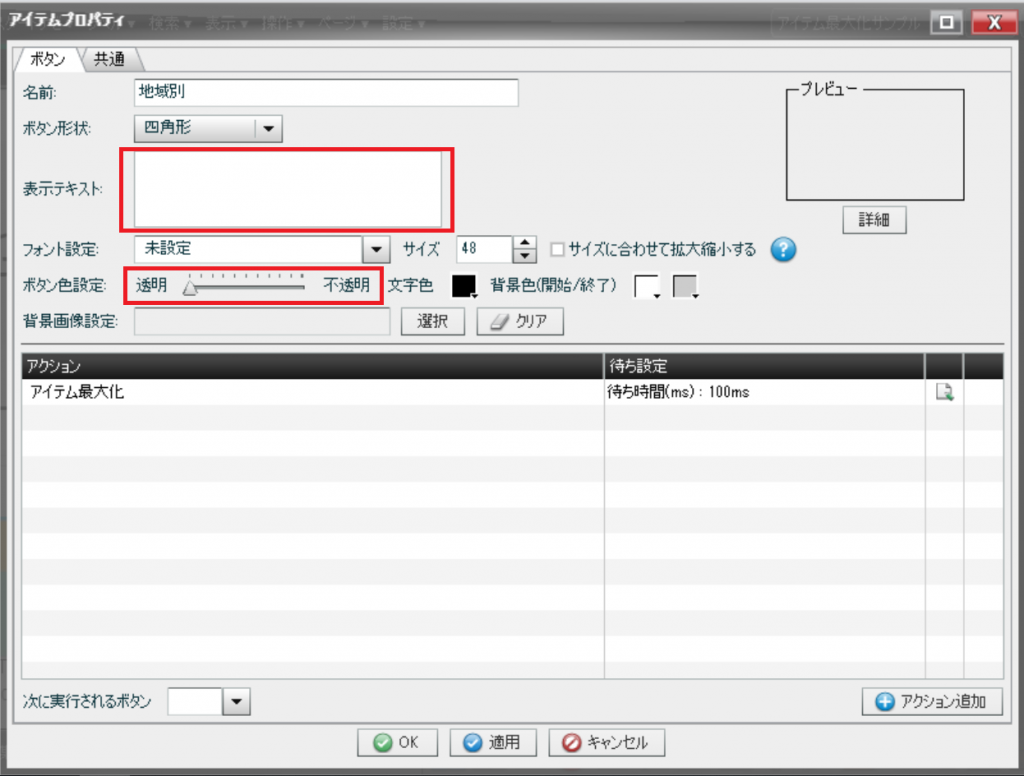
このままではボタンの下にあるグラフが見えないので、ボタンのアイテムプロパティを開きます。そして「表示テキスト」を空白にし、「ボタン色設定」のスライダーを透明の方にスライドさせます。


この設定によりボタンが透明となり、下に配置されているグラフが見えるようになります。あとはもうひとつのボタンに対して同じ編集を行い、ボタンの配置されていたレイアウトを削除します。これにより、最初のボード画面と同じ見栄えを保ちつつ、グラフのクリックによってアイテムの大画面表示を行うことができるようになります。

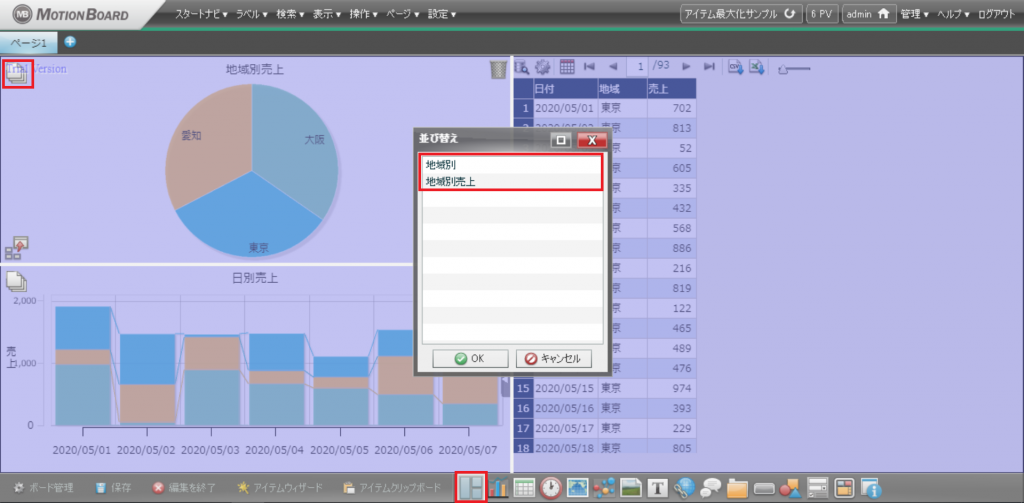
なお、グラフをボタンより上に配置する必要が生じた場合は、レイアウト編集から並べ替えのアイコンを選択することで、重なって配置されているアイテムの並びを変更することができます。

3.注意点
本記事で紹介しました、ボタンアイテムをグラフの上に重ねる方法は、 ボタンをグラフの外に配置する方法と比較すると、ボードの見栄えをボタンによって損ねないという利点があります。しかし、ボタンをグラフの上に配置することで、グラフ上のデータを選択する形でのリレーションを使用できなくなるという問題点も存在します。
ボタンをグラフの外側に配置するか、グラフの上に配置するか。今回紹介した方法を使用するにあたりどちらを採用するかは、作成するボードの仕様に合わせて決めるようにしてください。
コラム 棒グラフの表示数
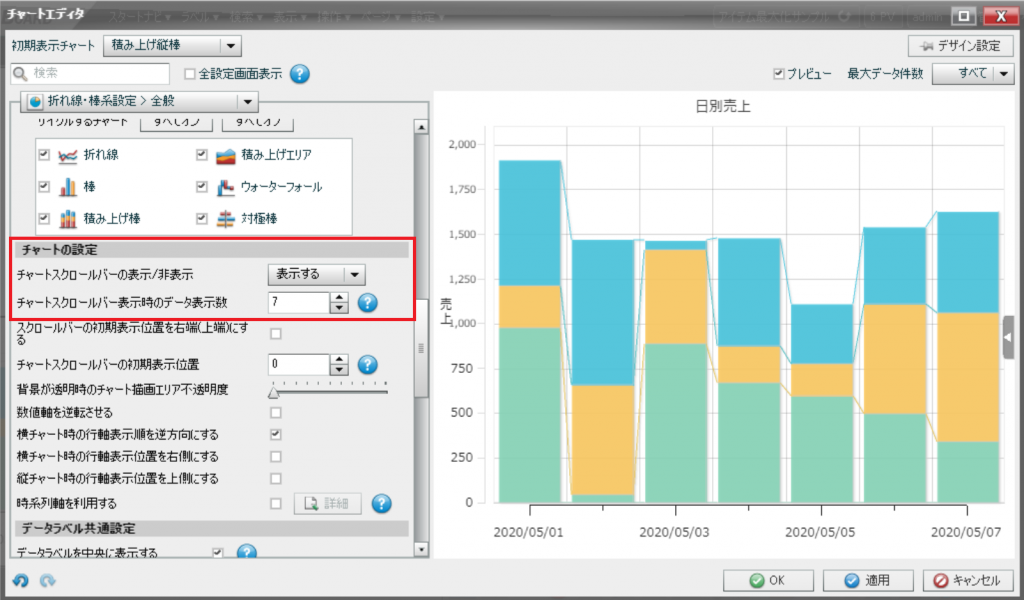
本記事では日別の縦積み棒グラフを表示していましたが、このグラフで最初に表示するデータ数を設定することができます。チャートエディタの「折れ線・棒系設定>全般」の中でチャートスクロールバーを表示するように設定することで、データ表示数を設定できるようになります。

なお、グラフ上でのデータ表示数は専用のスライダーを使用することで変更することが可能です。このスライダーは大画面表示した画面にも存在し、データ表示数を変更することができます。

<免責事項>
情報の掲載には注意を払っておりますが、掲載された情報の内容の正確性については一切保証しません。また、当サイトに掲載された情報を利用・使用(閲覧、投稿、外部での再利用など全てを含む)するなどの行為に関連して生じたあらゆる損害等につきましても、理由の如何に関わらず自己責任で行う必要があります。


